WPF Dialog / MessageBox Manager
4.81/5 (29 votes)
Creating and layering message, progress and wait dialogs in WPF
Introduction
In this article, I want to introduce a small dialog management framework in WPF. It provides several dialogs which are all configurable. In addition, it is possible to cascade / layer several dialogues. The framework consists of:
- Simple Message Dialog
- Wait Animation Dialog
- Progress Dialog
- Custom Content Dialog

Using the Code
The entry point in the framework is managed via an instance of DialogManager. It provides an API that acts as a factory for creating the dialogs. The DialogManager itself needs a ContentControl to interact with. When a dialog is shown up, the content of the provided ContentControl is removed completely and replaced with a rendered image of the previous content and the layered dialogues. When all dialogues are closed, the original content will be placed back in the ContentControl.
Here's a simple example on how the MessageDialog works:
var dialogManager = new DialogManager(this, Dispatcher);
dialogManager
.CreateMessageDialog("Test", "I'm a dialog", DialogMode.Ok)
.Show();
For the WaitDialog, it is possible to specify a worker. When the worker is finished, you can configure the dialog to close immediately or to display a "finished" message.
var dialog = _dialogManager
.CreateWaitDialog("Waiting and waiting...", "Finished", DialogMode.Ok);
// We do some asynchronous work for 2 secs...
dialog.Show(() => Thread.Sleep(2000));
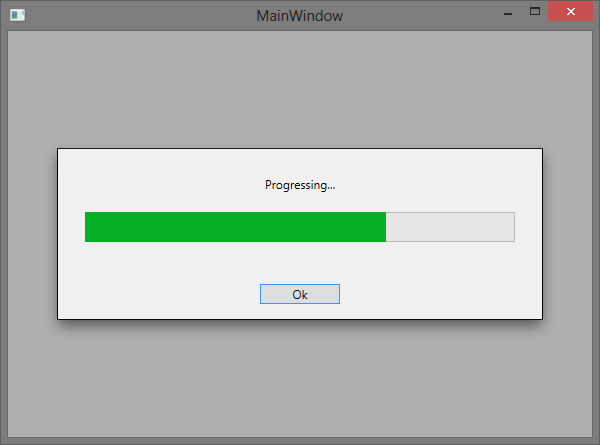
In addition, you can use a ProgressDialog, that accepts a worker, too. You can then set the progress in the worker as you like it:
var dialog = _dialogManager
.CreateProgressDialog("Progressing...", "Finished", DialogMode.Ok);
// We do some asynchronous work for 2 secs...
dialog.Show(() =>
{
for (var i = 0; i < 10; i++)
{
Thread.Sleep(200);
dialog.Progress += 10;
}
});
Of course, you can place any WPF control inside the dialog by using the CustomContentDialog. In that case, it could be interesting to set the VerticalDialogAlignment and the HorizontalDialogAlignment properties of the dialog so that your content is scaled correctly.
Points of Interest
There are several configuration possibilities that you can see in the IDialog interfaces. By default, a click on one of the specified buttons (Ok, Cancel, etc.) closes the dialog. This behavior can be overwritten, and in addition, callbacks can be specified.
Thread safety: Creation of dialogs and showing them is automatically done in the UI thread so no dispatcher invoke is necessary.
TODO's
It would be nice to provide a fluent API that brings more convenience to the user. That could be achieved by adding a configuration layer that will be accessible from the DialogManager. So, instead of using the factory methods, a small configuration model would be built up on every creation request that internally would interact with a dialog. At the end, some sort of "create" method could be called to commit the configuration and return a new dialog. The IDialogConfig interface demonstrates this approach, but I didn't have time to implement that so far.
Example:
dialogManager
.CreateMessageDialog("This is the message")
.Caption("My Title")
.Ok(() =>
{
// do something here...
})
.OkText("Commit")
.CreateDialog()
.Show();
History
- v1 on 2013-03-17
