In this article, we build a simple HTML5 event calendar web application. The client-side (HTML5/JavaScript) part is universal. We use sample PHP and ASP.NET Core backends. This article looks at changing calendar date using a date picker (on left side), drag and drop event creating, moving and resizing, changing look in a single click using a CSS theme, PHP backend, and ASP.NET Core backend (REST API).

In this article, we will build a simple HTML5/JavaScript event calendar web application. The client-side part is universal. We will use sample PHP and ASP.NET Core backends.
Features:
- Weekly HTML5 event calendar/scheduler
- Resource scheduler mode that displays resources as column
- Changing the calendar using a date navigator (on the left side)
- Drag and drop event creating, moving and resizing
- Adding icons and images to events (status, assigned resource, context menu hints)
- Changing the look in a single click using a CSS theme
- PHP REST backend
- ASP.NET Core REST backend (.NET 8, Entity Framework)
We will use the open-source DayPilot Lite for JavaScript [javascript.daypilot.org] to build the event calendar. DayPilot Lite for JavaScript is available under Apache License 2.0.
New Feature: Date Picker (Navigator) Responsive Mode

The new responsive mode introduced in version 2024.3.547 allows the date picker (Navigator) to fill the available width instead of using a fixed day cell width.
New Tutorial: React Calendar with Day/Week/Month Views

The React Calendar with Day/Week/Month Views (Open-Source) tutorial shows how to integrate a daily, weekly, and monthly calendar views with a date picker in React:
- Day/Week/Month buttons for switching the calendar views.
- Today button for easy return to the currect date.
- A date picker synchronized with the calendar views and the Day/Week/Month buttons.
- React application with source code for download.
Step 1: Event Calendar JavaScript Library
Include daypilot-all.min.js. No other dependencies are required for the basic look (the default CSS theme is embedded).
<script src="js/daypilot/daypilot-all.min.js" type="text/javascript"></script>
Step 2: Event Calendar Placeholder
Add a placeholder <div> to the HTML5 page:
<div id="dp"></div>
Step 3: Initialize the Scheduler
Initialize the scheduler using Daypilot.Calendar class:
<script type="text/javascript">
const dp = new DayPilot.Calendar("dp", {
viewType: "Week"
});
dp.init();
</script>
These simple steps will render an empty scheduler:

Step 4: Load Data
We will load the data to the event calendar using a simple HTTP call:
async function loadEvents() {
const start = dp.visibleStart();
const end = dp.visibleEnd();
const {data} = await DayPilot.Http.get(`backend_events.php?start=${start}&end=${end)`);
dp.update({
events: data
});
}
Since version 2018.2.232, you can also use a built-in shortcut method to load events:
function loadEvents() {
dp.events.load("backend_events.php");
}
You can detect the currently-visible date range using visibleStart() and visibleEnd() methods. The events.load() method adds the start and end to the URL query string automatically.
The backend_event.php endpoint returns the calendar event data in the following format:
[
{
"id":"1",
"text":"Calendar Event 1",
"start":"2023-02-25T10:30:00",
"end":"2023-02-25T16:30:00"
},
{
"id":"2",
"text":"Calendar Event 2",
"start":"2023-02-24T09:00:00",
"end":"2023-02-24T14:30:00"
},
{
"id":"3",
"text":"Calendar Event 3",
"start":"2023-02-27T12:00:00",
"end":"2023-02-27T16:00:00"
}
]
PHP backend (backend_events.php):
<?php
require_once '_db.php';
$stmt = $db->prepare('SELECT * FROM events WHERE NOT ((end <= :start) OR (start >= :end))');
$stmt->bindParam(':start', $_GET['start']);
$stmt->bindParam(':end', $_GET['end']);
$stmt->execute();
$result = $stmt->fetchAll();
class Event {}
$events = array();
foreach($result as $row) {
$e = new Event();
$e->id = $row['id'];
$e->text = $row['name'];
$e->start = $row['start'];
$e->end = $row['end'];
$events[] = $e;
}
echo json_encode($events);
?>
ASP.NET Core backend (CalendarEventsController.cs):
[HttpGet]
public async Task<ActionResult<IEnumerable<CalendarEvent>>>
GetEvents([FromQuery] DateTime start, [FromQuery] DateTime end)
{
return await _context.Events
.Where(e => !((e.End <= start) || (e.Start >= end)))
.ToListAsync();
}
Read more about loading the calendar event data [doc.daypilot.org].
Step 5: Event Moving

The drag and drop user actions (selecting a time range, event moving, event resizing) are enabled by default in the scheduler.
We just need to add custom handler to submit the changes to the server side using an AJAX call.
JavaScript event handler (for PHP):
const dp = new DayPilot.Calendar("dp", {
onEventMoved: async (args) => {
const data = {
id: args.e.id(),
newStart: args.newStart,
newEnd: args.newEnd,
};
await DayPilot.Http.post(`backend_move.php`, data);
console.log("The calendar event was moved.");
}
});
PHP backend (backend_move.php):
<?php
require_once '_db.php';
$json = file_get_contents('php://input');
$params = json_decode($json);
$insert = "UPDATE events SET start = :start, end = :end WHERE id = :id";
$stmt = $db->prepare($insert);
$stmt->bindParam(':start', $params->newStart);
$stmt->bindParam(':end', $params->newEnd);
$stmt->bindParam(':id', $params->id);
$stmt->execute();
class Result {}
$response = new Result();
$response->result = 'OK';
$response->message = 'Update was successful';
header('Content-Type: application/json');
echo json_encode($response);
JavaScript event handler (for ASP.NET Core):
const dp = new DayPilot.Calendar("dp", {
onEventMoved: async (args) => {
const id = args.e.id();
const data = {
id: args.e.id(),
start: args.newStart,
end: args.newEnd,
text: args.e.text()
};
await DayPilot.Http.put(`/api/CalendarEvents/${id}`, data);
console.log("The calendar event was moved.");
}
});
ASP.NET Core backend (CalendarEventsController.cs):
[HttpPut("{id}")]
public async Task<IActionResult> PutCalendarEvent(int id, CalendarEvent calendarEvent)
{
if (id != calendarEvent.Id)
{
return BadRequest();
}
_context.Entry(calendarEvent).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!CalendarEventExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
Read more about drag and drop event moving [doc.daypilot.org].
Step 6: Event Editing

You can use DayPilot Modal dialog to edit the events details. DayPilot Modal is an open-source library for building modal forms from code (online Modal Dialog Builder application for visual modal dialog design is also available).
First, we add an onEventClick event handler that is fired when users click an existing event.
Our modal dialog will have just a single form field (text value called "Name"):
const form = [
{name: "Name", id: "text"}
];
Now we can open the modal dialog using DayPilot.Modal.form() method. The second parameter specifies the source data object. The data object will be used to fill the initial values (the id value of the form item specifies the property/field of the data object).
The DayPilot.Modal.form() method returns a promise. That means we can use the await syntax to wait for the result and simplify the code:
const modal = await DayPilot.Modal.form(form, args.e.data);
if (modal.canceled) {
return;
}
The result is available as modal.result object. It's a copy of the original object, with the updated values applied.
This is our onEventClick event handler:
const dp = new DayPilot.Calendar("dp", {
onEventClick: async (args) => {
const form = [
{name: "Name", id: "text"}
];
const modal = await DayPilot.Modal.form(form, args.e.data);
if (modal.canceled) {
return;
}
const data = {
id: args.e.id(),
text: modal.result.text
};
await DayPilot.Http.post(`backend_update.php`, data);
dp.events.update({
...args.e.data,
text: modal.result.text
});
console.log("The calendar event was updated.");
}
});
PHP backend (backend_update.php):
<?php
require_once '_db.php';
$json = file_get_contents('php://input');
$params = json_decode($json);
$insert = "UPDATE events SET name = :text WHERE id = :id";
$stmt = $db->prepare($insert);
$stmt->bindParam(':text', $params->text);
$stmt->execute();
class Result {}
$response = new Result();
$response->result = 'OK';
$response->message = 'Update successful';
header('Content-Type: application/json');
echo json_encode($response);
Step 7: Apply the CSS Theme

If you want to use a custom CSS theme, you need to include the stylesheet:
<link type="text/css" rel="stylesheet" href="themes/calendar_transparent.css" />
And set the theme property during initialization:
<script type="text/javascript">
const dp = new DayPilot.Calendar("dp", {
viewType: "Week",
theme: "calendar_transparent"
});
dp.init();
</script>
You can choose one of the included CSS themes or you can create your own using the online CSS theme designer.
Configurator App with Live Preview

Now you can easily configure the daily/weekly and monthly calendar components using an online UI Builder app that lets you preview the configuration changes in a live DayPilot instance and generate a new project with a preconfigured calendar component (JavaScript/HTML, JavaScript/NPM, TypeScript, Angular, React and Vue project targets are supported):
Scheduler CSS Themes
DayPilot Lite for JavaScript comes with several pre-built CSS themes.
You can create your own theme using the online CSS theme designer [themes.daypilot.org].
Default CSS Theme

Green CSS Theme

Traditional CSS Theme

Transparent CSS Theme

White CSS Theme

Monthly Event Calendar

DayPilot also includes a monthly event calendar view. The API of the monthly view control uses the same design as the daily/weekly calendar:
<div id="dp"></div>
<script type="text/javascript">
const dp = new DayPilot.Month("dp");
dp.startDate = "2023-01-01";
dp.init();
</script>
Event Calendar Localization

You can switch the event calendar locale easily using .locale property:
<script type="text/javascript">
const dp = new DayPilot.Calendar("dp");
dp.locale = "de-de";
dp.init();
</script>
The calendar includes built-in support for many following locales [api.daypilot.org].
You can also create and register your own locale:
DayPilot.Locale.register(
new DayPilot.Locale('en-us',
{
'dayNames':['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'],
'dayNamesShort':['Su','Mo','Tu','We','Th','Fr','Sa'],
'monthNames':['January','February','March','April','May',
'June','July','August','September','October','November','December'],
'monthNamesShort':['Jan','Feb','Mar','Apr','May','Jun',
'Jul','Aug','Sep','Oct','Nov','Dec'],
'timePattern':'h:mm tt',
'datePattern':'M/d/yyyy',
'dateTimePattern':'M/d/yyyy h:mm tt',
'timeFormat':'Clock12Hours',
'weekStarts':0
}
));
Changing the Scheduler Date using a Date Picker

You can use the DayPilot.Navigator date picker control (on the left side in the screenshot above) to change the scheduler dates (the visible week):
<div id="nav"></div>
<script type="text/javascript">
const datePicker = new DayPilot.Navigator("nav", {
showMonths: 3,
skipMonths: 3,
selectMode: "Week",
onTimeRangeSelected: args => {
dp.update({startDate: args.day});
app.loadEvents();
}
});
datePicker.init();
</script>
Duration Bar

Version 1.1 of the DayPilot Lite HTML5 event calendar supports a duration bar (an indicator of real calendar event duration on the left side of the event). It is enabled by default and you can style it using the CSS theme.
Event Customization (HTML, CSS)

Since version 1.3 SP3, DayPilot Lite supports event customization using onBeforeEventRender event handler:
<div id="dp"></div>
<script type="text/javascript">
const dp = new DayPilot.Calendar("dp");
dp.startDate = "2016-06-06";
dp.viewType = "Week";
dp.durationBarVisible = false;
dp.events.list = [
{
"start": "2016-06-07T10:00:00",
"end": "2016-06-07T13:00:00",
"id": "29b7a553-d44f-8f2c-11e1-a7d5f62eb123",
"text": "Event 3",
"backColor": "#B6D7A8",
"borderColor": "#6AA84F"
},
{
"start": "2016-06-07T14:00:00",
"end": "2016-06-07T17:00:00",
"id": "ff968cfb-eba1-8dc1-7396-7f0d4f465c8a",
"text": "Event 4",
"backColor": "#EA9999",
"borderColor": "#CC0000",
"tags": {
"type": "important"
}
}
];
dp.onBeforeEventRender = args => {
if (args.data.tags && args.data.tags.type === "important"){
args.data.html = "<b>Important Event</b><br>" + args.data.text;
args.data.fontColor = "#fff";
args.data.backColor = "#E06666";
}
};
dp.init();
</script>
You can use it to customize the following properties:
backColorbarBackColorbarColorbarHiddenborderColorcssClassfontColorhtmltoolTip
Demo:
Monthly Calendar Event Customization

Event customization support was added to the monthly calendar control in DayPilot Lite for JavaScript 1.3 SP4.
DayPilot Month supports customization of the following event properties:
backColorborderColorcssClassfontColorhtmltoolTip
Demo:
Example:
<div id="dp"></div>
<script type="text/javascript">
const dp = new DayPilot.Month("dp");
dp.events.list = [
{
"start": "2021-03-03T00:00:00",
"end": "2021-03-03T12:00:00",
"id": "5a8376d2-8e3d-9739-d5d9-c1fba6ec02f9",
"text": "Event 3"
},
{
"start": "2021-02-25T00:00:00",
"end": "2021-02-27T12:00:00",
"id": "1fa34626-113a-ccb7-6a38-308e6cbe571e",
"text": "Event 4",
"tags": {
"type": "important"
}
},
];
dp.onBeforeEventRender = args => {
var type = args.data.tags && args.data.tags.type;
switch (type) {
case "important":
args.data.fontColor = "#fff";
args.data.backColor = "#E06666";
args.data.borderColor = "#E06666";
break;
}
};
dp.init();
</script>
Support for Angular, React, and Vue
Version 2022.1 of DayPilot Lite includes support for Angular, React, and Vue frameworks. See the following tutorials for a quick introduction and a sample project download:
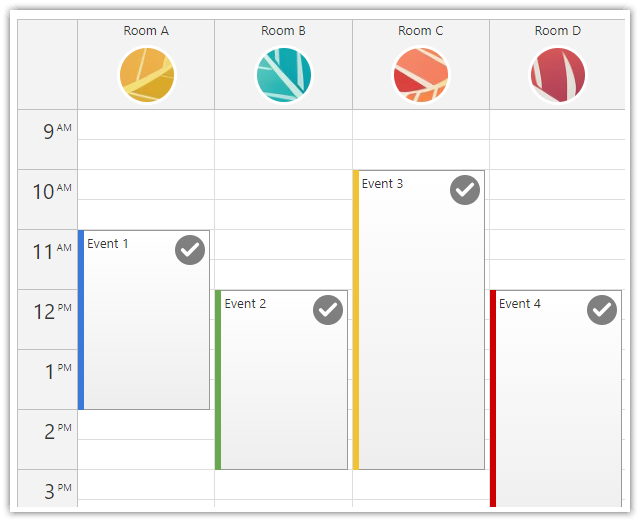
Resource Calendar

Since version 2022.2, DayPilot Lite includes a resource calendar view which displays resources as columns.
This view lets you schedule events or make reservations for multiple resources and show them side-by-side.
Quick example:
const calendar = new DayPilot.Calendar("calendar", {
viewType: "Resources",
columns: [
{ name: "Room 1", id: "R1" },
{ name: "Room 2", id: "R2" },
{ name: "Room 3", id: "R3" },
{ name: "Room 4", id: "R4" },
]
});
calendar.init();
Read more in the resource calendar tutorials for JavaScript, Angular, React and Vue.
Icons and Context Menu

Since version 2022.4, the calendar component supports event context menu and icons.
Icons can be added using active areas. Active areas are a universal tool for adding elements to events - you can use them to add images, status icons, action buttons, and drag handles.
Example:
onBeforeEventRender: args => {
args.data.areas = [
{
top: 5,
right: 5,
width: 16,
height: 16,
symbol: "icons/daypilot.svg#minichevron-down-4",
fontColor: "#666",
visibility: "Hover",
action: "ContextMenu",
style: "background-color: #f9f9f9; border: 1px solid #666;
cursor:pointer; border-radius: 15px;"
}
];
},
contextMenu: new DayPilot.Menu({
items: [
{
text: "Edit...",
onClick: args => {
app.editEvent(args.source);
}
},
{
text: "Delete",
onClick: args => {
app.deleteEvent(args.source);
}
},
{
text: "-"
},
{
text: "Duplicate",
onClick: args => {
app.duplicateEvent(args.source);
}
},
]
})
Day/Week/Month Calendar Views Switching

Since version 2023.2, DayPilot includes a helper for easy switching between the defined views (day/week/month/custom), with an integrated date picker (the view is synchronized with the date picker selection).
See more in the following tutorial:
Resource Header Customization

Since version 2023.3, DayPilot allows customization of the column headers. Now you can use the onBeforeHeaderRender event handler to modify the text/HTML, change background color, add icons, action buttons and custom elements to the header.
This is especially useful in the resource calendar/scheduler mode, where you display resources as columns - you can easily display an image of the resource, add a status icon or an edit button.
Live demos:
Tutorial: ASP.NET Core Maintenance Scheduling

A new tutorial that explains how to create a color-coded maintenance plan in ASP.NET Core using DayPilot is now available:
This maintenance scheduling application has the following features:
- The application works with maintenance types that define a blueprint for each maintenance task.
- Each maintenance type has a specified color, and defines a checklist of actions that need to be performed during maintenance.
- The scheduled tasks are displayed in a monthly scheduling calendar view.
- You can adjust the plan using drag and drop and move the scheduled tasks as needed.
- When all checklist actions are completed, you can easily schedule the date of the next maintenance.
- The fronted is implemented in HTML5/JavaScript.
- The backend is implemented using ASP.NET Core, Entity Framework and SQL Server.
Next.js Calendar

Since version 2024.1, DayPilot supports integration of the React calendar components in Next.js applications. For an introduction and a sample project download, please see the following tutorial:
See Also
History
- September 23, 2024: DayPilot Lite for JavaScript 2024.3.547 released (date picker with responsive mode,
- July 15, 2024: DayPilot Lite for JavaScript 2024.3.539 released (Angular 18 support, custom week start).
- May 28, 2024: DayPilot Lite for JavaScript 2024.2.528 released (introduces Monthly calendar day cell customization)
- March 19, 2024: DayPilot Lite for JavaScript 2024.1.524 released (introduces Calendar cell customization).
- January 8, 2024: DayPilot Lite for JavaScript 2024.1.517 released. New tutorials: ASP.NET Core Resource-Scheduling Calendar (Open-Source), Spring Boot Resource-Scheduling Calendar (Open Source)
- November 20, 2023: DayPilot Lite for JavaScript 2023.4.504 released. Attached projects updated (styling, minor improvements). .NET 8 project available.
- September 11, 2023: DayPilot Lite for JavaScript 2023.3.499 released.
- June 7, 2023: DayPilot Lite for JavaScript 2023.2.477 released.
New tutorials: Spring Boot Weekly Event Calendar (Open-Source), Spring Boot Monthly Calendar (Open-Source) - March 20, 2023: DayPilot Lite for JavaScript 2023.1.450 released.
New tutorials: ASP.NET Core Weekly Calendar (Open-Source), ASP.NET Core Monthly Calendar (Open-Source) - December 5, 2022: DayPilot Lite for JavaScript 2022.4.438 released.
New features since the last release: calendar event context menu, icons (a bundle of SVG icons included), updated CSS themes, event active areas.
Article updates: CSS theme screenshots, context menu example. ASP.NET Core project uses .NET 7. - July 20, 2022: DayPilot Lite for JavaScript 2022.3.398 released.
New features since the last release: calendar heightSpec: "BusinessHoursNoScroll", resource calendar, calendar column header click event. - April 11, 2022: DayPilot Lite for JavaScript 2022.1.364 released (customizable bar in monthly calendar events, free-hand range selection in date picker component: Angular date picker with drag & drop range selection)
- January 26, 2022: DayPilot Lite for JavaScript 2022.1.355 released (built-in XSS attack protection, delete icons for the monthly calendar, cell header click event for the monthly calendar); sample project upgraded to .NET 6
- December 28, 2021: DayPilot Lite for JavaScript 2021.4.341 released: Angular, React and Vue Calendar component support, extended date picker (Navigator component)
- June 2, 2021: DayPilot Lite for JavaScript 2021.2.261 released; updated to ES6 syntax; event editing section added
- January 18, 2021: DayPilot Lite for JavaScript 2021.1.248 released; ASP.NET Core backend (.NET 5, Entity Framework); jQuery dependency removed
- June 18, 2018: DayPilot Lite for JavaScript 2018.1.232 released (API improvements, event deleting added to the project source code)
- February 27, 2018: DayPilot Lite for JavaScript 2018.1.228 released (introduces event deleting)
- December 12, 2016: DayPilot Lite for JavaScript 1.3 SP5 released; Navigator CSS styling improved
- August 24, 2016: DayPilot Lite for JavaScript 1.3 SP4 released; includes support for monthly calendar event customization
- June 6, 2016: DayPilot Lite for JavaScript 1.3 SP3 released; event customization example added
- April 26, 2016: DayPilot Lite for JavaScript 1.3 SP2 released; AngularJS "controller as" syntax example added.
- January 3, 2016: Switching the CSS theme fixed. DayPilot Lite for JavaScript 1.3 SP1 released. The sample project uses the latest DayPilot Lite version. The sample ASP.NET MVC project uses Visual Studio 2015. jQuery section added. Monthly calendar view section added.
- November 2, 2015: DayPilot Lite for JavaScript 1.3 released.
- June 3, 2015: DayPilot Lite for JavaScript 1.2 SP2 released.
- March 23, 2015: DayPilot Lite for JavaScript 1.2 SP1 released. Sample projects updated and fixed (drag and drop event resizing).
- January 12, 2015: DayPilot Lite for JavaScript 1.2 released, includes AngularJS event calendar plugin, AngularJS monthly calendar plugin
- November 10, 2014: Doc links added.
- July 17, 2014: Navigator code for switching the visible week added
- May 15, 2014: backend_events.php code listing fixed (
$_POST instead of $_GET) - April 1, 2014: DayPilot Lite for JavaScript 1.1 SP1 released, localization example added
- March 17, 2014: Sample ASP.NET MVC5 backend added (download and code listing)
- March 13, 2014: DayPilot Lite for JavaScript 1.1 released
- February 24, 2014: Initial version
