
Introduction
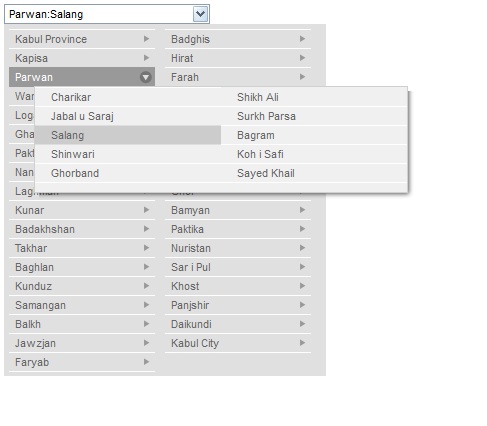
In this article mcdropdown is used for picking the address in the treeview style.
Background
The idea behind this article is, using a cascading drop down and filtering a dropdowlist based on
another.
Using the code
Download the latest plugin from the mcDropdown website or the source of this article
containing the plugin.
Do the following. Create the database (MyDB) in MS SQL Server. Create database MyDB:
// create the Province table
use MyDB
create table Province
(
ProvinceID int primary key,
ProvinceName varchar(120)
);
// create the District table
use MyDB
create table District
(
DistrictID int primary key,
DistrictName varchar(120),
ProvinceID int
);
use MyDB
insert into Province values(1,"Nangarhar")
insert into Province values(2,"Balkh")
insert into District values(10,"Jalalabad",1)
insert into District values(11,"Hisarak",1)
insert into District values(20,"Mazar Sharif",2)
insert into District values(21,"Alburz",2)
Add the following code to page.aspx:
<head runat="server">
<title></title>
<link href="css/jquery.mcdropdown.css" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src="Scripts/jquery.bgiframe.js" type="text/javascript"></script>
<script src="Scripts/jquery.mcdropdown.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#<%=txtDistrict.ClientID %>').mcDropdown("#District", { select: function () {
var abc = $('#txtDistrict').val();
$('#<%=hdDistrictID.ClientID %>').val(abc);
$('#<%=TextBox1.ClientID %>').val(abc);
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="txtDistrict" runat="server" Width="80px"></asp:TextBox>
<asp:Panel ID="pnlDistrict" runat="server" >
</asp:Panel>
<asp:HiddenField ID="hdDistrictID" runat="server" />
<br />
you selected:
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</div>
</form>
</body>
///////////////////// add the following code to your page.aspx.cs
SqlConnection con =
new SqlConnection("Data Source=(local);Initial Catalog=MyDB;Integrated Security=SSPI");
protected void Page_Load(object sender, EventArgs e)
{
//if (!IsPostBack)
//{
SqlDataAdapter da = new SqlDataAdapter(
"Select ProvinceID,ProvinceName from Province", con);
DataTable dtPro = new DataTable();
da.Fill(dtPro);
HtmlGenericControl main = UList("District", "mcdropdown_menu");
foreach (DataRow row in dtPro.Rows)
{
da = new SqlDataAdapter("select DistrictID,DistrictName from " +
"District where ProvinceID=" + row["ProvinceID"].ToString(), con);
DataTable dtDist = new DataTable();
da.Fill(dtDist);
if (dtDist.Rows.Count > 0)
{
HtmlGenericControl pro = LIGeneric(row[
"ProvinceName"].ToString(), row["ProvinceID"].ToString());
pro.Attributes.Add("style", "margin-left: 0px; margin-top: 0px; width: 120px;");
HtmlGenericControl ul = new HtmlGenericControl("ul");
foreach (DataRow r in dtDist.Rows)
{
ul.Controls.Add(LIGeneric(r[
"DistrictName"].ToString(), r["DistrictID"].ToString()));
}
pro.Controls.Add(ul);
main.Controls.Add(pro);
}
else
{
main.Controls.Add(LIGeneric(row[
"ProvinceName"].ToString(), row["ProvinceID"].ToString()));
}
}
pnlDistrict.Controls.Add(main);
//}
}
private HtmlGenericControl UList(string id, string cssClass)
{
HtmlGenericControl ul = new HtmlGenericControl("ul");
ul.ID = id;
ul.Attributes.Add("class", cssClass);
return ul;
}
private HtmlGenericControl LIGeneric(string innerHtml, string rel)
{
HtmlGenericControl li = new HtmlGenericControl("li");
li.Attributes.Add("rel", rel);
li.InnerHtml = innerHtml;
return li;
}
protected void Button1_Click(object sender, EventArgs e)
{
TextBox1.Text = hdDistrictID.Value;
}
i am working in asp.net since 2007. My favorite is c#.
Email: zafar.kust@gmail.com
skype: zafarali5
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 





