
Introduction
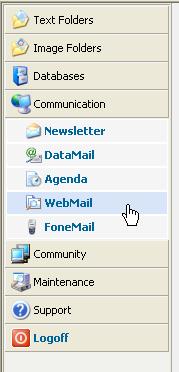
This is a pretty menu in XP style. Its is easy to setup and highly customizable. If you find it useful, please vote for me!!! See a working demo here.
The Frames page
<html>
<head>
<title>Left Menu</title>
</head>
<frameset framespacing="0" border="false" frameborder="0" cols="170,*">
<frame name="menu" src="leftmenu.htm" frameborder="0" marginwidth="0"
marginheight="0" framespacing="0" scrolling="no" noresize>
<frame name="master" src="master.htm" frameborder="0" marginwidth="0"
marginheight="0" framespacing="0" scrolling="no" noresize>
</frameset>
<noframes>
<body bgcolor="#FFFFFF">
<br><br><center>
<h1>No Frames!</h1>
<h4>No frames in your browser!</h4>
</center></body>
</noframes>
</frameset>
</html>
The Target page
<html>
<head>
<title>Left Menu</title>
<link rel='stylesheet' href='leftmenu.css'>
</head>
<body leftmargin="0" topmargin="0" marginwidth="0"
marginheight="0" bgcolor="#ffffff">
<table border=0 cellpadding='10' cellspacing=0><tr><td>
This is the Target frame (master).
<p><hr>
Please visit my website:
<a href='http://www.industriavirtual.com.br'
target='_blank'>http://www.industriavirtual.com.br</a>
<br>And don't forget to vote me!!!
<br>Marcelo Franco.
</td></tr></table>
</body>
</html>
The Menu page
<html>
<head>
<meta http-equiv='page-enter' content='blendtrans(duration=0.1)'>
<script language='javascript' src='leftmenu.js'></script>
<link href='leftmenu.css' type='text/css' rel='stylesheet'>
<base target='master'>
</head>
<body bgcolor='#ffffff' marginheight='0' marginwidth='0'
topmargin='0' leftmargin='0'>
<table border='1' cellpadding='0' cellspacing='0' width='100%'
height='100%'><tr><td valign='top'>
<table border='0' cellspacing='1' cellpadding='0' width='100%'
height='100%' bgcolor='#f1f1ed'><tr><td valign='top'>
<div id='masterdiv'>
<div class='menu' onclick="SwitchMenu('sub1')">
<img style='vertical-align: middle' width=20 height=20
src='icons/txtmenu.gif' border=0 hspace=3>Text Folders</div>
<span class='options' id='sub1'>
<div class='option'
onmouseover="this.style.background='#D8E4F8'"
onmouseout="this.style.background='#f5f5f5'">
<a href='http://www.google.com'>
<img style='vertical-align: middle'
width=16 height=16 src='icons/txtfolder.gif' border=0
hspace=3>Text Links</a></div>
<div class='option'
onmouseover="this.style.background='#D8E4F8'"
onmouseout="this.style.background='#f5f5f5'">
<a href='http://www.industriavirtual.com.br/master.asp?code=webpacks&subcode=basico'>
<img style='vertical-align: middle' width=16
height=16 src='icons/txtfolder.gif'
border=0 hspace=3>Text Links</a></div>
<div class='option'
onmouseover="this.style.background='#D8E4F8'"
onmouseout="this.style.background='#f5f5f5'">
<a href='http://www.google.com'>
<img style='vertical-align: middle' width=16
height=16 src='icons/txtfolder.gif' border=0
hspace=3>Text Links</a></div>
</span>
</div>
<div class='menu'>
<a href='http://www.industriavirtual.com.br'
target='_top' onClick='top.window.close()'>
<img style='vertical-align: middle' width=20
height=20 src='icons/logoff.gif' border=0
hspace=3>Logoff</a></div>
<tr><td align='center' valign='bottom'>
<a href='http://www.industriavirtual.com.br' target='_blank'>
<img src='industria.gif' width='125' height='13'
hspace='0' vspace='10' border='0' alt='Industria Virtual...'></a>
</td></tr></table>
</td></tr></table>
</body>
</html>
That's All Folks.
Taylor made web applications for you and your business.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 












