
Introduction
A good way to display data is to show it in a grid view. However, it becomes difficult to manipulate and filter large amounts of data in this way. Exporting data to an Excel file is a great solution for handling large amounts of data because Excel has many features -- such as sorting, searching and filtering -- that do not require you to write a single line of code. In this example, I will show:
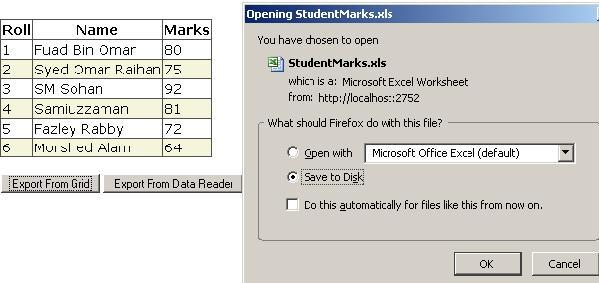
- How to pull data from a database and display it in the grid.
- How to export data from the grid to the Excel file.
- How to export data from a data reader to the Excel file.
- How to handle large amounts of data and combat different types of errors.
Using the code
This sample uses ASP.NET 2.0, C# and SQL Server 2005. I am using a simple form of the database table to avoid unnecessary overhead. Let us assume that we have a database named UniversityManager and that it has a table named Student. The structure of the table is as follows:
| Column Name | Data Type |
| Roll | varchar(10) |
| Name | varchar(50) |
| Marks | int |
I am using the ASP.NET SqlDataSource control to pull data from the database. SqlDataSource can be used as a data source that can fetch data from databases. It can be bound to an ASP.NET control. For showing this data to a grid, I am using the ASP.NET GridView control. The GridView control is the successor to the DataGrid control. Like the DataGrid control, the GridView control was designed to display data in an HTML table. When bound to a data source, the DataGrid and GridView controls each display a row from a DataSource as a row in an output table. The code at the ASP side would look like this:
<asp:GridView ID="grdStudentMarks" runat="server"
DataSourceID="dsStudentMarks">
<EmptyDataTemplate>
No Data Found
</EmptyDataTemplate>
<RowStyle CssClass="ClsOddRow" />
<AlternatingRowStyle CssClass="ClsEvenRow" />
<HeaderStyle CssClass="ClsHeaderRow" />
</asp:GridView>
<asp:SqlDataSource ID="dsStudentMarks" runat="server" ConnectionString=
"Data Source=.;Initial Catalog=UniversityManager;Integrated Security=True;"
SelectCommand="
(
SELECT *FROM STUDENT
)
">
</asp:SqlDataSource>
<asp:Button ID="btnExportFromDatagrid" runat="server"
Text="Export From Grid" OnClick="btnExportFromDatagrid_Click" />
<asp:Button ID="btnExportFromDataset" runat="server"
Text="Export From Data set" />
When the ASP.NET page is rendered, grdStudentMarks will be populated by the data from the Student table of the UniversityManager database. Hence, Windows authentication is used. Besides this, I have taken two buttons named btnExportFromDatagrid and btnExportFromDataset. Now we have a grid full of data from the database. Our next objective is to export this data from the data grid to Excel. We have written this code at the Click event of btnExportFromDataGrid.
protected void btnExportFromDatagrid_Click(object sender, EventArgs e)
{
ExportGridToExcel(grdStudentMarks, "StudentMarks.xls");
}
public void ExportGridToExcel(GridView grdGridView, string fileName)
{
Response.Clear();
Response.AddHeader("content-disposition",
string.Format("attachment;filename={0}.xls", fileName));
Response.Charset = "";
Response.ContentType = "application/vnd.xls";
StringWriter stringWrite = new StringWriter();
HtmlTextWriter htmlWrite = new HtmlTextWriter(stringWrite);
grdGridView.RenderControl(htmlWrite);
Response.Write(stringWrite.ToString());
Response.End();
}
When the button is clicked, we invoke the function ExportGridToExcel with the parameters as Gridview and the name of the file that we wish to save. A header is added to the HttpResponse stream. It will force the user to download the file instead of displaying it embedded in the browser. Then with Response.ContentType we are setting an HTTP MIME Type of the output stream as application/vnd.xls. Then the RenderControl method of the GridView class is used, which outputs server control content to the provided HtmlTextWriter, htmlWrite. Finally, this is written to the Response stream.
The job is supposed to be done at this stage! However, were you to load the page and click the button, you would probably see the following error:
Control 'grdStudentMarks' of type 'GridView' must be placed inside a form tag with runat=server.
To resolve this error, you should override the VerifyRenderingInServerForm method. Just write the following:
public override void VerifyRenderingInServerForm(Control control)
{
}
That's it! The data of the grid view will be exported to the Excel file, which should be saved to the desktop. However, there are some problems with this solution. First, if you use paging in your grid view, then only the data of an individual page will be exported instead of the data of whole grid. That means only those data which are rendered within the page will be exported. Second, if the data of the grid view is huge, you will probably get the following error:
Timeout expired. The timeout period elapsed prior to completion of the operation or the server is not responding.
This is a System.Data.SqlClient.SqlException. This exception occurs when the timeout period elapses prior to completion of the operation. So to solve this type of problem, we would use the following solution.
Timeout solution
I am going to use the SQLCommand class because by using so, we can set a timeout property. The CommandTimeout property sets the wait time before terminating any execute command. The data is taken in SqlDataReader and each row of the data reader is written in the Response stream. One thing to mention is that the value of each cell -- i.e. a particular column of a row -- is followed by a comma delimiter so that the CSV file can format it. The code is as follows:
protected void btnExportFromDataset_Click(object sender, EventArgs e)
{
ExportToExcel(dsStudentMarks, "StudentMarks");
}
public void ExportToExcel(SqlDataSource dataSrc, string fileName)
{
Response.Clear();
Response.AddHeader("content-disposition",
string.Format("attachment;filename={0}.csv", fileName));
Response.Charset = "";
Response.ContentType = "application/vnd.xls";
SqlConnection cn = new SqlConnection(dataSrc.ConnectionString);
string query =
dataSrc.SelectCommand.Replace("\r\n", " ").Replace("\t", " ");
SqlCommand cmd = new SqlCommand(query, cn);
cmd.CommandTimeout = 999999 ;
cmd.CommandType = CommandType.Text;
try
{
cn.Open();
SqlDataReader dr = cmd.ExecuteReader();
StringBuilder sb = new StringBuilder();
for (int count = 0; count < dr.FieldCount; count++)
{
if (dr.GetName(count) != null)
sb.Append(dr.GetName(count));
if (count < dr.FieldCount - 1)
{
sb.Append(",");
}
}
Response.Write(sb.ToString() + "\n");
Response.Flush();
while (dr.Read())
{
sb = new StringBuilder();
for (int col = 0; col < dr.FieldCount - 1; col++)
{
if (!dr.IsDBNull(col))
sb.Append(dr.GetValue(col).ToString().Replace(",", " "));
sb.Append(",");
}
if (!dr.IsDBNull(dr.FieldCount - 1))
sb.Append(dr.GetValue(
dr.FieldCount - 1).ToString().Replace(",", " "));
Response.Write(sb.ToString() + "\n");
Response.Flush();
}
dr.Dispose();
}
catch (Exception ex)
{
Response.Write(ex.Message);
}
finally
{
cmd.Connection.Close();
cn.Close();
}
Response.End();
}
This solves the problem of downloading large amounts of data.
The problem of the SQLClient timeout exception is now solved, but there is still a possibility of getting an HtttpRequest timeout exception. To solve this problem, put the following lines inside <system.web> tag of the web.config file:
<httpRuntime maxRequestLength="209715" executionTimeout="3600" />
That's it!
Points of interest
So, we have learned how to pull data from a database and show it in the grid view control. We have learned how to export data from grid view to an Excel file, how to export huge amounts of data from the data reader and how to export that data to an Excel file. I hope that this example helps you. Feel free to give me any suggestions regarding this article. Happy coding!
History
This demo was first uploaded on June 21st, 2007.
