Introduction
This article is all about to upload multiple files using javascript and Server code(C#/Vb).NET
Background
Many time perhaps you need to upload multiple files to server. And you may adopt an approach of dynamic file upload control's creation through server code OR you may adopt dynamic file upload control's creation using javascript. This article is all about creating file upload control on client side using javascript and getting posted file from server side.
Using the code
First of all you have to create a table/cell where you want to show your file uploading controls.
Like this:
<table width="100" >
<tr>
<td id="tdFileInputs" width="100" valign="top">
</td>
</tr>
<tr>
<td nowrap="nowrap">
<img src="images/attach.gif" />
<a id="lnkAttch"
onmouseover="this.style.textDecoration='underline'"
onmouseout="this.style.textDecoration='none'"
style="cursor: hand" onclick="AddFileInput()">Attach a file</a>
</tr>
</table>
Then you need little javascript for creating file uploading control. For this you must create a table which contain a template like this:
<table style="display: none;">
<tr height="1">
<td width="1" height="1">
</td>
<td height="1" id="tdFileInputsTemp" width="100" valign="top"
style="visibility: hidden;">
<input id="fileInputTemp" type="file" /><a
onmouseover="this.style.textDecoration='underline'"
onmouseout="this.style.textDecoration='none'" style="cursor: hand;"
id="remove_fileInputTemp"></a></td>
</tr>
</table>
You must set "display" property of template table to "none" because you do not want to show it on UI also note that name property of the file input for template is not set. Because if you gave it a name then at server side code it will be in collection of posted files but you do not need it at server side because it does not hold any file at any time
style="display: none;"
Now it is the turn of writing javascript code for creating file input controls and remove button.
<script language="javascript" type="text/javascript">
function Load()
{
document.getElementById("btnSend").style.display="none";
}
count = 0;
function AddFileInput()
{
var tdFileInputsTemp = document.getElementById('tdFileInputsTemp');
var tdFileInputs = document.getElementById('tdFileInputs');
var fileInput = tdFileInputsTemp.firstChild;
var a = tdFileInputsTemp.lastChild;
var newFileInput = fileInput.cloneNode(false);
newFileInput.value = null;
var id = (new Date()).getTime();
newFileInput.id = id
newFileInput.name = newFileInput.id;
tdFileInputs.appendChild(newFileInput);
var newa = a.cloneNode(false);
newa.id = 'remove_' + id;
newa.innerHTML = "Remove<br>";
newa.onclick = RemoveFileInput;
tdFileInputs.appendChild(newa);
var lnkAttch = document.getElementById('lnkAttch');
count = count + 1;
if(count>0)
{
lnkAttch.innerHTML = "Attach another file";
document.getElementById("btnSend").style.display="";
}
else
{
document.getElementById("btnSend").style.display="none";
lnkAttch.innerHTML = "Attach a file";
}
}
function RemoveFileInput(e)
{
var Event = e ? e : window.event;
var obj = Event.target ? Event.target : window.event.srcElement;
var tdFileInputs = document.getElementById('tdFileInputs');
var a = document.getElementById(obj.id);
tdFileInputs.removeChild(a);
var fileInputId = obj.id.replace('remove_','');
var fileInput = document.getElementById(fileInputId);
tdFileInputs.removeChild(fileInput);
var lnkAttch = document.getElementById('lnkAttch');
count = count - 1;
if(count>0)
{
lnkAttch.innerHTML = "Attach another file";
document.getElementById("btnSend").style.display="";
}
else
{
lnkAttch.innerHTML = "Attach a file";
document.getElementById("btnSend").style.display="none";
}
}
</script>
Code is self descriptive
You can use this code in any web development language.
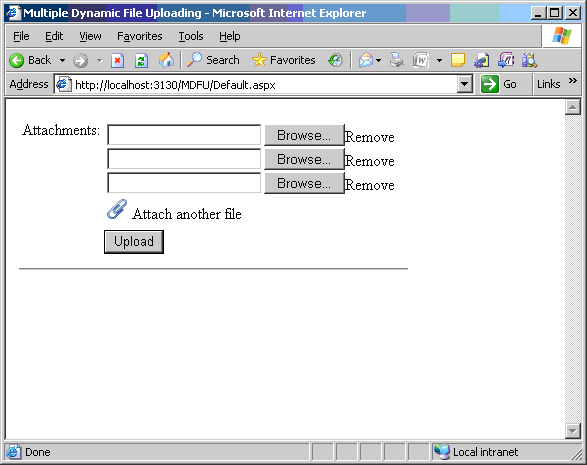
After implementing the code if you run the project you will see output like this:


Here is the server side code for accessing the posted files. You may save files to server or whatever you want.
lblFiles.Text = "";
HttpFileCollection files = Request.Files;
for (int i = 0; i < files.Count; i++)
{
HttpPostedFile file = files[i];
if (file.ContentLength > 0)
{
lblFiles.Text += "<br>" + String.Format("File : {0} uploaded.",
file.FileName);
}
}
Points of Interest
This is just a fun for creating rich client applications for best performance and user interaction.
History
Continued...
An experienced and detail-oriented business professional with superior analyzing, design, development and project management skills
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 








