Introduction
The Calendar control becomes an essential control for business application developments since the most of data entry forms used to have one or more field for Date value. Let's say! we are working on a page called "Candidate Resume Entry" of Recruitment System. There will be some date fields such as "Date of Birth of Candidate", "Resume Submitted Date" in that page. The calendar control needed to be used in that page. Okay. Let me stop talking about this here as I know you already know how calendar control is important for your project.
There are three sections in this article and each section has two parts called "Running the demo project" and "Lab". First, you can see how it looks like by running the demo application. Then, if you wanna use this control in your project, you can read the details in "Lab".
The following topics will be covered in this article.
- Using ASP.NET Calendar Control in ASP.NET Project
- Showing ASP.NET Calendar Control in Popup Window
- Using Yahoo.UI.Calendar Control in ASP.NET Project
Note:
- I'd highly recommend you to download the demo project before start reading this article.
- Even thought there are three different sections in my article, you can feel free to skip any section and move on to the next section that you wanna read.
Thanks. Hopefully, you may find it useful.
Using ASP.NET Calendar Control in ASP.NET Project
This section is created only for beginners who haven't used ASP.NET Calendar in Web Project. Feel free to skip this section if you already know about it.
Running the sample
- Download and extract the zip file.
- Set SimpleCalendar.aspx as start page.
- Run the web application.
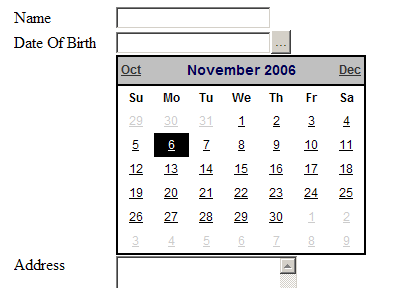
You will see the result as below if you click "..." button nearly Date Of Birth TextBox.

- If you choose a date from Calendar Control then the selected date will be shown in TextBox and this calendar will be disappeared.
Do you wanna try this code in your owned project?
Lab: Using ASP.NET Control in ASP.NET Project
- Create one ASP.NET Web Project (C#)
- Place TextBox and Button in WebForm
<asp:TextBox ID="txtDOB" Runat="server"></asp:TextBox>
<asp:Button ID="btnDOB" Runat="server" Text="..."></asp:Button>
- Add Calendar control to WebForm.
( Thanks to the Author of this article for custom style of calendar control.You can remove the style if you dont wanna customize the appearance.)
<asp:calendar id="cdrCalendar" runat="server"
backcolor="#ffffff" width="250px" height="200px"
font-size="12px" font-names="Arial" borderwidth="2px"
bordercolor="#000000" nextprevformat="shortmonth"
daynameformat="firsttwoletters" Visible="False">
<TodayDayStyle ForeColor="White" BackColor="Black"></TodayDayStyle>
<NextPrevStyle Font-Size="12px" Font-Bold="True" ForeColor="#333333">
</NextPrevStyle>
<DayHeaderStyle Font-Size="12px" Font-Bold="True"></DayHeaderStyle>
<TitleStyle Font-Size="14px" Font-Bold="True" BorderWidth="2px"
ForeColor="#000055"></TitleStyle>
<OtherMonthDayStyle ForeColor="#CCCCCC"></OtherMonthDayStyle>
</asp:calendar>
- Add the following codes in Button Click Event
try
{
if(txtDOB.Text.Trim() != "")
cdrCalendar.SelectedDate = Convert.ToDateTime(txtDOB.Text);
}
catch
{}
cdrCalendar.Visible= true;
- Add the following codes in SelectionChanged Event of Calendar
txtDOB.Text = cdrCalendar.SelectedDate.ToString();
cdrCalendar.Visible= false;
- Finally, run your web application. You will see the same result as the picture above. That's. It is Simple. isn't it?
Showing ASP.NET Calendar Control in Popup Window
Now, we have some ideas about how to use ASP.NET Calendar. we will try to improve our code more better.
So, How about showing the Calendar in pop-up window? Oki. Let's see..
Running the sample
- Set PopupCalendar.aspx as start page.
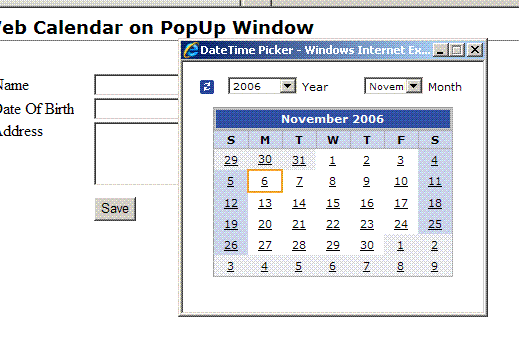
- Run the web application. You will see the calendar in pop-up window as following picture.

Lab: Adding Pop-Up Calendar Control in your owned project
Here are some facts if you wanna try this code in your owned project.
- Three things you need to copy from demo project to your project
- Calendar.aspx under Controls Folder
- Styles.css under CSS
- pdate.gif and today.png under Images
- Two things you might need to check
- Three things you need to add to the page that you want calendar to display
- TextBox and HyperLink
<asp:TextBox ID="txtDOB" Runat="server"></asp:TextBox>
<asp:HyperLink id="imgDate" runat="server"
ImageUrl="Images/pdate.gif">HyperLink</asp:HyperLink>
- Adding Javascript function to open pop-up window
<script language="javascript" type="text/javascript">
function calendarPicker(strTxtRef)
{
window.open('./Controls/Calendar.aspx?field=' + strTxtRef +
'','calendarPopup','titlebar=no,left=470,top=100,' +
'width=300,height=250,resizable=no');
}
</script>
- Calling JavaScript Function
imgDate.NavigateUrl =
"javascript:calendarPicker('document.Form1." +
txtDOB.ClientID.ToString() + "');";
Note: Form1 is the name of web form that you want calendar to display on it. If you are not sure about it, go to HTML view and check it. eg:
<form id="Form1" method="post" runat="server">
- Finally, you can start running your project and check whether it's working fine or not.
Using Yahoo.UI.Calendar Control in ASP.NET Project
Personally, I don't like that much about showing something in pop-up window. So, I was looking for something better. then I came to know
Yahoo UI Library which is amazing javascript library and it is compatible with the most popular browsers. Let's take a look at the demo.
Running the sample project
- Set YahooUICalendarSimplePage.aspx as start page.
- Run the web application. You will see the calendar in pop-up window as following picture.

Lab: How to use Yahoo.UI.Calendar in your owned ASP.NET project
You need to add the following stylesheets,javascript files and image in your project.
- Stylesheets
- calendar.css
- dpSyntaxHighlighter.css
- fonts.css
- reset.css
- Stylesheets
- calendar.js
- dom.js
- event.js
- yahoo.js
- Image
- pdate.gif
In aspx file,
- Add the following code in HEAD Tag~
<script type="text/javascript" src="./JS/yahoo.js"></script>
<script type="text/javascript" src="./JS/event.js"></script>
<script type="text/javascript" src="./JS/dom.js"></script>
<link type="text/css" rel="stylesheet" href="./CSS/fonts.css">
<link type="text/css" rel="stylesheet" href="./CSS/reset.css">
<link rel="stylesheet" type="text/css"
href="./CSS/dpSyntaxHighlighter.css">
<script type="text/javascript" src="./JS/calendar.js"></script>
<link type="text/css" rel="stylesheet" href="./CSS/calendar.css">
<script language="javascript">
YAHOO.namespace("example.calendar");
function init() {
YAHOO.example.calendar.cal1 = new YAHOO.widget.Calendar(
"YAHOO.example.calendar.cal1",
"cal1Container");
YAHOO.example.calendar.cal1.title = "Select the desired workout day:";
YAHOO.example.calendar.cal1.onSelect = setDate1;
YAHOO.example.calendar.cal1.render();
}
function showCalendar1(txtDateClientID,btnCalendarID) {
this.link1 = document.getElementById(btnCalendarID);
this.oTxtDate = document.getElementById(txtDateClientID);
var pos = YAHOO.util.Dom.getXY(link1);
YAHOO.example.calendar.cal1.oDomContainer.style.display='block';
YAHOO.util.Dom.setXY(YAHOO.example.calendar.cal1.oDomContainer,
[pos[0],pos[1]+link1.offsetHeight+1]);
}
function setDate1() {
var date1 = YAHOO.example.calendar.cal1.getSelectedDates()[0];
YAHOO.example.calendar.cal1.oDomContainer.style.display='none';
var formattedDate = date1;
oTxtDate.value = formattedDate.getDate()+'/'+
(formattedDate.getMonth() +1) +'/'+ formattedDate.getFullYear();
}
YAHOO.util.Event.addListener(window, "load", init);
</script>
Note:
YAHOO.example.calendar.cal1.getSelectedDates() in setDate1() function will be returned the selected date as long date format. Even thought I have converted that long date format to short date format (DD/MM/YYYY), you can remove the last line if you wanna get long date format. "cal1Container" in init()is the id of DIV where Yahoo.UI.Calendar support to be attached.
- Put the following code in Body Tag.
<div id="cal1Container" style="DISPLAY: none; POSITION: absolute" ></div>
<asp:TextBox ID="txtDOB" Runat="server"></asp:TextBox>
<a id="chooseday" onclick="showCalendar1('<% =txtDOB.ClientID %>',
'imgCalendar')" href="javascript:void(null)">
<IMG id="imgCalendar" border="0" alt="" src="Images/pdate.gif">
Note:
If you are using HTML Textbox in your page, you can just pass the id of textbox to showCalendar1() function. In case, the calendar is showing behind the other control, you can set higher Z-ORDER of callContainer DIV which will be attached by Yahoo.UI.Calendar.
UPDATE : Please take a look at this article if you wanna add Yahoo.UI.Calendar in BasePage or MasterPage.
Using Yahoo.UI.Calendar in PageTemplate and Master Page - Part II

UPDATE :
HOW TO Customize YAHOO.UI.CALENDAR.
This is a sample for adding two more arrows to scroll for year by year.
Conclusion
Hopefully, you may find it useful. (again) and This is the way that I used in some of my project and I'm pretty sure that it works very well in practical project.
If you have any question regarding this artilce, you can feel free to leave your question as a comment in my blog. (http://michaelsync.net) I will reply you as soon as possible.
Thanks.
References
