How To Show Location of Your Website Visitors on Google Map
4.75/5 (7 votes)
How to show location of your website visitors on Google map based on their IP addresses
Introduction
You can show the location of everyone who is visiting your web page, in three steps:
- Find the location of the user
- Show Google map
- Draw a marker which shows the location of user on Google map
Using the Code
1. Find Location of User
There are many ways to find users' locations based on their IP. This is one of the easiest methods.
<script type="text/javascript" language="JavaScript"
src="http://j.maxmind.com/app/geoip.js"></script>
<script type="text/javascript">
//Users latitude
geoip_latitude()
//Users longitude
geoip_longitude()
</script>
2. Show Google Map
Showing Google map in a web page can be as easy as this:
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function InitializeMap()
{
//Specify location of user by his/her latitude and longitude
var latlng = new google.maps.LatLng(29.627, 52.4858);
var myOptions = {
zoom: 3,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map"), myOptions);
}
window.onload = InitializeMap;
</script>
The previous code shows a simple Google map without map controls. In the following code, I have used a map with different map controls and also I have used JavaScript code from the first step to specify location of user.
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
var map;
function initialize() {
var options =
{
zoom: 2,
center: new google.maps.LatLng(geoip_latitude(), geoip_longitude()),
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: true,
mapTypeControlOptions:
{
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU,
poistion: google.maps.ControlPosition.TOP_RIGHT,
mapTypeIds: [google.maps.MapTypeId.ROADMAP,
google.maps.MapTypeId.TERRAIN,
google.maps.MapTypeId.HYBRID,
google.maps.MapTypeId.SATELLITE]
},
navigationControl: true,
navigationControlOptions:
{
style: google.maps.NavigationControlStyle.ZOOM_PAN
},
scaleControl: true,
disableDoubleClickZoom: true,
draggable: false,
streetViewControl: true,
draggableCursor: 'move'
};</script>
3. Show Location of User by Marker
This code shows a marker on the map which shows the location of user and also adds an information window which you can use to show some information to the user.
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type=" language="JavaScript">
map = new google.maps.Map(document.getElementById("map"), options);
// Add Marker and Listener
var latlng = new google.maps.LatLng(geoip_latitude(), geoip_longitude());
var marker = new google.maps.Marker
(
{
position: latlng,
map: map,
title: 'Click me'
}
);
var infowindow = new google.maps.InfoWindow({
content: 'You Are Here'
});
google.maps.event.addListener(marker, 'click', function () {
// Calling the open method of the infoWindow
infowindow.open(map, marker);
});
</script>
Combine Three Steps
Now we combine the previous three JavaScript codes together to show a Google map whose center is the location of the user. Also, as you can see, the JavaScript code from the third step has been used to show a marker on map which shows the location of user and if he/she clicks on it, your specified comment will be shown.
<html>
<head>
<script type="text/javascript" language="JavaScript" src="http://j.maxmind.com/app/geoip.js">
</script>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false">
</script>
</head>
<body>
<script type="text/javascript">
var map;
function initialize() {
var options =
{
zoom: 2,
center: new google.maps.LatLng(geoip_latitude(), geoip_longitude()),
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: true,
mapTypeControlOptions:
{
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU,
poistion: google.maps.ControlPosition.TOP_RIGHT,
mapTypeIds: [google.maps.MapTypeId.ROADMAP,
google.maps.MapTypeId.TERRAIN,
google.maps.MapTypeId.HYBRID,
google.maps.MapTypeId.SATELLITE]
},
navigationControl: true,
navigationControlOptions:
{
style: google.maps.NavigationControlStyle.ZOOM_PAN
},
scaleControl: true,
disableDoubleClickZoom: true,
draggable: false,
streetViewControl: true,
draggableCursor: 'move'
};
map = new google.maps.Map(document.getElementById("map"), options);
// Add Marker and Listener
var latlng = new google.maps.LatLng(geoip_latitude(), geoip_longitude());
var marker = new google.maps.Marker
(
{
position: latlng,
map: map,
title: 'Click me'
}
);
var infowindow = new google.maps.InfoWindow({
content: 'You Are Here'
});
google.maps.event.addListener(marker, 'click', function () {
// Calling the open method of the infoWindow
infowindow.open(map, marker);
});
}
window.onload = initialize;
</script>
<div id="map" style="height: 600px; width: 800px" />
</body>
</html>
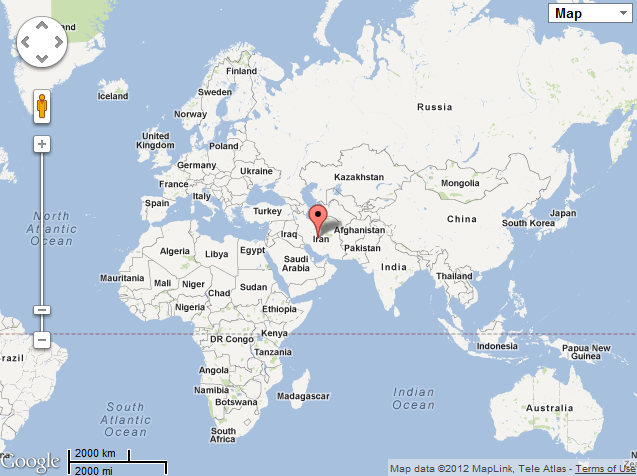
This is the result in the web browser: