Today’s blog post is a couple of very simple utility methods that I have found myself using again and again …
The animations that Silverlight developers have at their disposal are both varied and powerful. It is easy to get carried away and cover your application with gratuitous animations, which soon become an unwanted distraction. However, animation, when used sparingly, can make the user experience (much as I hate buzzwords, this one seems to have stuck!) smoother and more fluid. One class of animation which I think adds to program fluidity is the one used for showing / hiding parts of the user interface.
With Silverlight, the typical process for animation is to create a storyboard in XAML that animates the element being shown / hidden. This storyboard is looked-up in the resources and triggered at the right moment. The typical code looks something like this:
Storyboard anim = layourRoot.Resources["myAnimation"] as Storyboard;
anim.Begin();
It’s a pretty simple piece of code, however, if you have multiple elements being shown / hidden, the management of resource names, and repeated code is a bit of a pain.
As an alternative, I have written a couple of very simple extension methods to FrameworkElement, as shown below:
public static void Show(this FrameworkElement element)
{
string animationName = element.Name + "ShowAnim";
Storyboard showAnim = element.Resources[animationName] as Storyboard;
if (showAnim != null)
{
showAnim.Begin();
}
else
{
element.Visibility = Visibility.Visible;
}
}
public static void Hide(this FrameworkElement element)
{
string animationName = element.Name + "HideAnim";
Storyboard showAnim = element.Resources[animationName] as Storyboard;
if (showAnim != null)
{
showAnim.Begin();
}
else
{
element.Visibility = Visibility.Collapsed;
}
}
What each of these extension methods does is check for the presence of a Storyboard named "ShowAnim" or "HideAnim", prefixed with the element name in order to ensure uniqueness. If the storyboard is present, the animation is played. Otherwise, the element visibility is set directly. This is a very useful feature, in that the Show() and Hide() extension methods can be used if you want to change an elements visibility without animation. If, at a later date, you then decide that you want this change in visibility to be animated, you simply add a storyboard to the XAML, without having to change the code.
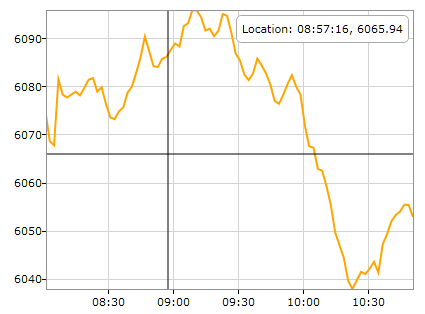
Here is a simple example based on a previous blog post of mine:

NOTE: Codeproject does not support Silverlight content. See the above in action on the original blog post.
Here is an XAML snippet from the example:
...
<Grid Name="Crosshair" Opacity="0">
<Grid.Resources>
<Storyboard x:Name="CrosshairShowAnim">
<DoubleAnimation Storyboard.TargetName="Crosshair"
Storyboard.TargetProperty="(UIElement.Opacity)"
To="1" Duration="00:00:00.1"/>
</Storyboard>
<Storyboard x:Name="CrosshairHideAnim">
<DoubleAnimation Storyboard.TargetName="Crosshair"
Storyboard.TargetProperty="(UIElement.Opacity)"
Duration="00:00:00.1" To="0"/>
</Storyboard>
</Grid.Resources>
<Line Name="Vertical" X1="{Binding Path=X}" Y1="0"
X2="{Binding Path=X}" Y2="400" Stroke="Black"/>
<Line Name="Horizontal" X1="0" Y1="{Binding Path=Y}"
X2="400" Y2="{Binding Path=Y}" Stroke="Black"/>
</Grid>
...
Note the storyboard name is prefixed with the element name. And here is how this animation, and the legend’s, is triggered from code:
private void CrosshairContainer_MouseEnter(object sender, MouseEventArgs e)
{
LocationIndicator.Show();
Crosshair.Show();
ChartRoot.Cursor = Cursors.None;
}
private void CrosshairContainer_MouseLeave(object sender, MouseEventArgs e)
{
LocationIndicator.Hide();
Crosshair.Hide();
ChartRoot.Cursor = Cursors.Arrow;
}
You can download the full source code for the example project: showHideAnimations.zip.
Regards,
Colin E.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 





