
Introduction
Some years ago, I started to write my first color picker application in VB 6.0. For me it was useful, because it helped me to pick colors for my website projects very fast. Since then, I released two other releases as the freeware "ColorManager" (did you hear about it?).
The only thing I didn't like: I used API functions directly via DllImport in the last .NET 1.x release version. I used them because I started the first ColorManager in VB 6.0 and I had to. Now I'm developing in C# and I want to use the power of .NET, not Win32 directly. So I decided to write a new ColorManager kernel version with pure C# code - here it is.
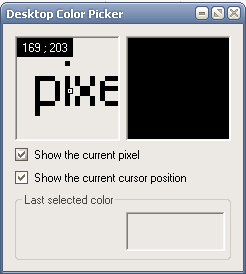
I've written a user control that works like a magnifying glass: Move the mouse 'round your screen and you'll see the part of the screen that the cursor is pointing to, bigger. You can deactivate the pixel and position view in the display, if you don't need it. Click on the display to create a magnifying glass with alpha effect that will follow the cursor. Move the mouse wheel while the moving glass is active to increase or decrease its magnifying values.
The sample application is a test project for the new ColorManager. The current pixel under the cursor will be selected if the window loses the focus (just click on the pixel to select the color) or you click while the moving glass is active. The window will try to get the focus again after selecting a pixel. Finally, the RGB values and the preview of the color will stay at the window bottom and the application is ready to select the next color.
Next step would be to make the user able to copy the values to the clipboard, provide the hex value for websites, and so on... But this is for the new ColorManager - here, you get a small user control for your own applications.
Using the Code
You find the main class MagnifyingGlass in the file MagnifyingGlass.cs. The class inherits from a usercontrol and provides these additional properties, methods and events:
PixelSize | The magnification ratio. 5 to size one pixel to 5x5 pixels. (The value should be a number that can not be divided with 2, minimum is 3.) |
PixelRange | The range of the display, beginning from the pixel to the top, the bottom, the left and the right (minimum is 1) |
ShowPixel | Show the current pixel in the display |
ShowPosition | Show the current position in the upper left corner of the display |
PosAlign | Where to display the position coordinates (somewhere, but not in the middle) |
PosFormat | The display format for the position corrdinates (#x and #y is used for the values) |
UpdateTimer | The timer that will update the display in an interval |
PixelColor | The color of the current pixel |
DisplayUpdated | This event is fired after the display has been updated by the timer or the moving glass |
BeforeMakingScreenshot | This event is fired before the moving glass is making a screenshot which will be used as screen image (maybe you want to hide something?) |
AfterMakingScreenshot | This event is fired after the moving glass made a screenshot |
MovingGlass | The MagnifyingGlass instance for the moving glass |
SetNewSize(int pixelSize, int pixelRange) | To set both values that will be used to recalculate the controls dimensions |
UseMovingGlass | Enable or disable the moving glass feature (always disabled, if disabled trough the constructor!) |
You should not resize the control: The size will be calculated using the PixelSize and PixelRange settings. The font is taken from the Font property, the font color from the ForeColor property. The color for the space out of the desktop (or the screen) and the background of the position display is taken from the BackColor property.
I used a special interpolation mode to disable the smoothing effect when painting the image scaled:
...
e.Graphics.InterpolationMode = System.Drawing.Drawing2D
.InterpolationMode.NearestNeighbor;
...
Without this setting, it's hard to find a single pixel in the magnified screenshot view.
Example code to display the control with default settings on your form (place this within the form class and call the method):
private void AddMagnifyingGlassControl()
{
MagnifyingGlass mg = new MagnifyingGlass();
// Set the position and maybe other settings to the
// "mg" object here
Controls.Add(mg);
mg.UpdateTimer.Start();
}
Note: To use the control within a designer, add the class to your project and compile once. You will then find the control in the Visual Studio Toolbox. Add it to your form like you do with any other control.
By the way, you can decide if you want to use the moving glass feature. Simply use the constructor with the boolean value:
// Disable the moving glass
{
MagnifyingGlass mg = new MagnifyingGlass(false);
}
// Enable the moving glass
{
MagnifyingGlass mg = new MagnifyingGlass(true);
}
// or:
{
MagnifyingGlass mg = new MagnifyingGlass();
}
If you disable the moving glass through the constructor, you won't be able to enable it later (you need to create a new MagnifyingGlass instance with moving glass). Disabling at construction time is only provided so save some memory, if you really don't want to use the moving glass feature.
You may also use only the moving glass without placing the fixed Control to your form. Example:
private void ShowMovingGlass()
{
MovingMagnifyingGlass mg = new MovingMagnifyingGlass();
mg.Show();
...
}
Any suggestions? You're welcome!
Known Bugs
- I had some problems with the mouse wheel action: It seems to work with a Microsoft optical mouse, but not with a Logitech optical mouse. Any ideas what the problem is? (The wheel is working great in other Windows applications like the explorer.)
- The pixel mark does not exactly point the pixel. I couldn't find any mistake in my position calculations, so it's still a problem.
- If you use the mouse wheel to increase the moving glasses size, you may get a black border at the right and the bottom sides. Where is the bug? I wasn't able to find it yet.
Points of Interest
Writing the calculation of the screenshot sizes and display positions was... yeah... (I wrote the complete code (the first version) in - let's say - round about 30 minutes). I hope everything is working right. :)
Edit: I should take more time for testing ;) The first bugfix is released.
Someone told me that his graphic card CPU cooler is running faster (and louder) after he started an application with the magnifying glass control on its form, even if the UpdateTimer was stopped. I don't think it's my mistake, but maybe someone knows if the control really takes graphic CPU power while it's not running??? Currently, I think it's simply a bug in the software that is controlling the cooler fan's speed or something else need more graphic CPU power.
If you'd like to get the current freeware release of the ColorManager (sorry, no source), you can download it from here:
History
24th January, 2007
- Fixed: Other settings to the
PixelSize and PixelRange result in a wrong display position of the cursor - Changed: The interpolation mode is now set to
NearestNeighbor to get better results - Added: The
PosFormat property - Added: The
PosAlign property - Added: The
SetNewSize(int pixelSize, int pixelRange) method - Added: The
UseMovingGlass property - Added: The
BeforeMakingScreenshot event - Added: The
AfterMakingScreenshot event - Added: The moving glass feature if the user clicks on the control
- I did some smaller code changes to make everything run and look better (you'll also find more detailed comments now)
License
This article has no explicit license attached to it, but may contain usage terms in the article text or the download files themselves. If in doubt, please contact the author via the discussion board below.
A list of licenses authors might use can be found here.
