ASP.NET - Limit Number of Characters in TextBox Control
4.00/5 (2 votes)
Limit/count number of characters in ASP.NET TextBox control
Introduction
Recently, I was revisiting the JavaScript used to limit the number of characters in a TextBox control. This client-side script utilized document.getElementById method and the control ID for HTML markup that was generated by ASP.NET. The problem with this script was that it did not work correctly with multiple TextBox controls on the web page and was not cross-browser compatible. So I decided to rewrite it to ease the mentioned problems. Shown in Listing 1 is the new content of the JavaScript. There are two functions that reside in it, namely validateLimit and get_object.
The former function accepts three parameters:
TextBoxobjectHTML Divid (to hold the text)- Maximum number of characters the
TextBoxcontrol can hold
The purpose of the later function is to ensure that modern and older browsers are able to access the form elements.
Listing 1
function validateLimit(obj, divID, maxchar) {
objDiv = get_object(divID);
if (this.id) obj = this;
var remaningChar = maxchar - trimEnter(obj.value).length;
if (objDiv.id) {
objDiv.innerHTML = remaningChar + " characters left";
}
if (remaningChar <= 0) {
obj.value = obj.value.substring(maxchar, 0);
if (objDiv.id) {
objDiv.innerHTML = "0 characters left";
}
return false;
}
else
{ return true; }
}
function get_object(id) {
var object = null;
if (document.layers) {
object = document.layers[id];
} else if (document.all) {
object = document.all[id];
} else if (document.getElementById) {
object = document.getElementById(id);
}
return object;
}
//http://lawrence.ecorp.net/inet/samples/regexp-format.php#convert
function trimEnter(dataStr) {
return dataStr.replace(/(\r\n|\r|\n)/g, "");
}
Putting everything together.
Listing 2
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Without master page</title>
<script type="text/javascript" src="js/JScript.js" ></script>
</head>
<body>
<form id="form1" runat="server">
<div> <br />
<div id="lblMsg1">240 characters left</div>
<asp:TextBox ID="TextBox1" runat="server" Height="50px"
MaxLength="240" TextMode="MultiLine"
Width="600px" ToolTip="Summary:(240 characters)"
onkeyup="return validateLimit(this, 'lblMsg1', 240)"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="TextBox1" Display="Dynamic"
SetFocusOnError="True">*</asp:RequiredFieldValidator>
<br /><br /><br />
<div id="lblMsg2">300 characters left</div>
<asp:TextBox ID="TextBox2" runat="server" Height="50px"
MaxLength="300" TextMode="MultiLine"
Width="600px" ToolTip="Summary:(300 characters)"
onkeyup="return validateLimit(this, 'lblMsg2', 300)"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server"
ControlToValidate="TextBox2" Display="Dynamic"
SetFocusOnError="True">*</asp:RequiredFieldValidator>
<br /> <br />
<asp:Button ID="Button1" runat="server"
onclick="Button1_Click" Text="Button" />
<br />
</div>
</form>
</body>
</html>
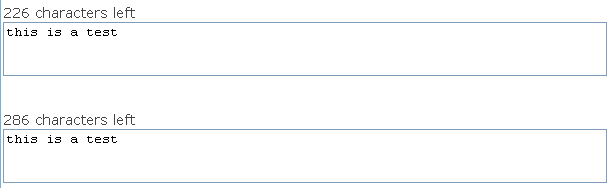
Here is the output:
Figure 1
Conclusion
If you find any bugs or disagree with the contents, please drop me a line and I'll work with you to correct it.
I would suggest downloading the demo and explore it in order to grasp the full concept of it because I might have left out some useful information.
Tested on IE 6.0/7.0/8.0, Google Chrome, Firefox, Safari
Resources
- document.getElementById On All Browsers – Cross browser getElementById
- Modifying Strings with Regular Expressions
History
- 20th May, 2010: First release
- 20th May, 2010: Added new function
trimEnterto replace enter key with emptystring.