Simple Google News API
4.87/5 (12 votes)
Google API for NEWS
Introduction
In this tip, I am going to discuss about Google news API.
Background
I have used HttpWebRequest and HttpWebResponse for retrieving news from Google API URL. I have written all code for that....
I have one textbox for insert search parameters and one button for search data using Google API.
When we click on Get News button, it calls JavaScript GetNews() function.
From JavaScript function, Ajax post method calls web method from code behind.
Google News content has been retrieved using HttpWebRequest and HttpWebRequest, this WebMethod returns data into array format from code behind.
Now Div having name "DivNews" has been appended for showing news content using jQuery.
For further details, please take a look at the code.
Using the Code
1) News.aspx
JavaScript Code
<script type="text/javascript" src="Scripts/jquery-2.1.0.min.js"></script>
<script>
//For Enter Key Press Event
function runScript(e) {
if (e.keyCode == 13) {
//Call GetNews Function
GetNews();
return false;
}
}
//Function for GetNews Using Ajax Post Method
function GetNews() {
//Set FadeIn for Progressive Div
$("#ProgressiveDiv").fadeIn();
//Create Ajax Post Method
$.ajax({
type: "POST", // Ajax Method
url: "News.aspx/GetNewsContent", //Page URL / Method name
data: "{'NewsParameters':'" +
document.getElementById("txtSubject").value + "'}", // Pass Parameters
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (data) { // Function call on success
$("#DivNews").empty(); // Set Div Empty
//Set For loop for binding Div Row wise
for (var i = 0; i < data.d.length; i++) {
//Design Div Dynamically using append
$("#DivNews").append("<tr><td>
<B style='color:Red'>" + data.d[i].title +
"- By: Nirav Prabtani</B> </td></tr><tr><td>" +
data.d[i].Description + "</td></tr>");
}
//set fadeOut for ProgressiveDiv
$("#ProgressiveDiv").fadeOut(500);
},
error: function (result) { // Function call on failure or error
alert(result.d);
}
});
}
</script>
CSS Code
<style type="text/css">
.classname
{
-moz-box-shadow: inset 0px 1px 0px 0px #ffffff;
-webkit-box-shadow: inset 0px 1px 0px 0px #ffffff;
box-shadow: inset 0px 1px 0px 0px #ffffff;
background: -webkit-gradient( linear, left top,
left bottom, color-stop(0.05, #ededed), color-stop(1, #dfdfdf) );
background: -moz-linear-gradient( center top, #ededed 5%, #dfdfdf 100% );
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#dfdfdf');
background-color: #ededed;
-webkit-border-top-left-radius: 6px;
-moz-border-radius-topleft: 6px;
border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
-moz-border-radius-topright: 6px;
border-top-right-radius: 6px;
-webkit-border-bottom-right-radius: 6px;
-moz-border-radius-bottomright: 6px;
border-bottom-right-radius: 6px;
-webkit-border-bottom-left-radius: 6px;
-moz-border-radius-bottomleft: 6px;
border-bottom-left-radius: 6px;
text-indent: 0;
border: 1px solid #dcdcdc;
display: inline-block;
color: #777777;
font-family: arial;
font-size: 15px;
font-weight: bold;
font-style: normal;
height: 25px;
line-height: 50px;
width: 100px;
text-decoration: none;
text-align: center;
text-shadow: 1px 1px 0px #ffffff;
}
.classname:hover
{
background: -webkit-gradient( linear, left top,
left bottom, color-stop(0.05, #dfdfdf), color-stop(1, #ededed) );
background: -moz-linear-gradient( center top, #dfdfdf 5%, #ededed 100% );
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#dfdfdf', endColorstr='#ededed');
background-color: #dfdfdf;
}
.classname:active
{
position: relative;
top: 1px;
}
.textbox
{
background: #FFF url(http://html-generator.weebly.com/files/theme/input-text-9.png) no-repeat 4px 4px;
border: 1px solid #999;
outline: 0;
padding-left: 25px;
height: 25px;
width: 275px;
}
.style1
{
height: 61px;
}
#ProgressiveDiv
{
width: 100%;
height: 100%;
display: none;
opacity: 0.4;
position: fixed;
top: 0px;
left: 0px;
vertical-align: middle;
}
</style>
HTML Code
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td align="center" class="style1">
<h3>
Welcome to My news Portal</h3>
</td>
</tr>
<tr>
<td>
<asp:TextBox runat="server" ID="txtSubject"
CssClass="textbox" onkeypress="return runScript(event)" />
</td>
</tr>
<tr>
<td align="right">
<h6 style="height: 35px">
By: Nirav Prabtani</h6>
</td>
</tr>
</table>
<div id="DivNews">
</div>
</div>
<%--This Div is For Binding News--%>
<div id="ProgressiveDiv" style="padding-left: 500px">
<img src="Image/loading.gif" />
</div>
</form>
</body>
2) News.aspx.cs
All news content from Google API has been retrieved using webMethod from code behind.
C# Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Services;
using System.Net;
using System.IO;
using System.Text;
using System.Data;
namespace GoogleNews_API
{
public partial class News : System.Web.UI.Page
{
//Page Load Method
protected void Page_Load(object sender, EventArgs e)
{
}
//WenMethod GetNewsContent for Retrieving News from Google API
[WebMethod]
public static ItemNews[] GetNewsContent(string NewsParameters)
{
List<ItemNews> Details = new List<ItemNews>();
// httpWebRequest with API URL
HttpWebRequest request = (HttpWebRequest)WebRequest.Create
("http://news.google.com/news?q=" + NewsParameters + "&output=rss");
//Method GET
request.Method = "GET";
//HttpWebResponse for result
HttpWebResponse response = (HttpWebResponse)request.GetResponse();
//Mapping of status code
if (response.StatusCode == HttpStatusCode.OK)
{
Stream receiveStream = response.GetResponseStream();
StreamReader readStream = null;
if (response.CharacterSet == "")
readStream = new StreamReader(receiveStream);
else
readStream = new StreamReader(receiveStream, Encoding.GetEncoding(response.CharacterSet));
//Get news data in json string
string data = readStream.ReadToEnd();
//Declare DataSet for putting data in it.
DataSet ds = new DataSet();
StringReader reader = new StringReader(data);
ds.ReadXml(reader);
DataTable dtGetNews = new DataTable();
if (ds.Tables.Count > 3)
{
dtGetNews = ds.Tables["item"];
foreach (DataRow dtRow in dtGetNews.Rows)
{
ItemNews DataObj = new ItemNews();
DataObj.title = dtRow["title"].ToString();
DataObj.link = dtRow["link"].ToString();
DataObj.item_id = dtRow["item_id"].ToString();
DataObj.PubDate = dtRow["pubDate"].ToString();
DataObj.Description = dtRow["description"].ToString();
Details.Add(DataObj);
}
}
}
//Return News array
return Details.ToArray();
}
//Define Class to return news data
public class ItemNews
{
public string title { get; set; }
public string link { get; set; }
public string item_id { get; set; }
public string PubDate { get; set; }
public string Description { get; set; }
}
}
}
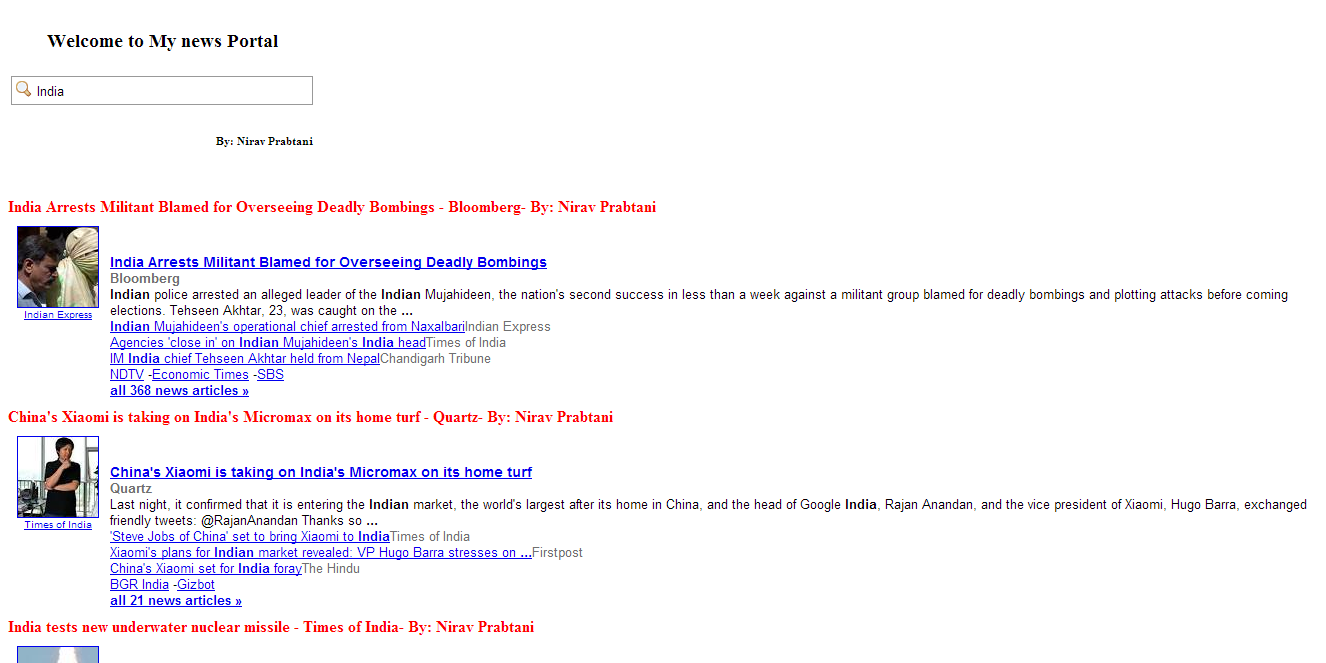
Final Output

History
- 26th Mar 2014: Initial post
