Model-View-Controller is a software pattern for achieving isolation between different application components. It's always desirable for software applications (especially web-based applications) that there must be clear separation between business logic and the user interface. We can achieve this requirement by using MVC (Model View Controller) design that makes our application more flexible to change.
ASP.NET MVC is a framework based on MVC (Model View Controller) design pattern for building web applications. Microsoft has released the latest version of this framework as MVC 5 now, with new features and enhancing existing features as well. For an overview of New Features in ASP.NET MVC5 and a good comparison with earlier versions, please click here.
Let's understand a bit about MVC, i.e., Model, View and Controller here but in order to get an understanding of pre-requisite concepts in more detail, please read through ASP.NET MVC FAQs.
- Model: A representation of our data structure in a data source, e.g., database
- View: A user interface for model that is presented to end-user
- Controller: Translating input from a user to an action on model and preparing appropriate view in response.
For the purpose of implementation, I am going to use Visual Studio Express 2013 for Web. You can easily download it from Microsoft at the following URL:
We will follow the below steps to build a simple ASP.NET MVC5 application:
- Creating MVC5 project in VS 2013
- Preparing a Model
- Add a Controller
- Add simple View
1. Creating MVC5 Project in Visual Studio 2013
- Open Visual Studio Express 2013 for Web and create "New Project" as "File --> New Project.
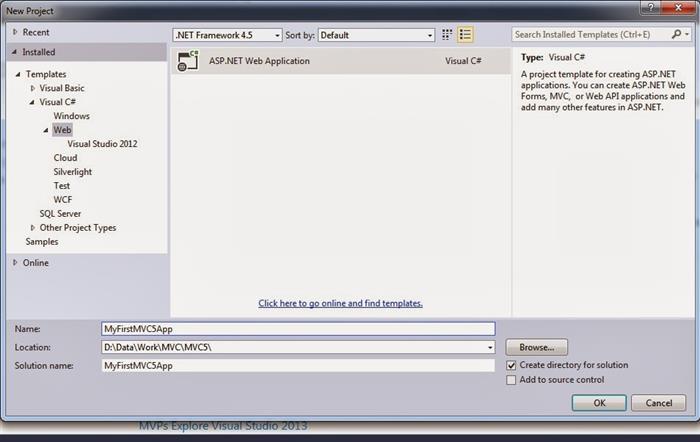
- Choose "ASP.NET Web Application" template as shown in the following figure. Name the project as "
MyFirstMVC5App", choose location and press "OK" button.

- In next dialog, choose "MVC" as template and again press "OK" button.

- A new ASP.NET MVC 5 project will be created as follows. You can easily find the "Controllers", "Models" and "Views" folder in solution explorer.

2. Preparing a Model
- In order to prepare a model, right click on "Models" folder and choose "Add", then "Class".
- Name the class as "Employee.cs".

public class Employee
{
public string EmpID { get; set; }
public string EmpFirstName { get; set; }
public string EmpLastName { get; set; }
}
- As we discussed earlier that "Model" is the representation of data structure in our Data Source, so you can assume this "
Employee" class represents an Employee table in our database with columns as "EmpID", "EmpFirstName", "EmpLastName" and so on.
Note: In order to keep this ASP.NET MVC5 tutorial simple and straight forward, I am not going to perform any CRUD operation. We will use this Employees.cs class in later articles on this blog.
3. Add a Controller
There are few important things you need to understand here:
EmployeeController inheriting from base Controller class has a method named Index(). This Index() method will be the default method called when accessing this controller as (http://localhost:xxxx/Employee/).- In order to generate HTML response, the above
Index() method uses a view template, i.e., represented in code as "return View();" - As we create a controller, a new folder will be created under "Views" named as "Employee".
4. Add a View
- Finally for adding a view, right click on newly created "Employee" folder under views, choose "Add", then "MVC 5 View Page (Razor)". Specify the name for the view "Index" as follows:

- A new file with the name "Index.cshtml" will be added under "Views->Employee" folder. I have added some meaningful text to this page as shown in the below figure:

Now, we are done with creating a simple ASP.NET MVC 5 application. To run the application, click CTRL + F5. Result will be as follows:

Now change the URL in browser from above to http://localhost:11517/Employee/ and press enter, still the output remains the same.
It will now be clear that request actually comes to controller, i.e., EmployeeController in our case and controller renders a view (Index.cshtml we created under Views->Employee folder) for us in browser.
In later web development articles, we will try to explore interaction between Model, Controller and Views in more details.
Related Web Application Development Tutorials
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 






