
Introduction
Whenever there is a requirement of selecting multiple values in a Web application, where space holds an importance and one needs a client-interactive User Interface – a control that has an auto-collapse feature and looks like multiple select dropdown is a good fit.
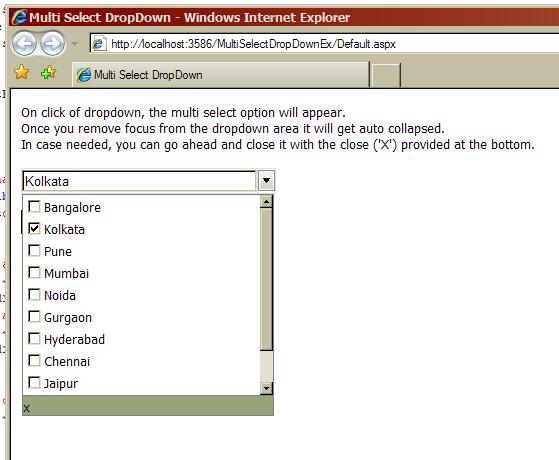
This is a control that allows a user to select multiple values through a dropdown. It clubs input element, an image and a checkboxlist to give a feel of multi-selectable dropdown. It has an auto-collapse feature apart from explicit close option giving it a total feel of a normal dropdown. The control can be tweaked by developers as per their own needs very easily. The code sample of the same is attached with the article.
Background
We needed to provide an option of multi-select in our project lately. For multiple select, ASP.NET provides CheckBoxList which takes quite a lot of space and does not always fit in the UI requirements. In our UI and as per the customer's request, we were asked to use a dropdown like feature that can select multiple values (just like one of the controls in .NET Windows). I searched on The Code Project and Googled it but could hardly find any control that gave a dropdown look and allowed multiple select. Some were there but they weren't free! So, I went ahead and made my own. And since I was making it myself, I added all the features that I thought would be user friendly.
Using the Code
The first thing was to place the controls to give the look and feel of a dropdown. This was achieved in HTML using proper CSS for the controls.
<div id="divCustomCheckBoxList" runat="server" onmouseover="clearTimeout(timoutID);"
onmouseout="timoutID = setTimeout('HideMList()', 750);">
<table>
<tr>
<td align="right" class="DropDownLook">
<input id="txtSelectedMLValues" type="text" readonly="readonly"
onclick="ShowMList()" style="width:229px;" runat="server" />
</td>
<td align="left" class="DropDownLook">
<img id="imgShowHide" runat="server" src="drop.gif"
onclick="ShowMList()" align="left" />
</td>
</tr>
<tr>
<td colspan="2" class="DropDownLook">
<div>
<div runat="server" id="divCheckBoxListClose" class="DivClose">
<label runat="server" onclick="HideMList();"
class="LabelClose" id="lblClose"> x</label>
</div>
<div runat="server" id="divCheckBoxList" class="DivCheckBoxList">
<asp:CheckBoxList ID="lstMultipleValues" runat="server"
Width="250px" CssClass="CheckBoxList"></asp:CheckBoxList>
</div>
</div>
</td>
</tr>
</table>
</div>
CSS has a very important part out here to give it a dropdown look:
.DivClose
{
display:none;
position:absolute;
width:250px;
height:220px;
border-style:solid;
border-color:Gray;
border-width:1px;
background-color:#99A479;
}
.LabelClose
{
vertical-align:text-top;
position:absolute;
bottom:0px;
font-family:Verdana;
}
.DivCheckBoxList
{
display:none;
background-color:White;
width:250px;
position:absolute;
height:200px;
overflow-y:auto;
overflow-x:hidden;
border-style:solid;
border-color:Gray;
border-width:1px;
}
.CheckBoxList
{
position:relative;
width:250px;
height:10px;
overflow:scroll;
font-size:small;
}
While the CheckBoxList control was populated, a JavaScript handler was attached to it such that selection/de-selection of any option reflects in the input element (in selected values placed in a dropdown).
lstMultipleValues.Attributes.Add("onclick", "FindSelectedItems
(this," + txtSelectedMLValues.ClientID + ");");
Using JavaScript, we keep track of what is selected in the list. Further, the open and close of the div-elements are also handled through JavaScipts using onMouseOver, onMouseOut events.
<script type="text/javascript">
var timoutID;
function ShowMList()
{
var divRef = document.getElementById("divCheckBoxList");
divRef.style.display = "block";
var divRefC = document.getElementById("divCheckBoxListClose");
divRefC.style.display = "block";
}
function HideMList()
{
document.getElementById("divCheckBoxList").style.display = "none";
document.getElementById("divCheckBoxListClose").style.display = "none";
}
function FindSelectedItems(sender,textBoxID)
{
var cblstTable = document.getElementById(sender.id);
var checkBoxPrefix = sender.id + "_";
var noOfOptions = cblstTable.rows.length;
var selectedText = "";
for(i=0; i < noOfOptions ; ++i)
{
if(document.getElementById(checkBoxPrefix+i).checked)
{
if(selectedText == "")
selectedText = document.getElementById
(checkBoxPrefix+i).parentNode.innerText;
else
selectedText = selectedText + "," +
document.getElementById(checkBoxPrefix+i).parentNode.innerText;
}
}
document.getElementById(textBoxID.id).value = selectedText;
}
</script>
The client side events of controls are used in a way such that as long as we have a mouse over the control (textbox or dropdown or checkboxlist or scroll) the list is open. Once the mouse leaves the control, after a certain time (configurable), it gets collapsed automatically. To add more flexibility for the user, a close option is also provided at the bottom of the control. Developers can tweak the control as per their requirements.
Points of Interest
The work was appreciated by the team members and the client finds it to be a good, clean way to provide users with a multi-select option! Last but not the least, it is free!
History
- 14th December, 2008: Wordings changed
- 25th September, 2008: Initial post
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 











 Help.i have to use this application in my project.But it is working IE ,CROME, SAFARI. but it is not working Firefox.
Help.i have to use this application in my project.But it is working IE ,CROME, SAFARI. but it is not working Firefox.