Introduction
Need a quick, easy to use, self setting date selector for use on Web pages? Here is a drop down calendar that fits the bill! You can see my Calender demo page here.

Background
I have looked around for a date selector to use on Web pages for a long time. A couple of years ago, I found datetimepicker.js. A popup window date time selector written by TengYong Ng in 2003 (See Web site). I used it in several Web applications, however, the problem with popup Windows is that they can get lost. If the user clicks somewhere else, it can end up behind other Windows and will not re-appear when the link is clicked again. While making my way through some Ajax tutorials, I wondered if I could take the datetimepickers JavaScript built HTML code and stuff it into the innerHTML of a page element. So I stripped out all the window stuff and removed the time entry pieces. I added code for auto creation and deletions of a div element and modified how months and years are navigated. This drop down calendar is the result.
After getting a message that FireFox was not a happy browser with this script, I began my search for what will make it happy. Well, after 12 hours of Googling, testing, reading, retesting and finally some good old trial and error, it seems to do everything it is supposed to for both FireFox and Internet Explorer 7. It is amazing how messy things get when you are trying to make something work across browsers. I was having flashbacks of trying to make DOS programs that also ran on UNIX. For example, in Internet Explorer, the div element is created and appended to the body and you can get a height value from Cal.elem.offsetHeight right away, but in FireFox, this value remained zero forever. Not 'undefined', but zero (0). So I wrapped the main table in the div in another table with an id='calT1'. When the div is appended to the body, FireFox does report document.getElementById('calT1').offsetHeight with the correct height. 97% of my day is writing VC++ code for data recording and reporting in Microsoft OS environments. One day I said to a customer 'Oh, I can put all these reports out on the Web for you. Then you can access them from anywhere in the world!'. Now I know why most Web apps say Internet Explorer Vx or Netscape Vxx required. You could spend your career keeping up with browsers and scripts.
8/3/07 - After hearing a lot about 'Select Control Bleed Through' and getting some input from Thorium, I added code to hide the select controls that would be partially or completely covered by the calendar. Those that are completely covered work just fine, but if you have a select control that would be partially covered, then expect to see it disappear while the calendar is open and then reappear when the calendar closes. Since this problem only occurs in Microsoft Internet Explorer 6 or below, the code will ignore the select controls if the browser is not Internet Explorer or version 7 and above.
3/5/08 - I got many requests from our non US readers for a method to change the starting day of the week. I finally found some time to revisit this and it really didn't take much code to make it happen. In the variable declarations, there is now a var named WeekStartsOnDay. If you set it to zero (0) then the first day is Sunday, set it to one (1) and the first day is Monday. I haven't tested it much past that, but then is there really a need?
Using the Code
As with any external script file, we have to get it included in our page. This goes in the head section like this:
<head>
// .... other head stuff ...
<script type="text/javascript" src="DropCalendar.js"></script>
</head>
To make it work, all you need is a text box with a name* or id assigned and a hyperlink to call the JavaScript. Here I'm using an image as the hyperlink to open the calendar.
(*FireFox and the like really want an id, not a name.)
<body>
<input type="text" id="T2" size="14"><a href="javascript:OpenCal('T2');">
<img border="0" src="cal.gif" width="16" height="16"></a>
</body>
That's all there is to it. You can change some of the characteristics of the calendar by modifying the global variables found in the script file. Things that can be changed are colors, size of the drop down, font size and default format. You can also change the format of the date display by sending it as a second argument. The default is mmddyyyy. Don't include any separators like slashes '/' in the format.
Points of Interest
The calendar will always show up attached to the bottom left corner of the text box, unless it would be off the page. It will slide to the left if it would have gone off the right side and it will be attached to the top of the text box if it would have gone off the bottom of the browser.
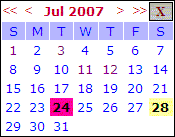
Navigation of months and years is via the << < and > >> hyperlinks on the calendar.
The user can close the calendar by clicking the X in the top right corner or by clicking the hyperlink image that originally opened it.
The calendar drop down box is like Highlander, there can be only one. If you click a second link on a page that has multiple calendar links on it, the calendar closes its original position and moves to the new one.
The script basically creates the body of an HTML page made up of tables of hyperlinks that calls functions to navigate dates or select them and puts the selection in the text box via its value member. When you call OpenCal, it creates a div element on your page and stuffs the HTML calendar into its innerHTML member and appends it to the document.body collection.
When the calendar is closed, the div element is removed from the document.body via the removeElement method. The close function then deletes the calendar which destroys the div element along with it.
