
Introduction
WTF - yet another color picker control? Yes!
For the latest version of our Desktop CMS "Zeta Producer Desktop 8", I was in need to allow the user selecting colors.
The reason why I decided to develop my own color picker was that after having used some other color picker controls in the past, none of them finally matched 100% of my needs. So I ended up developing my very own version (nearly) from scratch.
Therefore my color picker probably does not fit 100% for your requirements. But at least if I can give you a basis that you can build on and extend, I am already very happy!
Features
The color picker comes either as a stand-alone form to show, or it comes as a control to embed into your own forms. The example included also contains property grid editor to allow for in-place editing of colors in a standard PropertyGrid control.
Basically, I wanted to have a great looking control and also a reasonably understandable code behind (i.e. no quickly hacked together features). I really hope I have achieved these goals.
The Zeta Color Editor library comes with English and German translations. It is easy to add your own, especially if you use a tool like this one.
The following features are included.
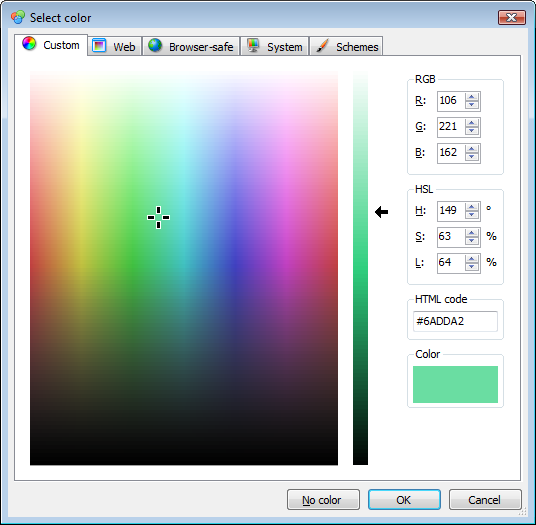
Custom Colors
The first tab in the form/control.

Allows your users to select a color from a color palette by dragging the two cursors (cross and arrow), directly entering in RGB or HSL color space or entering the HTML color code.
Web Colors
This is the second tab in the form/control.

Shows named colors and lets the user select one of them.
Browser-safe Colors
This is the third tab in the form/control.

Allows the user to select browser-safe colors.
System Colors
The fourth tab in the form/control.

Shows all system-known named colors for the different UI elements of Windows.
Schemes
This is the fifth and last tab in the form/control.

With the concept of schemes, you as the developer are able to provide an arbitrary number of additional lists of colors (the so called "schemes") to the Zeta Color Editor library.
Inside our Zeta Producer application, we have a number of different layouts, each of which has its own custom palette. With the help of schemes, we enable the users to select from the different palettes of the different layouts.
So the scheme concept allows you to flexibly extend the color picker.
Using the Code
The download above contains the library as well as a small example project:

The example project shows you how to easily integrate the library into your own projects.
For example, the following code is the complete content of the Click handler of the example project:
private void launchColorEditorButton_Click( object sender, EventArgs e )
{
using ( var form = new ColorEditorForm() )
{
form.ExternalColorEditorInformationProvider = new ExternalTestProvider();
form.SelectedColor = colorPanel.BackColor;
if ( form.ShowDialog( this ) == DialogResult.OK )
{
colorPanel.BackColor = form.SelectedColor;
}
}
}
Simply create an instance of the ColorEditorForm, passing initial properties and an (optional) provider for the color schemes and call the ShowDialog method.
If the form was closed with the "OK" or the "No color" button, the ShowDialog method returns DialogResult.OK. Read the SelectedColor property of the form to retrieve the color.
Epilog
Although the features perfectly fit the need for color selection in our applications, there are probably (important) features missing.
If you can think of great features, please tell me about them! Simply write a comment in the comment section at the bottom of this page. Thank you!
History
- 2009-01-04
- First release of the article
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 













