
Introduction
In Web Forms development, many developers almost always run into issues with the dynamically generated menus. One sample scenario is implementing the Membership API in your Web projects, where each role must have its own menu. There are many vendors that offer menus which can solve the problem, but why buy a suite just for a menu?
Background
As you know, Microsoft already supports jQuery in VS 2008, and as announced in a blog post, VS would be shipping with the library. There are amazing jQuery plug-ins, and one of them is the Superfish menu plug-in by Joel Birch. I have used the idea of Doug Wilson from the article Using Multiple Sitemap Files in ASP.NET 2.0 and decided to use Sitemap files to describe menu structure. To load JavaScript scripts, I used the HttpCombiner handler of Omar Al Zabir: HTTP Handler to Combine Multiple Files...
Using the Code
I have created a custom control with the following markup:
<%@ Control Language="C#"
AutoEventWireup="true"
CodeBehind="XmlMenu.ascx.cs"
Inherits="DynamicFishMenu.controls.XmlMenu" %>
<div>
<ul class="sf-menu">
<asp:Repeater ID="menuRepeater"
runat="server"
OnItemDataBound="menuRepeater_ItemDataBound">
<ItemTemplate>
<li>
<%# getMenuNode(DataBinder.Eval(Container.DataItem, "url"),
DataBinder.Eval(Container.DataItem, "title")) %>
<asp:Repeater ID="subMenuRepeater"
runat="server"
OnItemDataBound="menuRepeater_ItemDataBound">
<ItemTemplate>
<%# getChildNode(DataBinder.Eval(Container.DataItem, "url"),
DataBinder.Eval(Container.DataItem, "title"),
DataBinder.Eval(Container.DataItem, "description"))%>
<asp:Repeater ID="subSubMenuRepeater"
runat="server">
<ItemTemplate>
<%# getSubChildNode(
DataBinder.Eval(Container.DataItem, "url"),
DataBinder.Eval(Container.DataItem, "title"),
DataBinder.Eval(Container.DataItem, "description"))%>
</ItemTemplate>
</asp:Repeater>
</ItemTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
It is important to point out the <ul> tag and its class attribute value sf-menu.

I use nested Repeter controls with the XmlDataSource control to bind data and populate menu items. And the code-behind:
public void InitMenuDataSource(SiteMapMenus menu)
{
XmlDataSource menuData = new XmlDataSource();
menuData.EnableCaching = false;
menuData.XPath = "siteMap/siteMapNode";
menuData.DataFile = GetMapPath(menu);
menuData.DataBind();
menuRepeater.DataSource = menuData;
menuRepeater.DataBind();
}
....
string GetMapPath(SiteMapMenus menu)
{
string serverMapPath = Server.MapPath("~");
string path = String.Empty;
switch (menu)
{
case SiteMapMenus.MenuAdmin:
path = serverMapPath + @"\maps\MenuAdmin.sitemap";
break;
case SiteMapMenus.MenuAcc:
path = serverMapPath + @"\maps\MenuAcc.sitemap";
break;
case SiteMapMenus.MenuSimple:
path = serverMapPath + @"\maps\MenuSimple.sitemap";
break;
default:
break;
}
return path;
}
There is a trick for generating sub menu items. I use the description-value attribute of siteMapNode for additional info to mark where to begin and finish a submenu.
protected string getSubChildNode(object url, object title, object desc)
{
string resolvedUrl = Page.ResolveUrl(url.ToString());
string numNode = desc.ToString();
string link = String.Concat("<li><a href=\"", resolvedUrl,
"\">", title.ToString(), "</a></li>");
if (numNode.Equals("begin"))
{
return String.Concat("<ul>", link);
}
else if (numNode.Equals("end"))
{
return String.Concat(link, "</ul></li>");
}
else
{
return link;
}
}
Below is the markup definition of our control in MainPage.Master.

And the place you can trigger menus is:
protected void mainMenu_PreRender(object sender, EventArgs e)
{
mainMenu.InitMenuDataSource(SiteMapMenus.MenuAdmin);
}
Conclusion
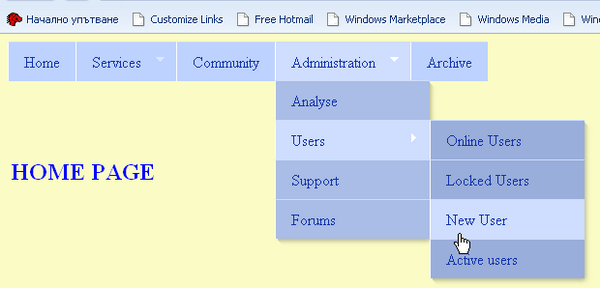
As a final result, we have a flexible navigation for a website and a neat Superfish menu!
Happy coding!
History
- 13 Feb 2009 - First post.
