
Introduction
When I was surfing the web, I found some websites using some cool pop-up links with a description or you may call it a tooltip or titletip. I found it very interesting because of its transparency and thought may be you'll like it too, so I posted this article. Using a little JavaScript and CSS can help you do that easily.
Using CSS
In CSS, you would just add this code to the top of your page below the <head>, to make a CSS class in order to customize the look of the pop-up.
<style type="text/css">
.transparent {
filter:alpha(opacity=90);
background-color:green;
display:none;
width:170;
height:100;
position:absolute;
color: white;
border: 1 green solid;
}
</style>
The heart of the code above, is the 3rd line: filter:alpha(opacity=90);. This line makes the popup transparent with the opacity value set to 90. You can set the opacity within 0 - 100. If you set to 0, you won't see the popup.
Using JavaScript
Add the script below right after the CSS above.
<script>
function Show()
{
x = event.clientX + document.body.scrollLeft;
y = event.clientY + document.body.scrollTop + 35;
Popup.style.display="block";
Popup.style.left = x;
Popup.style.top = y;
}
function Hide()
{
Popup.style.display="none";
}
</script>
The code above is quite simple, there're only 2 functions, one to display the pop-up and another to hide the pop-up.
Using HTML
The last part is some HTML, as the code below, to the body of the page and get it up and running.
<body bgcolor="black" text="white">
<a href="" onMouseOut="Hide()" onMouseOver="Show()"
onMouseMove="Show()">Move the mouse over here</a><br>
<br>
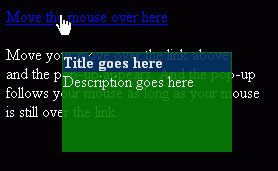
Move your move over the link above<br>
and the pop-up appears. And the pop-up<br>
follows your mouse as long as your mouse<br>
is still over the link.
<div id="Popup" class="transparent">
<div style="background-color: #003366">
<b>Title goes here</b></div>
<div></b>Description goes here</div>
</div>
</body>
What else?
If you change a little bit in the CSS code, you'll get 2 more types of pop-up:
- Change the line
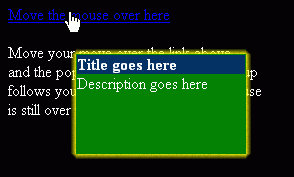
filter:glow(opacity=90); to filter:progid:DXImageTransform:Microsoft.Glow(color=yellow,strength=5); and you'll get this kind of pop-up:

- Or change the line
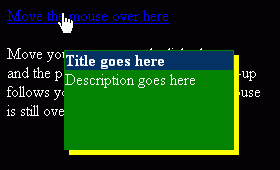
filter:glow(opacity=90); to filter:progid:DXImageTransform:Microsoft.DropShadow(color=yellow,strength=5); and you'll get a pop-up with shadow:

Note that the 2 types above work only with IE5.5+. Hope this is helpful for you!
