How To Add Custom ASP.NET Page Using Layouts Folder Approach in SharePoint2010
5.00/5 (2 votes)
Introduction
Layout Folder approach is one of the methods of integrating files into Share Point Site. This document explains the steps for adding Custom asp.net Pages to _layout folder using Layout Folder approach.Advantages
Following are the advantages when we add Custom Aspx Pages into Share Point Site- End users can perceive all those pages within SharePoint site. She/he must not go to a separate web application URL.
- No additional Work needs to be done once the integration is done.
- Share Point Security and access rules will take care of everything.
- No additional Authorization and Authentication mechanism needs to be done.
- Development Efforts are less compared to developing Web Parts.
Solutions
Following are few solutions in which we can integrate Custom Aspx Pages into Share Point Site- SharePoint designer approach: This approach is better when we work with few aspx pages and less functionality.
- Web Parts approach: This can be used in combination with SharePoint designer. But once again, developing many web parts is not feasible solution and sometimes leads to performance issues.
- _Layouts folder approach: This is best and simple method of all. This method deploys the web application pages under the _layouts folder of Share Point Site and the pages can be accessed from any Share Point Site.
Steps
Following are the steps how to add Custom aspx or asp.net Pages in Share Point SiteStep 1: Open Visual Studio 2010 and create an Empty Share point Project named as "AspxToLayouts"
 Step 2:Select "Deploy as Farm solution"
Step 2:Select "Deploy as Farm solution"
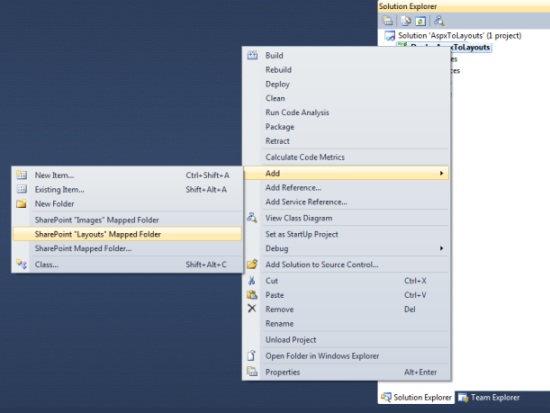
Step 3 Right click on the Project and add navigate to "Add -> SharePoint 'Layouts' Mapped Folder."
 Step 4: After adding, Layouts folder structure will be generated in your project. After that we will add our newly custom aspx page to the Layouts folder that got generated in our project. Sometimes we can add existing Aspx also if required.
Step 5: Hence to add a new aspx page, Right click on your custom folder "AspxToLayouts" and click on "Add -> New Item" Following, In Add new item menu under “General” tab select “Text file” and rename it as "MyPage.aspx" See the screen shot below
Step 4: After adding, Layouts folder structure will be generated in your project. After that we will add our newly custom aspx page to the Layouts folder that got generated in our project. Sometimes we can add existing Aspx also if required.
Step 5: Hence to add a new aspx page, Right click on your custom folder "AspxToLayouts" and click on "Add -> New Item" Following, In Add new item menu under “General” tab select “Text file” and rename it as "MyPage.aspx" See the screen shot below
 Step 6: Now your Project structure should look something like below screen shot.
Step 6: Now your Project structure should look something like below screen shot.
 Also, in the above screen verify the “Deployment Path” for newly created Page. To verify Traverse to "MyPage.aspx" -> Properties window.
Step 7: Next, in solution explorer right clicks the Project and Build & Deploy.
Also, in the above screen verify the “Deployment Path” for newly created Page. To verify Traverse to "MyPage.aspx" -> Properties window.
Step 7: Next, in solution explorer right clicks the Project and Build & Deploy.
Step 8: Once it is deployment is done successfully, traverse to your 14 hive folder and validate that new folder "AspxToLayouts" generated with our custom page “MyPage.aspx” in it.

