
Introduction
This article describes the development and usage of the attached calendar script. The calendar generated by the script can be used as a date picker, an event navigator, or simply as a dynamically generated static display. While this script has been tested with Internet Explorer 6.0 and Firefox 0.8 and 1.0, on Windows XP, I have not tested it against other browsers and operating systems. There is a known issue with Internet Explorer on Windows XP SP2; points on working around this are presented below.
Background
When I started this project, it was mainly to create a lightweight and more neatly customizable version of the ASP.NET calendar control. Although I use C# nearly exclusively these days, I come from a Java/JSP background, and still make occasional use of PHP. With this in mind, I wanted something which I could use independently of the server side scripting language being used, without compromising functionality.
There were a few objectives which I wanted to meet with this calendar:
- It had to run with little or no maintenance.
- It had to be simple enough for a person with little scripting experience to use.
- It had to have a simple way of customizing it for multicultural/multilanguage contexts.
- It had to provide a transparent fallback mechanism for non-JavaScript browsers.
Although I think I missed the "lightweight" target, I feel that the current implementation achieves all of the above objectives.
Using the code
The calendar script should be referenced like any other external JavaScript file. In order to avoid falling foul of the SP2 script blocking, make sure that you deploy the script file to the same domain as the page calling it.
To set up the calendar, you should use the constructor as shown below:
cal1 = new Calendar ("cal1", "tester", new Date());
The first argument, cname in the script, represents the name by which the script refers to the calendar instance. This should be the same as the name of the variable. (Note: I am still trying to avoid this requirement, as it is rather inelegant. Any suggestion would be appreciated.) The second argument represents the ID of the calendar; this is used by the fallback mechanism to determine which field/s the calendar should control. The last argument is the date to which the calendar will default.
Binding
In order to provide data for a form action, the calendar has to be bound to an input element in a form. This is a two step process; first, you have to give the input an ID appropriate to the calendar ID, and second, you must specify the fallback mode for it.
If you want to bind the calendar to a single text box, define an input element with an ID equal to that given to the calendar as an argument. In other words, the instance cal1 we created above would bind to an element of ID tester. Then, you should specify that the fallback mode is a single field, as described below:
cal1.fallback = cal1.fallback_single;
Creating a calendar feeding three separate fields for day, month and year requires a little more work, but not much. The fields have to be given IDs with the suffixes "_day", "_month" and "_year" respectively; our example would bind to "tester_day", "tester_month" and "tester_year". This done, set the fallback mode to multi:
cal1.fallback = cal1.fallback_multi;
Display
If you test the page at this point, nothing should appear. In order to render the calendar, specify a div element where you wish to place the calendar, and give it an id of "cal_[calendar id]_display", where [calendar id] is the ID of your calendar. In our example, the div ID will be "cal_tester_display".
To render the calendar, call the renderCalendar method, like so:
renderCalendar (cal1);
This will cause the calendar to be displayed in the div. In order to avoid the SP2 block, it might be a good idea to call this explicitly from a user event such as a button or other onclick event, rather than from a script body.
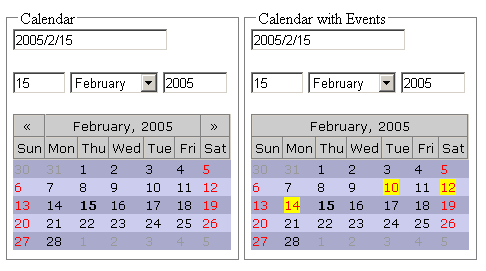
Events
To highlight event dates in your calendar, insert an array of event dates into the calendar's eventDates property, like this:
cal2.eventDates = new Array(
new Array("2005/2/10", 1)
, new Array("2005/2/12", 2)
, new Array("2005/2/14", 3)
);
The first argument in each array represents the event date; the second represents an event ID.
To add on-click functionality to the event dates, you can specify an onclick event for them by adding a function to the selectEvent stub:
cal2.selectEvent = function(eventId) {alert("cal2 Event: " + eventId);};
Overall, I think this is the shakiest area when it comes to configuration. I hope to revisit it soon and polish it up using JavaScript RPCs.
Points of Interest
I hope this project will be of use to others; CodeProject has been very useful to me, and I hope this contribution will, if not used directly, further the education of others; it certainly did mine. The calendar is capable of a few tricks, so please feel free to play around with the properties in the script. Most of these should be self-explanatory; however, I will be pleased to answer any pertinent questions.
History
Revision: 1.1 - 2005/02/15 23:47:44 - Initial revision.
