
Introduction
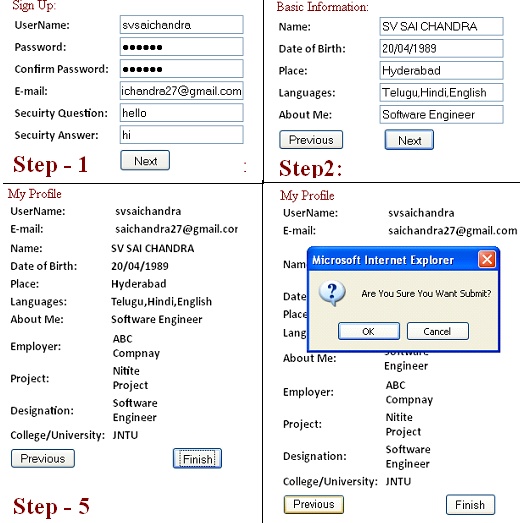
ASP.NET provides a built in Create User wizard for memberships which can be customized automatically depending on user requirements. If you want your own custom Create User wizard,
then this article explains how to achieve your requirement. The designed control provides a flexible way to implement a membership wizard for users.
Background
For any website/application, a common task is provide a registration page for users and in the net, you can find different types of facilities. I hope this could be a
simple one to achieve this task.
Using the Code
The Create User wizard can be designed very effectively just with a few lines of code. The code will be similar to code used for navigating records
in a dataset or any other collection. Initially, declare an array and store the div IDs of all the wizards in an array and define the Next() and
Previous() methods which will display the current wizard.
Comments in the code will provide information about the methods:
var divlist =["SignUp","BasicInfo","ProfessionalProfile","MyProfile"];
var i=0;var j; var btnprevious; var btnnext;var btnfinish;
function Next()
{
HideAll();
i++;
btnprevious.style.display = '';
document.getElementById(divlist[i]).style.display = '';
if(divlist[i] == "MyProfile")
{
DisplayValues();
}
if (i == divlist.length-1 )
{
btnnext.style.display = 'none'
btnfinish.style.display = '';
}
return false;
}
Define the Previous method to display the previous steps. The following method shows how to show the previous steps of the wizard.
function Previous()
{
btnfinish.style.display = 'none';
btnnext.style.display = ''
HideAll();
i--;
btnnext.Text = "Next";
btnnext.style.display = '';
document.getElementById(divlist[i]).style.display = '';
if (i == 0)
{
btnprevious.style.display = 'none';
}
return false;
}
Finally, define the Submit method which displays a confirmation message to the user to submit the details.
function Submit()
{
if(confirm("Are You Sure You Want Submit?") == false)
{
return false;
}
else
{
HideAll();
btnprevious.style.display = 'none';
btnnext.style.display = 'none';
btnfinish.style.display = 'none';
document.getElementById("MyProfile").style.display = '';
alert("Submitted Succesfully");
}
}
The HideAll method is used to hide all the controls in the web from:
function HideAll()
{
document.getElementById(divlist[0]).style.display = 'none';
document.getElementById(divlist[1]).style.display = 'none';
document.getElementById(divlist[2]).style.display = 'none';
document.getElementById("MyProfile").style.display = 'none';
}
The following code is used to call the methods on button click:
<asp:Button ID="btnprevious" runat="server" Text="Previous" OnClientClick ="return Previous();"/>
<asp:Button ID="btnnext" runat="server" Text="Next" OnClientClick ="return Next();" />
<asp:Button ID="btnfinish" runat="server" Text="Finish" Height="26px" Width="60px"
OnClientClick="return Submit();" OnClick="btnfinish_Click" />
You can download the complete code in the attachment and go through the code or use it.
Points of Interest
The wizard helps to add any number of steps by just adding div tags to your HTML code and then saving the div IDs to the array object. This way, you can
add your fields and profile data. The wizard is designed with simple code without any complexity. Further development would include
the use of CSS to apply styles for the wizard. In a further revision, CSS would be added to the application.
Conclusion
In this article, we have seen how to create our own custom Create User wizard using JavaScript.
In the next article " ASP.NET Profile Provider", we will learn how to implement a profile provider with this wizard to save profiles.
