Introduction
In one of my articles, I discussed about how you to get the values of the selected checkboxes that are inside a GridView control. In this article, I will show you how you can use RadioButtons inside a GridView control.
Big deal about radio buttons
You must be wondering what is the big deal about it since I can simply place a RadioButton server control inside a GridView and retrieve the value of the selected row just like I did for checkboxes. Well, RadioButtons are different since you can select only one of them at a time. Then you must be thinking, so what if I give the name to the RadioButtons and won't that take care of the problem. Not exactly, since GridView is rendered as several rows and each row has an ID. Now, if RadioButtons are rendered inside a GridView control then the GridView control will assign them a name at runtime which will be different.
The effect will be that you will be able to select multiple RadioButtons. So, lets see in this article how we can solve this problem.
You should also check out "Selecting multiple checkboxes inside a GridView control".
Using the HTML RadioButton
The solution is pretty simple. Just use HTML radio buttons instead of RadioButton server controls. Let's see how this is done. First of all, you need to add a template column in the GridView control which will contain the radio button.
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" BackColor="White"
BorderColor="#CC9966" BorderStyle="None"
BorderWidth="1px" CellPadding="4" Font-Names="Verdana">
<FooterStyle BackColor="#FFFFCC" ForeColor="#330099" />
<Columns>
<asp:BoundField DataField="CategoryID" HeaderText="CategoryID" />
<asp:BoundField DataField="CategoryName" HeaderText="CategoryName" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:TemplateField HeaderText="Select One">
<ItemTemplate>
<input name="MyRadioButton" type="radio"
value='<%# Eval("CategoryID") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
<RowStyle BackColor="White" ForeColor="#330099" />
<SelectedRowStyle BackColor="#FFCC66"
Font-Bold="True" ForeColor="#663399" />
<PagerStyle BackColor="#FFFFCC"
ForeColor="#330099" HorizontalAlign="Center" />
<HeaderStyle BackColor="#990000"
Font-Bold="True" ForeColor="#FFFFCC" />
</asp:GridView>
I have made the template column bold so it will be easier for you to identify. I have given the name "MyRadioButton" to the HTML radio button. Since, I want the primary key of the row when the radio button is checked, I have bound it to the value of the CategoryID field.
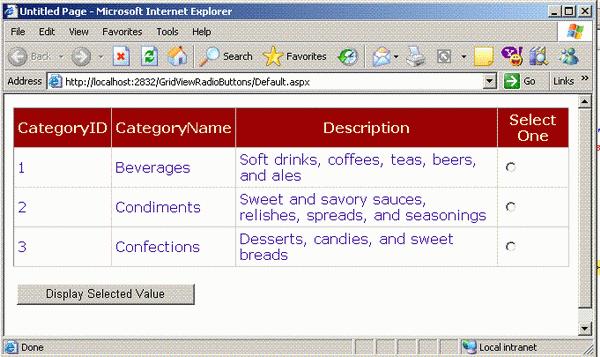
Let's see a picture so that you know what is going on:

As you can also see, there is a Button control on the form. Now, when I press the button I want to get the CategoryID of the row whose radio button is checked. This is pretty easy, check out the code below:
protected void Button1_Click(object sender, EventArgs e)
{
string selectedValue = Request.Form["MyRadioButton"];
lblMsg.Text = selectedValue;
}
Request.Form takes the name of the control, in this case "MyRadioButton", and returns the value back to the variable.
I hope you liked this article, happy coding!
