Introduction
This multipart series of articles is intended to help you getting ramped up with SharePoint Customization. It's about modifying the default SharePoint user experience, list forms customization, branding, skinning SharePoint portals, etc.
In Part 1, I introduced a generic function that you can use to hide the list view toolbar menu items (e.g. New Item, Upload, Edit in Grid view, etc.). In Part 2, I showed you how to remove items from the list form toolbar. If you haven't read both posts yet, I would encourage you do to that first (http://www.ayman-elhattab.blogspot.com).
After posting the previous articles, I received a lot of e-mails from SharePointers asking how to rename the items in the list form toolbar. That's why I decided to write Part 3 in the series. After I finished writing the article and taking some snapshots, another SharePointer asked me on MSDN Forums if it's possible to remove the Text while retaining the images, for instance, removing "Delete Item" while retaining the (X) rendered beside it. Today I'll show you to do both tasks by JavaScript.
Let's get started!
Trick #4: Renaming List Form Toolbar Items!
Sometimes, you need to rename some items in the toolbar rendered at the top of DispForm.aspx to match the List Name. For instance, you have a custom list named "Programs" that stores the courses offered by a university. It would be better to have "New Program" rather than the default "New Item" and "Edit Program" rather than "Edit Item". Sometimes, you just need to totally delete the text and just leave the images with a tooltip that explains the action performed on clicking them.
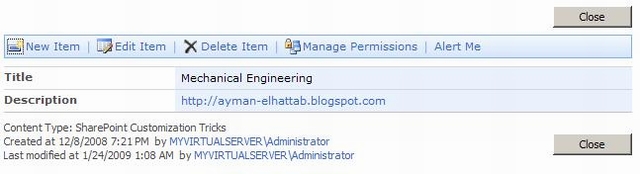
Before

After

The following function can be used to achieve both tasks, just call the function passing the old and new names of the item. For instance if you need to rename "Add Item" to "Add Program", use renameFormMenuItems("Add Item","Add Program");. In case you need to remove the text and leave the image, call the function passing an empty string as the new name as follows: renameFormMenuItems("Delete Item","");.
renameFormMenuItems("New Item","New Program");
renameFormMenuItems("Edit Item","Edit Program");
renameFormMenuItems("Delete Item","");
function renameFormMenuItems(oldName,newName)
{
var anchorTag;
var allAnchorTags = document.getElementsByTagName('a');
if(oldName.length!=0)
{
for (var j = 0; j < allAnchorTags.length; j++)
{
anchorTag= allAnchorTags[j];
if (anchorTag.innerText.indexOf(oldName)!=-1)
{
anchorTag.innerText=newName;
try
{
if(newName.length!=0)
{
anchorTag.parentNode.previousSibling.firstChild.
firstChild.alt=newName;
}
else
{
anchorTag.parentNode.previousSibling.firstChild.
firstChild.alt=oldName;
}
}
catch(err)
{
}
}
}
}
}
Kindly note that the function is case sensitive, so "New Item" will work while "nEw iTeM" is not gonna work.
Nice and easy, isn't it?
Now a question is imposing itself, how can we use this function? The answer is the content editor web part; please refer to trick #3 in the previous article for more information.
What about hiding the toolbar altogether?

There are a lot of solutions that imply unghosting the page using SharePoint Designer, but I don't prefer those solutions! Again, let's perform this task using JavaScript. I've included two functions in the zip file, one for renaming the toolbar items and the other for hiding the toolbar altogether! Waiting for your feedback.
History
- 31st January, 2009: Initial post
