Introduction
OpenXLive connects gamers on Windows Phone 7 with a social network (SNS) platform, and enables mobile game developers to add social networking features in games with minimal development efforts, including friends, leaderboards, forum, and more. OpenXLive was developed by Fulcrum Mobile Network, Inc. Similar platforms include OpenFeint and Plus+, both of which run on iOS devices.
Background
OpenXLive enables and simplifies the development of social networking features for Windows Phone 7 XNA games. OpenXLive provides gaming community and social network user interface to be integrated into XNA games, which is not supported by Xbox Live.
Using the Code
With the introduction of XNA and related developer tools on Windows Phone 7, it became much easier to develop games on this new mobile platform than ever before. Individual developers can now build rich and interesting games on Windows Phone 7 with shorter timeframe and less development efforts. However, there are still huge gaps in terms of user experiences compared to games from major game studios. Individual developers spend a great amount of time working on features not directly related to game contents, for example, Start-up Screen, Leaderboard, Achievement, etc. It takes even longer time and more efforts to develop and integrate SNS functionalities, such as Online Player and Cloud Storage. Research shows that such features may take longer than the development of the game itself.
Now introducing Open XLive, which makes these features available for individual game developers and small development teams, so that their games can compete with those from major game studios.

Open XLive is a cloud service providing social networking services for Windows Phone 7 games. It brings cloud and SNS features to single player games, making it possible for developers to integrate cloud services into their games. These cloud services include, but are not limited to, Leaderboard, Achievements, Online Gaming, Social Networking, and Cloud Storage. OpenFeint on iOS provides similar services to iOS devices.
Now let’s get started on how to add Open XLive services to existing XNA games.
Download and Install SDK
Before we get started, we need to install Windows Phone 7 SDK:
Visit http://create.msdn.com/en-us/home/getting_started and click on “Install Now”.
Then, we need to download the latest version of Open XLive SDK:
In Quick Start, the second step is “Download and install Open XLive SDK”. Click on the following icon to download the latest version of Open XLive SDK.

Open XLive SDK is ZIP format. After decompression, an MSI package will be available for installation:

After installation, we can find Open XLive sample projects and development guides in Windows Start menu. It will also install Visual Studio 2010 project template for Open XLive Games. For more information about using the template, please refer to:
Tutorial 2: Using OpenXLive Wizard
XNA Projects with Open XLive
To take a quick look at what Open XLive can offer and how it’s integrated into an XNA game, you can look at the XnaTetrisWP7 project before and after integration of Open XLive.
Please use the below link to download XnaTetrisWP7 sample code:
Project before the integration:
\\XnaTetrisWP7\Begin
After the integration:
\\ XnaTetrisWP7\End
Windows Phone 7 SDK needs to be installed for any Windows Phone 7 development, including for XNA games. Here is the link to the free download:
After the SDK is installed, we can open the corresponding XNA project .sln file using Visual Studio 2010. Using XnaTetrisWP7 as an example, we’ll see the game running in Windows Phone 7 Emulator:

It contains all the game features, but to be a successful commercial product, it’s not enough. Now we take you through the steps of adding Open XLive services in the game.
Adding References
First of all, open OpenXLive folder under Open XLive SDK, and copy the 2 files, OpenXLive.dll and OpenXLive.Form.dll to your XNA project directory, for example, XnaTetrisWP7. By copying these binary files to your project, they can always be found after you copy your projects files.

Now select the project (XnaTetrisWP7) from Solution Explorer in Visual Studio 2010, right click the project name, and choose “Add Reference…” form the context menu:

In the “Add Reference” dialog, select “Browse” tab, navigate to the project folder with file OpenXLive.dll and OpenXLive.Form.dll, select the two files, and click OK:

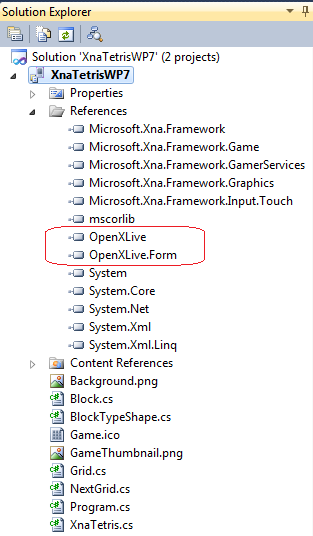
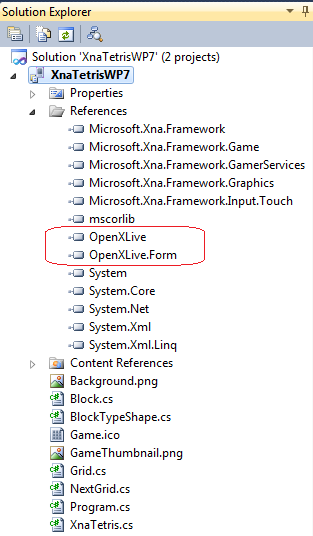
When this is done, check the References node in Solution Explorer, you should see the two files OpenXLive.dll and OpenXLive.Form.dll under it:

Coding
After references are added to the project, we’ll add code to XNA source code. Open the .cs file for the Microsoft.Xna.Framework.Game derived class (XnaTetris.cs in XnaTetrisWP7 project).
Add namespaces for OpenXLive classes:
using OpenXLive;
using OpenXLive.Forms;
In the Game class, add an XLiveFormManager member:
public class XnaTetris : Microsoft.Xna.Framework.Game
{
XLiveFormManager manager;
In Initialize method in Game class, create the XLiveFormManager instance:
protected override void Initialize()
{
manager = new XLiveFormManager(this, " xxxxxxxxxxxxxxxxxxx");
Components.Add(manager);
base.Initialize();
}
Replace “xxxxxxxxxxxxx” with the Application Secret Key and assign it to APISecretKey.
Please note the second parameter in the XLiveFormManager constructor; this is what we called “API Secret Key”, a string to uniquely identify each application using Open XLive. The key can be applied on Open XLive website at http://www.openxlive.com/, and please refer to the document on how to apply on the website as well.
Now we’ll create a start-up page. Add the following lines in LoadContent method:
protected override void LoadContent()
{
XLiveStartupForm form = new XLiveStartupForm(this.manager);
form.Show();
}
Then we need to change the Update method. To prevent XNA game from quitting when user presses the Back button, comment out the following lines:
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed)
this.Exit();
And add the highlighted lines:
protected override void Update(GameTime gameTime)
{
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed)
{
if (manager.IsRunning)
{
XLiveFormFactory.Factory.ShowForm("Pause");
}
}
if (manager.IsRunning)
{
UpdateTouchPanel();
if (GameUsedGrid.GetfStarted && !fPause)
{
GameUsedGrid.IncreaseTimeRecord(1);
if (GameUsedGrid.GetiTimeRecord ==
LevelTime[(GameUsedGrid.GetiLevel - 1) % 10])
{
GameUsedGrid.ResetTimeRecord();
GameUsedGrid.MoveDown();
}
}
}
base.Update(gameTime);
}
The first piece of code prevents the game from quitting when user presses Back button; rather, it will show a Pause screen. The second piece of code allows the game update logic to be executed only when XLiveFormManager.IsRunning is True.
Finally, we add similar logics into the Draw method:
protected override void Draw(GameTime gameTime)
{
if (manager.IsRunning)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
spriteBatch.Begin();
spriteBatch.End();
}
base.Draw(gameTime);
}
Live. And a nice beautiful background image would make it even more attractive.

Adding Background Image
Open XLive start-up UI supports any background image size, and it also supports animated background. If you would like to have background image animated, image size should be larger than 800x480 (landscape) or 480x800 (portrait). Please make sure the images used in the background are legitimately licensed. Please follow the following guidelines for choosing background images.
Now we’ve picked a background image for XnaTetrisWP7, we can add it to the project. From Solution Explorer in Visual Studio 2010, select Content project (XnaTetrisWP7Content in the sample), right click and select “Add” -> “Existing Item”.

We place the background image into the Images folder. You can choose another folder as you prefer, and you should use the correct path when Content is loaded.
Now we will modify LoadContent method and changed the instantiation of XLivStartupForm to the following:
Texture2D Startup = Content.Load<Texture2D>(@"Images\Tetris1");
XLiveStartupForm form = new XLiveStartupForm(this.manager);
form.Background = Startup;
form.BackgroundAnimation = true;
form.AnimationSpeed = 5;
form.Show();
In this code, image is first loaded with ContentManager, and then assigned to XLiveStartupForm instance. To support animation, BackgroundAnimation property is set to true. Please note that the size of background image needs to be larger than the display area if BackgroundAnimation property is set to true. AnimationSpeed property is set to 5 (default value is 5).
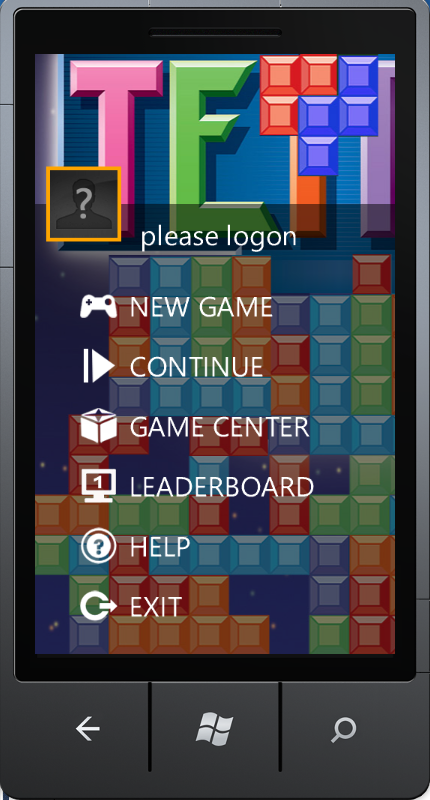
We can now run our game by pressing F5. Pressing “New Game” will enter game UI:


What’s Next?
We’ve learned how to add Open XLive features to existing XNA games. Next, we’ll create a new Open XLive game using Visual Studio 2010 Open XLive template.
References
