Introduction
The suggested technique applies to ASP.NET GridView objects, and essentially to any HTML Table tr element. First, it makes the entire GridView row object (rendered as "tr" element) "clickable" by adding the onclick event (see Listing 1 in C#). The associated event handler procedure performs the custom formatting of the clicked/selected row to make it visually different from the others in the same table (see Listing 2 for JavaScript code snippet implementing this feature).
Demo
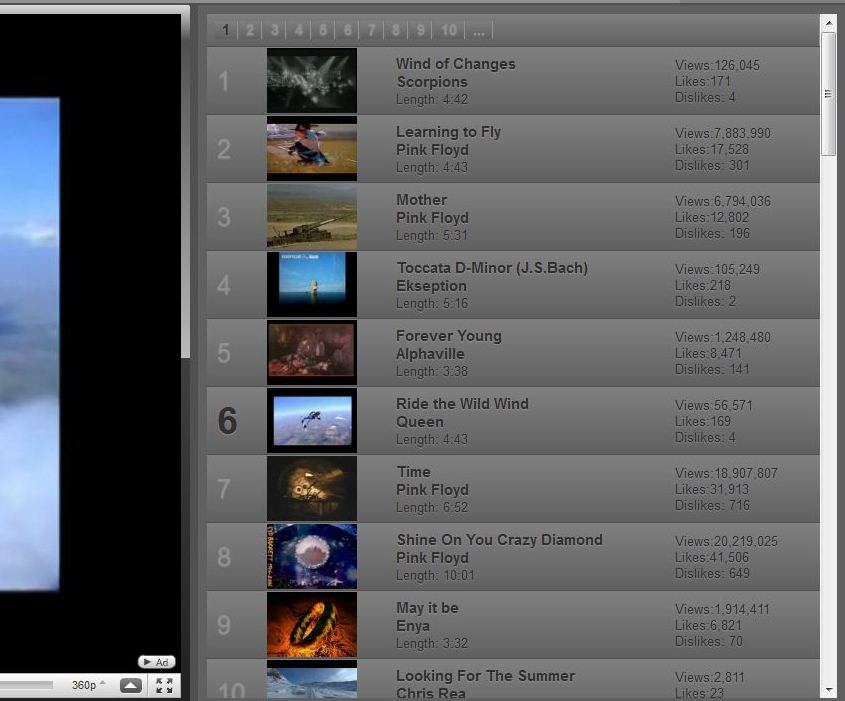
Click on the image below to open the functional demo of the embedded YouTube video player, demonstrating the suggested technique:

Fig 1. Demo snapshot demonstrates the table row corresponding to item 6 has been selected by modifying text attributes in the first cell.
Listing 1: Add onclick event (C# code behind)
protected void GridView1_RowDataBound(Object sender, GridViewRowEventArgs e){
if (e.Row.RowType == DataControlRowType.DataRow){
e.Row.Attributes.Add("onClick", "javascript:void SelectRow(this);");
}
}
Listing 2: Add JavaScript function to the page head section
<script type="text/javascript">
function SelectRow(row) {
var _selectColor = "#303030";
var _normalColor = "#909090";
var _selectFontSize = "3em";
var _normalFontSize = "2em";
var _rows = row.parentNode.childNodes;
try {
for (i = 0; i < _rows.length; i++) {
var _firstCell = _rows[i].getElementsByTagName("td")[0];
_firstCell.style.color = _normalColor;
_firstCell.style.fontSize = _normalFontSize;
_firstCell.style.fontWeight = "normal";
}
}
catch (e) { }
var _selectedRowFirstCell = row.getElementsByTagName("td")[0];
_selectedRowFirstCell.style.color = _selectColor;
_selectedRowFirstCell.style.fontSize = _selectFontSize;
_selectedRowFirstCell.style.fontWeight = "bold";
}
</script>
Development Notes
Note 1: Event-binding could also be done on the client side, for example, using jQuery .click() event. For mostly didactic purposes, it's implemented here using C# and the DataRowBound event to be consistent with core .NET technology set.
Note 2: In order to select/play the first item in the grid on "page load" event, use the jQuery code snippet shown below (it inserts a small time delay):
$(document).ready(function () {
setTimeout('PlayRowItem()', _initDelay);
});
Note 3: As it's been pointed out in the comments, visual effects could be applied to the selected row by using a pair of addClass() and removeClass() jQuery methods. Styling the rows via CSS3 and jQuery rather than directly modifying elements' properties via jQuery as shown in Listing 2. should be considered a preferable approach for future web development, but be aware that certain deficiencies have been reported in regards to these methods prior to jQuery version 1.4.2 (starting from that version and going forward, both methods works seemingly well in all major web browsers).
Additional Resources
Embedded YouTube SDK on CodeProject at:
- YouTube™ Embedded Video Player: Extended API (C#)[^]
