
Introduction
This is a simple example that will elaborate how to embed the Windows Media Player in your web pages. And I will explain how to make a play list (ASX file) that you can use to play in the Embedded Windows Media Player. I have also implemented the functionality of Hot Keys that you can use from your keyboard.
Making a Playlist (ASX File)
What is an ASX file? It is a Windows Media container file. ASX is a metafile that provides information about media files, including descriptions of multimedia content, and contains the URLs for the streams. This will enable you to add more than one song on your Embedded Media player. You can use it to create a play list for both your audio and video files.
- Open MS Notepad
- Copy and paste the code below in Notepad [Ctrl+c - Ctrl+v]
<ASX Version="3.0">
<title>NAME OF MUSIC LIST</title>
<entry>
<title>NAME OF SONG</title>
<author>NAME OF ARTIST</author>
<Ref href="THE URL OF THE MUSIC/VIDEO FILE"/>
</entry>
</asx>
Replace NAME OF MUSIC LIST with the name of the music list. [E.g., My Playlist or My Songs].Replace NAME OF SONG and NAME OF ARTIST with what they say. [E.g., aab k humbichre, Mehdi Hasan].Now replace THE URL OF THE MUSIC/CIDEO FILE with the URL of the song/video. You can host your songs on many hosting services and get the URL or the www address.Also, you can Google for videos or audio files already on the internet and get the URL.To add more songs to the play list, copy the code from <entry> to </entry> and make the necessary changes in the URL and names of songs.Save the file [on Notepad] as “sample.asx”.Upload this file "sample.asx" to a hosting service.You are done!!It is necessary that you carry out each step carefully. It worked for me, and it should do for you too. Any easier than this and it will lose its essence.
Using the Code
After making your ASX play list, the next step is to place the following code in your web page by using any of the editors.
Place the following code in your head section of the HTML page:
<SCRIPT>
<!--
var WMState = new Array();
WMState[0] = "Undefined";
WMState[1] = "Stopped";
WMState[2] = "Paused";
WMState[3] = "Playing";
WMState[4] = "Scan Forward";
WMState[5] = "Scan Reverse";
WMState[6] = "Buffering";
WMState[7] = "Waiting";
WMState[8] = "Media Ended";
WMState[9] = "Transitioning";
WMState[10] = "Ready";
WMState[11] = "Reconnecting";
function Status () {
x = Player.playState;
alert("Windows Media Player is " + WMState[x] + "\r\r" +
"Player Version:" + Player.versionInfo);
}
function Play () {
x = Player.playState;
if (x == 2) {
Player.controls.play();
} else {
Player.URL = "sample1.asx";
}
}
function Pause () {
Player.controls.pause();
}
function Stop () {
Player.controls.stop();
}
function MuteMe () {
x = Player.settings.mute;
if (x == 0) {
Player.settings.mute = "1";
} else {
Player.settings.mute = "0";
}
}
function UnMuteMe () {
Player.settings.mute = "0";
}
function VolumeUp () {
X = Player.settings.volume;
Player.settings.volume = X + 10;
}
function VolumeDown () {
X = Player.settings.volume;
Player.settings.volume = X - 10;
}
-->
</SCRIPT>
And then place the following code in the body tag of the HTML page:
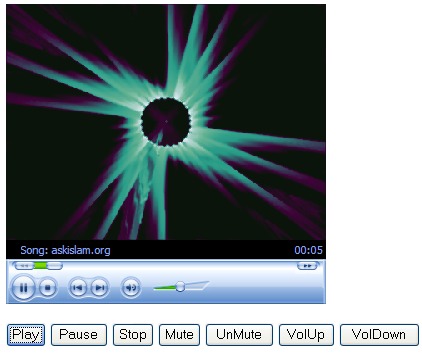
<OBJECT ID="Player" width="320" height="300"
CLASSID="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6">
<PARAM name = "Volume" value="50">
<PARAM name = "AutoStart" value="True">
</OBJECT>
<BR><BR>
<INPUT TYPE="BUTTON" NAME="BtnPlay" VALUE="Play" accesskey=p OnClick="Play()">
<INPUT TYPE="BUTTON" NAME="BtnPause" VALUE="Pause" accesskey=p OnClick="Pause()">
<INPUT TYPE="BUTTON" NAME="BtnStop" VALUE="Stop" accesskey=s OnClick="Stop()">
<INPUT TYPE="BUTTON" NAME="BtnMute" VALUE="Mute" accesskey=m OnClick="MuteMe()">
<INPUT TYPE="BUTTON" NAME="BtnUnMute" VALUE="UnMute" accesskey=m OnClick="UnMuteMe()">
<INPUT TYPE="BUTTON" NAME="BtnVolUp" VALUE="VolUp" accesskey=u OnClick="VolumeUp()">
<INPUT TYPE="BUTTON" NAME="BtnVolDown" VALUE="VolDown" accesskey=z OnClick="VolumeDown()">
And that’s it. You are done!
Note: CLASSID="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6" is the ID for the version of the media player that will be embedded. You can change it according to the version you are using.
Hot Keys for this Embedded Media Player
- Alt+P --> Play
- Alt+P --> Pause
- Alt+M --> Mute
- Alt+M --> Unmute
- Alt+U --> Volume up
- Alt+Z --> Volume down
History
I will try to keep a running update of any changes or improvements. Thanks.
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 









 I really like your script, however it did give me some issues when it came to cross-browser implementation. But all that has been worked out now.
I really like your script, however it did give me some issues when it came to cross-browser implementation. But all that has been worked out now.

