How to Setup KnockOut KoGrid in ASP.NET MVC4
This tip will give you a better idea of how to setup a KoGrid in Knockout.js.
Introduction
This is a high performance knockout datagrid. The main benefit we get out of KoGrid is the ability to define custom row and cell templates.
Using the Code
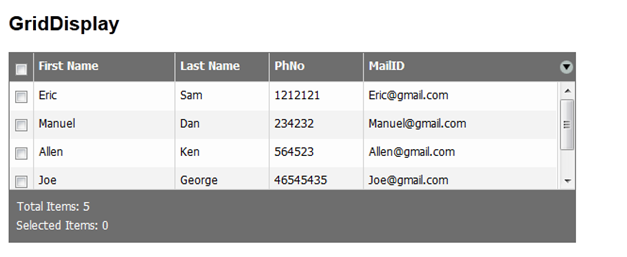
It works in all mainstream browsers. Here I am going to show a basic example of the KoGrid. Through NuGet, we can install Knockout and KoGrid in our application.
After I created a JavaScript file for the View Model:
function viewModel() {
var self = this;
self.items = ko.observableArray([{ firstName: "Eric", lastName: "Sam",
mail: "Eric@gmail.com",phno:"1212121" },
{ firstName: "Manuel", lastName: "Dan",
mail: "Manuel@gmail.com", phno: "234232" },
{ firstName: "Allen", lastName: "Ken",
mail: "Allen@gmail.com", phno: "564523" },
{ firstName: "Joe", lastName: "George",
mail: "Joe@gmail.com", phno: "46545435" },
{ firstName: "aki", lastName: "Ken",
mail: "aki@gmail.com", phno: "32267565"}]);
}
$(document).ready(function () {
ko.applyBindings(new viewModel(), document.getElementById('disp'));
});
After that, I create a bundle for KoGrid.js, Knockout.js, and MyGrid.js:
bundles.Add(new ScriptBundle("~/bundles/myBundle").Include(
"~/Scripts/jquery-{version}.js",
"~/Scripts/json2.js",
"~/Scripts/knockout-2.3.0.js",
"~/Scripts/koGrid-2.1.1.js",
"~/MyJs/KOGrid.js",
"~/Scripts/jquery-ui-{version}.js"));
After that, add KoGrid.css into Style Bundle for a good look and feel for the grid.
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/site.css","~/Content/KoGrid.css"));
Here, I am adding a static array for the grid display. Here is the CSHTML code:
<div id="disp" >
<div id="grid" style="height: 200px; width:600px"
data-bind="koGrid: { data: items,afterSelectionChange: function () { return true; },
columnDefs: [{ field: 'firstName', displayName: 'First Name',width:'150'},
{ field: 'lastName', displayName: 'Last Name',width:'100' },
{ field: 'phno',displayName: 'PhNo',width:'100' },
{ field: 'mail',displayName: 'MailID',width:'205'}],
autogenerateColumns: false,
isMultiSelect: true,
showFilter: true,
showColumnMenu: false
}">
</div>
</div>
KoGrid is very configurable. Here, we will get more configuration information.

History
- 10th September, 2013: Initial post
This tip is based on this blog.
