The above download contains:
- Ribbon source code: RibbonSource0.4
- Demo: RibbonDemo0.4
- Sample: RibbonSample (Part2) - Sample project explained in this article [Part 2]
- Sample: RibbonMdiSample (Part4) - Sample project explained in this article [Part 4]
- Edited DLL: (edited)DLL - Modified DLL as described in [Part 4])

Content
Part 1: Background
The ribbon that is going to be used in this article is an open source project created by Jose Menendez Poo and
SpiderMaster ( http://ribbon.codeplex.com/).
The ribbon creator has posted an article explaining what is this ribbon all about at here: A Professional Ribbon You Will Use (Now with orb!).
However, in that article doesn't describe about how to use it in your project. Therefore, this article will show how to use it.
Original development platform: .NET Framework 2.0.
Can be used in .NET Framework 3.5 and 4.0.
Obtain Ribbon for .NET Framework 3.5 and 4.0
(Updated: 22 Apr 2012)
To obtain the dll for .NET Framework 3.5 and 4.0, you can either convert the original source project of this ribbon from .NET Framework 2.0 to 4.0, or create a blank class project of .NET Framework 4.0.
If you choose to create a blank class, add all .cs files from the source code of System.Forms.Ribbon into your class, and add additional reference of
- System.Design
- System.Drawing
- System.Windows.Forms
Then, You have to modify GlobalHook.cs. (refer [
Part 4, Step 2])
Find private void InstallHook()
Add a
return statement at the beginning of the method so nothing is done.
Next, please note that, at your new WinForm project, after the first build, the target framework will initially switch to .NET Framework 4.0 Client Profile. You have to manually switched it back to .NET Framework 4.0. This is because Client Profile does not support System.Design which required by the Ribbon to run internally.
Part 2: How to Use This Ribbon Control
- Download the Ribbon Source Code and obtain System.Windows.Forms.Ribbon.dll.
- Create a blank WinForms project.

- There are two methods to add the ribbon into the form.
- 1st method: Using Code to add the ribbon
- 2nd method: Drag and Drop
1st Method: Using code to add the ribbon:
Add a Reference to System.Windows.Forms.Ribbon.dll in your project.
Right click on Reference at the Solution Explorer, choose Add.

Locate System.Windows.Forms.Ribbon.dll.

Open the designer of the Main Form. In this example, Form1.Designer.cs.

This is the initial code for Form1.Designer.cs:
namespace WindowsFormsApplication1
{
partial class Form1
{
private System.ComponentModel.IContainer components = null;
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
private void InitializeComponent()
{
this.components = new System.ComponentModel.Container();
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.Text = "Form1";
}
#endregion
}
}
Add three lines of code into Form1.Designer.cs.
private System.Windows.Forms.Ribbon ribbon1;
this.ribbon1 = new System.Windows.Forms.Ribbon();
this.Controls.Add(this.ribbon1);

Save and close Form1.Designer.cs.
Double click and open Form1.cs, and now the Ribbon control is added into the main form.


(UPDATE)
2nd Method: Drag and Drop
This is more simpler way to add the ribbon into the form. Just simply create a new tab at Toolbox. Drag and drop the DLL into the new tab.
Click on any area of Toolbox. Right click > Add Tab.

Give the new tab a name.

Drag the DLL into the new tab area.

Drag the Ribbon into the Form. Thats it.

And this will automatically add a reference of System.Windows.Forms.Ribbon for you.
- Click on the Ribbon and Click Add Tab.

- Click on the newly added RibbonTab, then click Add Panel.

- Click on the newly added RibbonPanel, go to Properties. A set of available controls that can be added to the RibbonPanel.

- Try add some buttons into the RibbonPanel.
- Click on the RibbonButtons, go to Properties.
Let's try to change the image and the label text of the button.

- This is how your ribbon looks like now.
- Now, create the click event for the buttons. Click on the RibbonButton, go to Properties, modify the Name of the button.

- Open the code of Form1.cs.
- This is what we have initially:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
}
}
- Add the Button Clicked event for the RibbonButton.
public Form1()
{
InitializeComponent();
cmdNew.Click += new EventHandler(cmdNew_Click);
cmdSave.Click += new EventHandler(cmdSave_Click);
}
void cmdNew_Click(object sender, EventArgs e)
{
MessageBox.Show("Button \"New\" Clicked.");
}
void cmdSave_Click(object sender, EventArgs e)
{
MessageBox.Show("Button \"Save\" Clicked.");
}
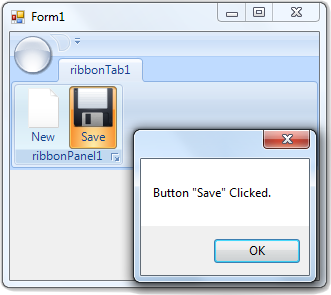
- Press F5 to run the application. Done.

- You might want to inherit your Main Form into a RibbonForm to have extra feature. Such as:
Note: Inherit the Main Form to RibbonForm will have some compatible problems with some of System.Windows.Forms controls.

- At the code of Form1.cs, change this line:
public partial class Form1 : Form
to this line:
public partial class Form1 : RibbonForm
A sample project (RibbonSample.zip) that used to explained in this article is downloadable at top.
Part 3: Cautious While Using With Visual Studio 2010
ALWAYS SAVE AND CLOSE straight away after you have finished designing the GUI editing of
Main Form (The form that contains the ribbon control).
Don't Run (Press F5) The Application while the
Main Form is open in
Visual Studio 2010.
Or else, you might experience that the ribbon control has disappeared. You will end up redesigning/redraw the ribbon and reconnect all the events that associated with the ribbon.
Part 4: Using This Ribbon with MDI Enabled WinForm

The following guide will show how to apply this ribbon with MDI (Multi Document Interface) enabled WinForm.
Simple Walkthrough
I'll briefly explain what are we going to do here.
The original System.Windows.Forms.Ribbon.dll obtained from the source code is not fully compatible with System.Windows.Forms's MDI Client. You'll experience a delay while closing forms within MDI Client area. Therefore, we have to make some modification on the DLL so that is will enable us to use the Ribbon with MDI fluently. A sample project which describe in this article can be downloaded at top. You may download it, view the code to have a better understanding on the work flow of implementing MDI with this ribbon control.
This guide will also show you how eliminate the control box (highlighted in the below picture) when a MDI child form is Maximize within the MDI Client control of the main form. This will help to make the appearance of the application look less weird.

Start
- Start off by modifying the original System.Windows.Forms.Ribbon.dll.
- Download the source code of the ribbon. Open GlobalHook.cs.

- Find private void InstallHook(). Add a return statement at the beggining of the method so nothing is done.

- Build the solution and obtain the newly edited System.Windows.Forms.Ribbon.dll. We'll use this to build our next MDI WinForm. Or, you can simply download
it (which I've modified) at the top of this page.
Add this edited System.Windows.Forms.Ribbon.dll as reference and start building the application.
- Let's first create a Ribbon application with the edited System.Windows.Forms.Ribbon.dll like this. Don't inherit the MainForm (the form that contains
ribbon control) with RibbonForm. Inheritance of RibbonForm is not compatible with MDI Client Control.

Create the Click Event for the Ribbon Buttons.
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
cmdCloseForm.Click += new EventHandler(cmdCloseForm_Click);
cmdForm1.Click += new EventHandler(cmdForm1_Click);
cmdForm2.Click += new EventHandler(cmdForm2_Click);
cmdWelcome.Click += new EventHandler(cmdWelcome_Click);
}
void cmdWelcome_Click(object sender, EventArgs e)
{
}
void cmdForm2_Click(object sender, EventArgs e)
{
}
void cmdForm1_Click(object sender, EventArgs e)
{
}
void cmdCloseForm_Click(object sender, EventArgs e)
{
}
}
- Next, set the MainForm's properties of IsMdiContainer to True.

- Create a few Forms that to be opened at MainForm's MDI. You can name it anything, of course, but we take these as example:
- Form1.cs
- Form2.cs
- WelcomeForm.cs
and the codes we use to open the forms in MDI might look like this:
void cmdForm1_Click(object sender, EventArgs e)
{
Form1 f1 = new Form1();
f1.MdiParent = this;
f1.ControlBox = false;
f1.MaximizeBox = false;
f1.MinimizeBox = false;
f1.WindowState = FormWindowState.Maximized;
f1.Show();
}
- This forms run normally, but you will notice there is a annoying Control Box appear at the top of Ribbon Bar control.

- To get rid of the Control Box, we need to rearrange these codes in the correct sequence.
f1.ControlBox = false;
f1.FormBorderStyle = System.Windows.Forms.FormBorderStyle.None
f1.MaximizeBox = false;
f1.MinimizeBox = false;
f1.WindowState = FormWindowState.Maximized;
- First, we create another form named MdiChildForm.cs. Open the designer of MdiChildForm.

- Add the below code to MdiChildForm.Designer.cs at the right sequence:
this.WindowState = System.Windows.Forms.FormWindowState.Normal;
this.ControlBox = false;
this.FormBorderStyle = System.Windows.Forms.FormBorderStyle.None;
this.MaximizeBox = false;
this.MinimizeBox = false;

at the Load event of MdiChildForm, add this:
public partial class MdiChildForm : Form
{
public MdiChildForm()
{
InitializeComponent();
this.Load += new System.EventHandler(this.MdiChildForm_Load);
}
private void MdiChildForm_Load(object sender, EventArgs e)
{
this.ControlBox = false;
this.WindowState = FormWindowState.Maximized;
this.BringToFront();
}
}
- Save and Close MdiChildForm.cs and MdiChildForm.Designer.cs.
- Modify all forms (forms that will be load at MainForm.cs's MDI) to inherit MdiChildForm.
Form1.cs
Change this:
public partial class Form1 : Form
to this:
public partial class Form1 : MdiChildForm
Form2.cs
Change this:
public partial class Form2: Form
to this:
public partial class Form2: MdiChildForm
WelcomForm.cs
Change this:
public partial class WelcomForm: Form
to this:
public partial class WelcomForm: MdiChildForm
- Open forms and load it into the MDI Client of MainForm.
void cmdForm1_Click(object sender, EventArgs e)
{
Form1 f1 = new Form1();
f1.MdiParent = this;
f1.Show();
}
- Done. A sample project (RibbonMdiSample.zip) that used in this article can be downloaded at top.

Part 5: Alternative Ribbon
You may also want to have a look at:
Article Change Log:
15 Apr 2012
- Content added: Part 1: Background - Emphasize that Ribbon appliable on .NET Framework 3.5 & 4.0
14 Apr 2012
- Content added: Part 2: Step 3 - Add 2nd Method to add Ribbon into Form
12 Apr 2012
- Content added: Part 4: Using This Ribbon with MDI Enabled WinForm
11 Apr 2012
Programming is an art.
