
Introduction
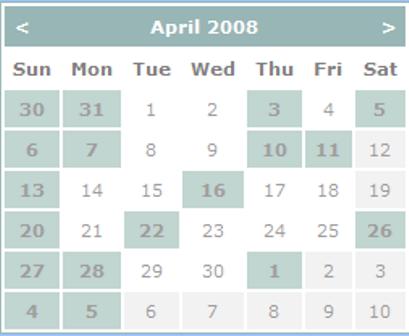
This is a calendar part which displays events from an existing event list (dates highlighted), and also provides details about an event on the click of the event date.
Background
To create this WebPart, I chose the ASP.NET Calendar control and has overridden its OndayRender method to give colors to the dates with events.
The SharePoint object model (Microsoft.sharepoint.dll) is then used to pull the event details, displayed on the click of the date.
There are two classes used:
- A class to highlight the event dates and to give colors to the dates of the calendar (e.g., gray for weekends).
- A WebPart to create and render the
Calender control and to display the event details pulled from the event list, on click of the highlighted date.
Using the code
Steps to create the Calendar class:
- Create a C# class library project in ASP.NET.
- Name it as WebPart_Calendar.
- Name the class
CustomCalendar.
- Add these libraries to the project:
- System.web.UI.Webcontrols,
- System.Drawing,
- System.Data,
- Microsoft.Sharepoint.dll, and others if needed.
Use the following code to give colors for weekend dates, dates of other months, and dates with events. In the code below, events are pulled from an event list named Team Calendar (you can change the list name if you wan to).
namespace WebPart_Calendar
{
public class CustomCalendar : System.Web.UI.WebControls.Calendar
{
protected override void OnDayRender(TableCell cell, CalendarDay day)
{
if (day.IsToday)
{
cell.Attributes.Add("style",
"font-weight:bold;background:#cee7ff;");
}
else if (day.IsWeekend)
{
cell.BackColor = System.Drawing.Color.LightGray;
}
else if (day.IsOtherMonth)
{
cell.BackColor = System.Drawing.Color.LightGray;
}
else
{
SPSite siteCollection = SPContext.Current.Site;
SPList calendarList =
siteCollection.RootWeb.Lists["Team Calendar"];
SPQuery query = new SPQuery();
query.ExpandRecurrence = true;
query.CalendarDate = day.Date;
query.Query = "EventDate FieldName<where>" +
"<eq><fieldref name="""\""">" +
"<value type="""\""">" +
day.Date.ToString("yyyy-MM-ddTHH\\:mm\\:ssZ") +
"</value></eq></where>";
SPListItemCollection calendarItems =
calendarList.GetItems(query);
if(calendarItems.Count > 0){
cell.BackColor = System.Drawing.Color.Khaki;
cell.Attributes.Add("style", "font-weight:bold;");
}
}
}
}
Build the project to get WebPart_Calendar.dll.
Steps to create a Webpart class:
- Create a Webpart Template Project (New -> Project-> C#-> SharePoint -> WebPart).
- Name it SPWebPart_Calendar.
- Add a reference to these libraries:
- System.web.UI.Webcontrols
- System.Drawing
- System.Data
- And, WebPart_Calendar.dll
The code goes below:
namespace SPWebPart_Calendar
{
[Guid("7cd9a020-6a9d-4765-8138-ed85d648e553")]
public class WebPart_Calendar_Class :
System.Web.UI.WebControls.WebParts.WebPart
{
CustomCalendar cal;
Label lbl;
public WebPart_Calendar_Class()
{
this.ExportMode = WebPartExportMode.All;
}
protected override void Render(HtmlTextWriter writer)
{
EnsureChildControls();
cal.RenderControl(writer);
lbl.RenderControl(writer);
}
protected override void CreateChildControls()
{
cal = new CustomCalendar();
this.cal.ID = "Calendar1";
this.cal.CellPadding = 5;
this.cal.CellSpacing = 2;
this.cal.BorderColor = System.Drawing.Color.LightGray;
this.cal.TitleStyle.BackColor =
System.Drawing.ColorTranslator.FromHtml("#f2f2f2");
this.cal.TitleStyle.ForeColor =
System.Drawing.ColorTranslator.FromHtml("#6c6b6b");
this.cal.DayHeaderStyle.ForeColor =
System.Drawing.ColorTranslator.FromHtml("#818080");
this.cal.DayStyle.ForeColor =
System.Drawing.ColorTranslator.FromHtml("#9f9e9e");
this.cal.OtherMonthDayStyle.ForeColor =
System.Drawing.ColorTranslator.FromHtml("#CCCCCC");
this.cal.OtherMonthDayStyle.BackColor =
System.Drawing.ColorTranslator.FromHtml("#f2f2f2");
this.Controls.Add(cal);
lbl = new Label();
this.lbl.ID = "Label1";
this.lbl.Visible = false;
this.lbl.EnableViewState = false;
this.Controls.Add(lbl);
this.cal.SelectionChanged += new EventHandler(cal_SelectionChanged);
}
protected void cal_SelectionChanged(object sender, EventArgs e)
{
SPSecurity.CodeToRunElevated listEvents =
new SPSecurity.CodeToRunElevated(delegate()
{ RenderEventsByDate(this.cal.SelectedDate); });
SPSecurity.RunWithElevatedPrivileges(listEvents);
this.lbl.Visible = true;
}
public void RenderEventsByDate(DateTime selectedDate)
{
SPSite siteCollection = SPContext.Current.Site;
SPList calendarList =
siteCollection.RootWeb.Lists["Team Calendar"];
SPQuery query = new SPQuery();
query.ExpandRecurrence = true;
query.CalendarDate = selectedDate;
query.Query = "EventDate FieldName <where />" +
"<eq><fieldref name="""\""" />" +
"<value type="""\""" />" +
selectedDate.ToString("yyyy-MM-ddTHH\\:mm\\:ssZ") +
"</value></eq></where>";
query.ViewFields = " Fields to View fromEvent List";
SPListItemCollection calendarItems = calendarList.GetItems(query);
foreach (SPListItem item in calendarItems)
{
this.lbl.Text += item["Title"] + ": starts " +
item["EventDate"].ToString() + " and ends " +
item["EndDate"].ToString() + "";
}
if (String.IsNullOrEmpty(this.lbl.Text))
this.lbl.Text = " There are no events for this date ";
}
}
}
Finally, deploy the WebPart as a solution. Here is how to deploy this as a solution package: http://programmingsharepoint.blogspot.com/2008/03/deploy-webpart-as-solution-package.html. For more details, see: http://programmingsharepoint.blogspot.com/.
