Introduction
Using master page was one of the famous features in ASP.NET 2.0. It is great news for developer that Visual Studio 2008 has introduced nested master page concept. You can nest master pages so master page can have flexible layout. Using nested master page we can make website template. In this article there is a small implementation of such page template.
works through
-
STEP 1: Let’s make a parent master page which will contain header of the page and footer of your website.
- STEP 2: Create a child master page which will have one column (body content)
- STEP 3: Create another child master page which will have two columns (left and body content)
Create Web Site
In visual studio 2008 and a new web site using file system or local IIS
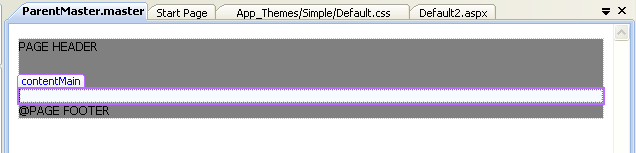
Create Parent master page

- From solution explorer go to "Add new item"
- Add a master page named "ParentMaster.master"
- To put header make a div in the ParentMaster named "Header"
- To put footer make a div in the ParentMaster named "Footer"
- To put content of your web site make a ContentPlaceHolder named "contentMain"
Here is the code of parent master page
<asp:Content ID="Content1" ContentPlaceHolderID="contentMain" Runat="Server">
<div id="twoColumn">
<table width="100%">
<tr><td style="width:20%">
<asp:ContentPlaceHolder ID="leftColumn" runat="server">
</asp:ContentPlaceHolder>
</td><td style="width:80%">
<asp:ContentPlaceHolder ID="rightColumn" runat="server">
</asp:ContentPlaceHolder>
</td></tr>
</table>
</div>
</asp:Content>
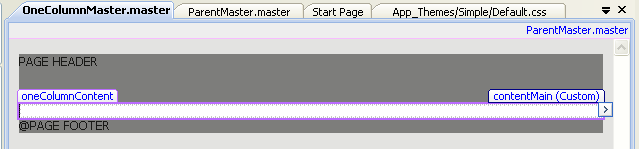
Create one column child master page

- From solution explorer go to "Add new Item"
- Add a child master page named "OneColumnMaster.master"
- And checked "Select master page" from the "Add new item" window
- From second window select "ParentMaster.master" as the master of that child master page.
- In your child master page you will get asp:content with ContentPlaceHolderID="contentMain" as the parent master page of this child master has a placeholder named “contentMain”
- Now in the OneColumnMaster.master page add a new ContentPlaceHolder under default asp:content given in page. Give name of that ContentPlaceHolder "OneColumnContent"
- So you have make a template for your website which has one column in body section and adding this master with any aspx page will give you that contentPlaceHolder to add data.
Here is the code of one column child master page
<asp:Content ID="Content1" ContentPlaceHolderID="contentMain" Runat="Server">
<asp:ContentPlaceHolder ID="oneColumnContent" runat="server">
</asp:ContentPlaceHolder>
</asp:Content>
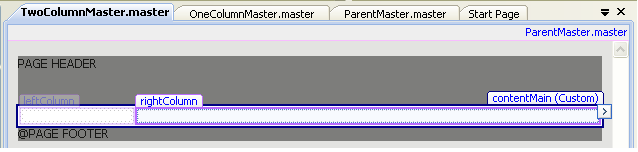
Create two column child master page

- From solution explorer add another new master page and make parent master page of that new master as "ParentMaster.master" same as previous one.
- By default you will get asp:content with ContentPlaceHolderID="contentMain", now add two contentPlaceHolder under asp:content named one "leftColumn" and another "mainColumn".
Here is the code of two column child master page
<asp:Content ID="Content1" ContentPlaceHolderID="contentMain" Runat="Server">
<div id="twoColumn">
<table width="100%">
<tr><td style="width:20%">
<asp:ContentPlaceHolder ID="leftColumn" runat="server">
</asp:ContentPlaceHolder>
</td><td style="width:80%">
<asp:ContentPlaceHolder ID="rightColumn" runat="server">
</asp:ContentPlaceHolder>
</td></tr>
</table>
</div>
</asp:Content>
Master template in you web pages
Now you have two templates for your web site one template is one column and another template is two columns (left and main). Just add web page in your web site and select what template you need for page and use it.
For one column web page code will like that
<asp:Content ID="Content1" ContentPlaceHolderID="oneColumnContent" Runat="Server">
</asp:Content> For two column web page code will like that
<asp:Content ID="Content1" ContentPlaceHolderID="leftColumn" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="rightColumn" Runat="Server">
</asp:Content>
Points of Interest
Now it is easy to make your website template using nester master page so enjoy make your master pages web site template.
Happy Coding :)
History
I was working in a project using asp.net 3.5 and for some interesting UI problem solving have used nested master page. Its fun to using that.
