While developing login pages, we usually get a requirement that there should be icon in password entry to show/hide password while entering the password. While looking for a solution for this requirement, I found that most of the implementation is done using custom controls whereas we can do these kind of small platform specific customizations using effects. Last year, I wrote this article about implementing custom fonts using effects so I thought of trying this as well using the same.
Creating the Effect
Create a new class file named ‘ShowHidePassEffect’ and add the following code to it:
public class ShowHidePassEffect : RoutingEffect
{
public string EntryText { get; set; }
public ShowHidePassEffect() : base("Xamarin.ShowHidePassEffect"){}
}
In the above mentioned code, we are creating a custom effect where we are creating a new property named ‘EntryText’ to show the entered password text. The implementation of this effect will have to be written in Platform specific projects.
In your Android project, create a new class file named ‘ShowHidePassEffect’ and add the following code to it:
using Android.Text.Method;
using Android.Views;
using Android.Widget;
using Xamarin.Forms;
using Xamarin.Forms.Platform.Android;
[assembly: ResolutionGroupName("Xamarin")]
[assembly: ExportEffect(typeof(ShowHidePassEx.Droid.Effects.ShowHidePassEffect), "ShowHidePassEffect")]
namespace ShowHidePassEx.Droid.Effects
{
public class ShowHidePassEffect : PlatformEffect
{
protected override void OnAttached()
{
ConfigureControl();
}
protected override void OnDetached()
{
}
private void ConfigureControl()
{
EditText editText = ((EditText)Control);
editText.SetCompoundDrawablesRelativeWithIntrinsicBounds
(0, 0, Resource.Drawable.ShowPass, 0);
editText.SetOnTouchListener(new OnDrawableTouchListener());
}
}
public class OnDrawableTouchListener : Java.Lang.Object, Android.Views.View.IOnTouchListener
{
public bool OnTouch(Android.Views.View v, MotionEvent e)
{
if (v is EditText && e.Action == MotionEventActions.Up)
{
EditText editText = (EditText)v;
if (e.RawX >= (editText.Right - editText.GetCompoundDrawables()[2].Bounds.Width()))
{
if (editText.TransformationMethod == null)
{
editText.TransformationMethod = PasswordTransformationMethod.Instance;
editText.SetCompoundDrawablesRelativeWithIntrinsicBounds
(0, 0, Resource.Drawable.ShowPass, 0);
}
else
{
editText.TransformationMethod = null;
editText.SetCompoundDrawablesRelativeWithIntrinsicBounds
(0, 0, Resource.Drawable.HidePass, 0);
}
return true;
}
}
return false;
}
}
}
In the above mentioned Android implementation of the effect, we are adding the code to create the control manually in ‘OnDrawableTouchListener’ method where we are adding the ShowPass and HidePass icons to the entry control, changing them on the basis of user touch action and attaching it on effect invocation which will be fired when the effect will be added to the control.
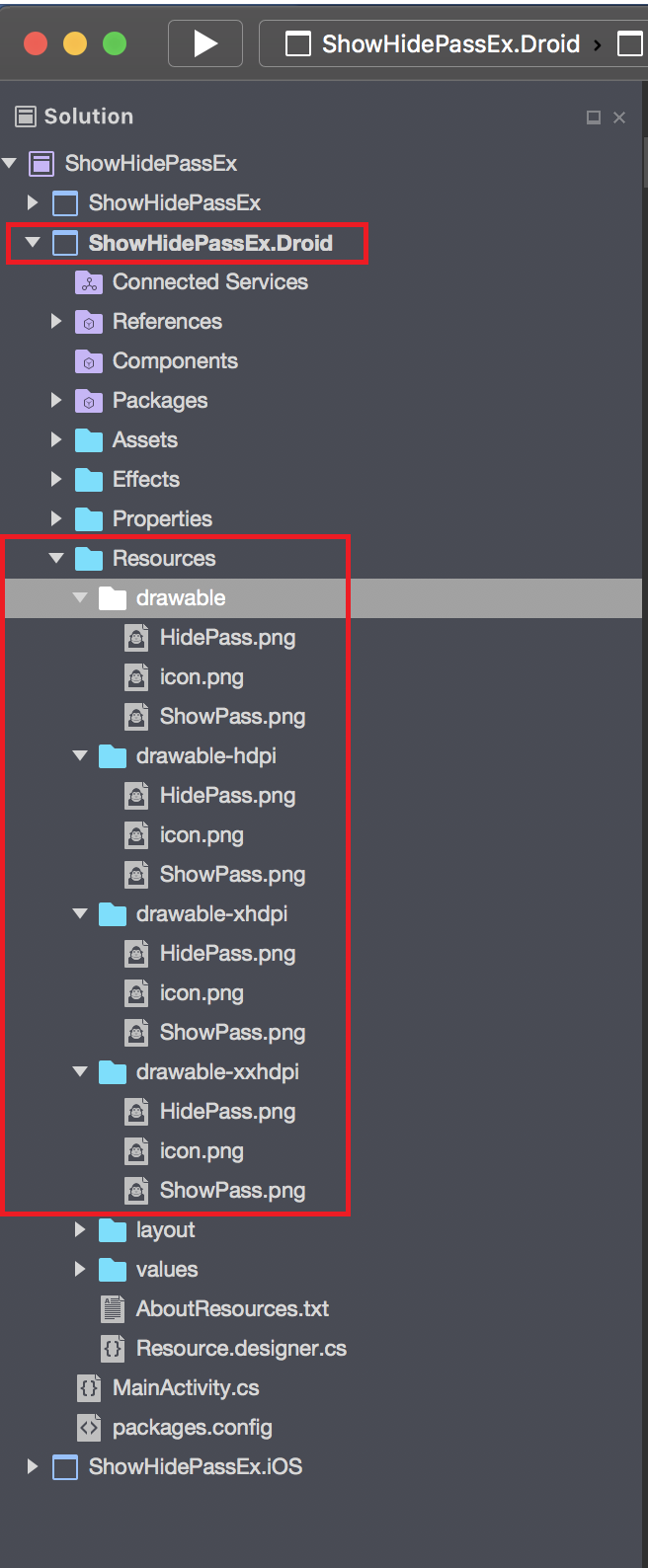
Before writing this code, make sure that you have ShowPass and HidePass images in your Resources/Drawable folder of Android project like the following image:

These images can be downloaded from the internet or your project’s designer can provide it.
Similarly, in your iOS project, create a new class file named ‘ShowHidePassEffect’ and add the following code to it:
using System;
using ShowHidePassEx.iOS.Effects;
using UIKit;
using Xamarin.Forms;
using Xamarin.Forms.Platform.iOS;
[assembly: ResolutionGroupName("Xamarin")]
[assembly: ExportEffect(typeof(ShowHidePassEffect), "ShowHidePassEffect")]
namespace ShowHidePassEx.iOS.Effects
{
public class ShowHidePassEffect: PlatformEffect
{
protected override void OnAttached()
{
ConfigureControl();
}
protected override void OnDetached()
{
}
private void ConfigureControl()
{
if (Control != null)
{
UITextField vUpdatedEntry = (UITextField)Control;
var buttonRect = UIButton.FromType(UIButtonType.Custom);
buttonRect.SetImage(new UIImage("ShowPass"), UIControlState.Normal);
buttonRect.TouchUpInside += (object sender, EventArgs e1) =>
{
if (vUpdatedEntry.SecureTextEntry)
{
vUpdatedEntry.SecureTextEntry = false;
buttonRect.SetImage(new UIImage("HidePass"), UIControlState.Normal);
}
else
{
vUpdatedEntry.SecureTextEntry = true;
buttonRect.SetImage(new UIImage("ShowPass"), UIControlState.Normal);
}
};
vUpdatedEntry.ShouldChangeCharacters += (textField, range, replacementString) =>
{
string text = vUpdatedEntry.Text;
var result = text.Substring(0, (int)range.Location) +
replacementString + text.Substring((int)range.Location + (int)range.Length);
vUpdatedEntry.Text = result;
return false;
};
buttonRect.Frame = new CoreGraphics.CGRect(10.0f, 0.0f, 15.0f, 15.0f);
buttonRect.ContentMode = UIViewContentMode.Right;
UIView paddingViewRight = new UIView(new System.Drawing.RectangleF
(5.0f, -5.0f, 30.0f, 18.0f));
paddingViewRight.Add(buttonRect);
paddingViewRight.ContentMode = UIViewContentMode.BottomRight;
vUpdatedEntry.LeftView = paddingViewRight;
vUpdatedEntry.LeftViewMode = UITextFieldViewMode.Always;
Control.Layer.CornerRadius = 4;
Control.Layer.BorderColor = new CoreGraphics.CGColor(255, 255, 255);
Control.Layer.MasksToBounds = true;
vUpdatedEntry.TextAlignment = UITextAlignment.Left;
}
}
}
}
In the above mentioned iOS implementation of the effect, we are adding the code to create the control manually in ‘ConfigureControl’ method where we are adding the ShowPass and HidePass icons to the entry control, changing them on the basis of user touch action and attaching it on effect invocation which will be fired when the effect will be added to the control.
Just like Android here too, make sure that you have ShowPass and HidePass images in your Resources folder of iOS project like the following image:

Using the Effect
In order to use the effect, we will just have to add the effect to the entry control in XAML like the following code:
<Entry IsPassword="true" Placeholder="Password" Text="Password">
<Entry.Effects>
<ef:ShowHidePassEffect />
</Entry.Effects>
</Entry>
And if you want to use it inside your C# code, you can do that like the following code:
var vPasswordEntry = new Entry() { IsPassword=true };
vPasswordEntry.Effects.Add(new FontEffect());
This is how a sample application whose code is published on Github looks on executing:
iOS Simulator

Android Simulator

This is one simple tip to implement Show/Hide password feature in your Xamarin.Forms mobile apps, will try to come up with more such tips in future. Please let me know if I have missed anything or if you have any suggestions/concerns/queries.

 Happy coding!
Happy coding! 

- Changes in PCL project
- Changes in Android project
- Changes in Android project
Hi There, I am an IT professional with 14 years of experience in architecting, designing and building IT solutions for complex business needs in form of mobile & web applications using Microsoft technologies. Currently working in an multinational company in India as Solutions Architect. The articles here are sourced from my blog : http://techierathore.com/
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 






