In my last post, I talked about Sublime Text and how great a text editor it is. And today, I would like to show you one of its plugins called Emmet.
Emmet was previously known as Zen Coding and it is a time saving plugin for text editors.
Why is this plugin so cool? Well, sit down and watch :).
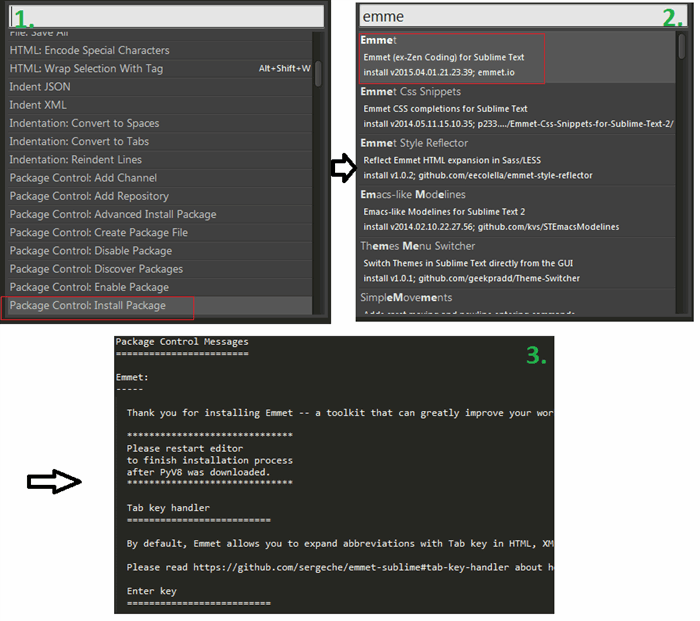
1. Install Plugin to Sublime Text

2. Examples
You can try all examples here.
After you installed Emmet and restarted Sublime Text, we can start with examples. (All examples are triggered by pressing tab in HTML file.)
1. html5 document
!
or
html:5
Result
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
</body>
</html>
2. add class or id
div.my-class#my-id
Result
<div class="my-class" id="my-id"></div>
Explanation
Emmet syntax is very similar to CSS selectors syntax. So you can use dots for classes and hashtag for id.
3. Nesting of elements
ul>li>div+img^li>div
Result
<ul>
<li>
<div></div>
<img src="" alt="" />
</li>
<li>
<div></div>
</li>
</ul>
Explanation
use > for childs, + for siblings and ^ for going one level up
4. Implicit elements
<ul>.</ul>
Result
<ul><li class=""></li></ul>
Explanation
Emmet looks at the parent tag of your abbreviation and then decides what element to add.
For example:
li for ul
tr for table etc…
5. Grouping
(ul>li)(div>div>img)
Result
<ul>
<li></li>
</ul>
<div>
<div><img src="" alt="" /></div>
</div>
Explanation
Sometimes, you have complex abbreviation and you want to make it readable, or you want to split your code into smaller pieces in that point you can use grouping.
Every group starts and ends with parentheses ().
6. Multiplication
ul>li*4
Result
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Explanation
Very helpful character is *. It basically says how many times to repeat this element.
7. numbering
ul>li.item*10
vs
ul>li.item$*10
vs
ul>li.item$$$*10
Result
<ul>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
</ul>
vs
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
<li class="item6"></li>
<li class="item7"></li>
<li class="item8"></li>
<li class="item9"></li>
<li class="item10"></li>
</ul>
vs
<ul>
<li class="item001"></li>
<li class="item002"></li>
<li class="item003"></li>
<li class="item004"></li>
<li class="item005"></li>
<li class="item006"></li>
<li class="item007"></li>
<li class="item008"></li>
<li class="item009"></li>
<li class="item010"></li>
</ul>
Explanation
By adding $, you can format numbering.
8. Custom attributes
span[data-role=’numerictextbox’]
Result
<span data-role="numerictextbox"></span>
Explanation
For custom attribute, use [] brackets and name=’value’ of your attribute.
9. text
textarea{This is my text area!}
Result
<textarea name="" id="" cols="30" rows="10">This is my text area!</textarea>
Explanation
Curly brackets are for inserting text into elements.
10. Lorem
lorem
or
lipsum
or shortened
ul.generic-list>lorem10.item*4
Result
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque dignissimos illo
perspiciatis fugiat nesciunt tenetur dolor in illum voluptas velit
ab ipsa esse commodi quo, adipisci incidunt, nam quas. Deserunt!
or
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi sit eum
quisquam laboriosam id unde hic, praesentium eligendi asperiores corporis
a exercitationem inventore incidunt dignissimos temporibus laudantium expedita earum adipisci.
or shortened
<ul class="generic-list">
<li class="item">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ex, corrupti!</li>
<li class="item">Accusamus nostrum ex voluptatem vitae sapiente, error placeat magni reiciendis!</li>
<li class="item">Possimus ipsa repudiandae dolorum similique eveniet accusantium amet fugiat, facere!</li>
<li class="item">Veritatis maxime tempore cumque nostrum exercitationem necessitatibus, debitis iste in!</li>
</ul>
Explanation
You can also generate text by using lorem or lipsum. By using lorem# where # is number you can shorten your text.
Feel free to try and modify examples on codepen and write me a comment about how you like Emmet.
Official web pages of Emmet project can be found at http://emmet.io/.
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 






