
Description
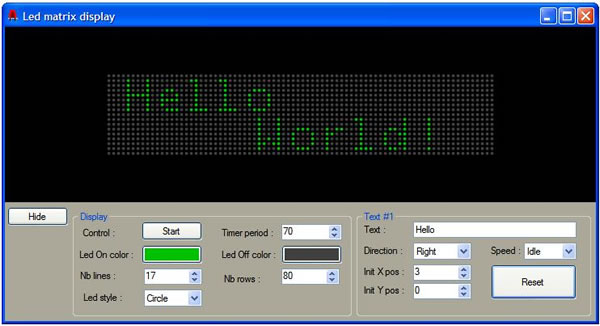
This article introduces a C# user control which displays texts or symbols as if they were displayed on an LED matrix screen. The control manages several items, an item defined by its text, its direction, and its speed. The goal of the article is to describe the key points of the control; it's not a strictly technical explanation. There are no technical difficulties. The control is presented in an application that allows the user to manage two text items.
Key points
Mutli-display items
The control manages the display of an item list. Aan item is associated to an array which defines the LED "On" and position (X, Y) on the display. On a "PaintEvent", each LED on the display is analysed to know if there is an "LedOn" point among the items that corresponds to the LED.

Custom font file
To build the "LedOn" array of an item from a text string, the control introduces a conversion function which gives the LED On array via a symbol code as an input. The function uses an XML file as the translation file from the code to the symbol. Actually, the control introduces an example file in the resources of the project. The code used is the ASCII code. Each symbol in the file is defined by the LED "On" on its lines (the LED "On" is represented by a #).
<LedMatrixSymbol SymbolCode="71" Description="G">
<LedLine LineNumber="0" LineLedOn="_______"/>
<LedLine LineNumber="1" LineLedOn="__###__"/>
<LedLine LineNumber="2" LineLedOn="_#___#_"/>
<LedLine LineNumber="3" LineLedOn="_#_____"/>
<LedLine LineNumber="4" LineLedOn="_#_____"/>
<LedLine LineNumber="5" LineLedOn="_#__##_"/>
<LedLine LineNumber="6" LineLedOn="_#___#_"/>
<LedLine LineNumber="7" LineLedOn="__###__"/>
</LedMatrixSymbol>
Modification on the flow
The properties of each item (LED "On" array, speed, and direction) can be changed at any time. The properties of the display (LED colours and matrix size) are also modifiable.
LED size management
In the first version of the code, the LED size was deducted by a simple way. Each LED cell was divided in six equals parts: 1 for the border on the left (top), 4 for the LED, and 1 for the border on the right (down). This way, the minimum size for an LED cell was 6 pixels.

In the new version, the LED cell is not divided in sections. The part of the LED diameter in the LED cell is not defined by code (2/3 in previous version) but by a coefficient as a new parameter of the control. So the ratio between the border and the LED can be set from 0 to 1.

This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 





