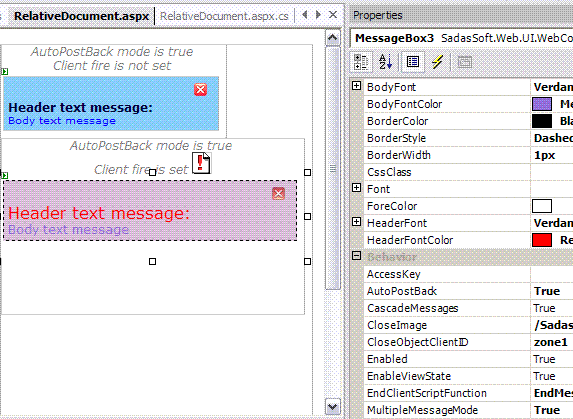
Design sample picture

Running sample picture

Introduction
In every web project we need to notify and keep visible something information through messagebox and check if we read it.
I go to extend a WebControl that is almost this idea.
Functionalities of MessageBox WebControl
- The WebControl have two cases according to set MultipleMessageMode property:
- Sinqle Mode: WebControl render only messegabox.
- Multiple Mode : WebControl render multiple messegebox.
- The MessageBoxWebControl have two cases : client y server.
- Client. Fire EndFuntionClientSide event client. Using AJAX can inform to server that the messege have been closed. Automatically support persistence.
- Server. Fire EndFuntionClientSide client event and server event. Automatically support persistence.
- Closing the
MessageBoxWebControl create a float frame and move at screen point set in CloseObjectClientID property. Also, the initial width and height are the same that MessageBox values and decrease according to RateMessage property
Build the WebControl
Inherit of the System.Web.UI.WebControls.WebControl and implement several functionalities to achieve the goal.
1 - Entities
Define MessageBox entity which will have basic necessary information to render the MessageBox, the MessageBoxCollection collection will have MessageBox entities and MessageBoxStyle struts which will store information about control style.
[Serializable]
public class MessageBox
{
private string messageHeader;
private string messageBody;
internal string closeObjectClientID;
internal string hash;
internal string closeImage;
public MessageBox():this(string.Empty , string.Empty)
{
}
[...]
}
[Serializable]
public class MessageBoxCollection : CollectionBase
{
public virtual void Add(MessageBox messageBox)
{
this.List.Add(messageBox);
}
public virtual MessageBox this[int Index]
{
get{return (MessageBox)this.List[Index];}
}
}
[Serializable]
public struct MessageBoxStyle
{
public string messengerOut;
public string menu;
public string menu_UL;
public string menu_LI;
public string menu_msg_header;
public string menu_msg_header_A;
public string menu_msg_header_IMG;
public string menu_msg_header_UL;
public string menu_msg_header_LI;
public string info_box;
public string headerfont;
public string bodyfont;
public string note;
public string hash;
public int multiplcatorOrder;
}
2 - Helper class ( MessageBoxWebControlHelper.cs)
Implement necessary method to render to HTML message in the browser.
The render built according to  standart and after integrate witch another solution W3C-Css requeriment.
standart and after integrate witch another solution W3C-Css requeriment.
3 - Implement design time of server side ( MessageBoxWebControlDesigner.cs)
Inherit of the System.Web.UI.Design.ControlDesigner class and override GetDesignTimeHtml method to render in design time:
public override string GetDesignTimeHtml()
{
MessageBox mB=new MessageBox();
return MessageBoxWebControlHelper.BuiltHtmlDesing(mB,mBox.MessageBoxStyle);
}
4 - Implement running time of server side
Override part the life's cycles of the WebControl base according to the funtionality:
OnInit - Update MessageBoxStyle strut with property control values and register the client script necesary in the client side.
OnLoad - Set unique id for the message that current values is null.
OnPreRender - Built the html to render control according to the properties values.
OnRender - Render to html code.
5 - Implement running time of client side
Built the client method that allow show the close animation. Create a panel dinamically whitch change of position and dimension. Show part of the JavaScript code below:
[...]
<script>
function moveDiv(messengerOut,posAux,variacion,rate,origen,endfunc){
setPos (messengerOut,posAux);
for (i=0 ; i<4 ; i ++)
posAux[i] = posAux[i] + variacion[i];
rate --;
if (rate >= 0){
window.setTimeout("moveDiv(idStatic,posAux,variacion,"+ rate +",'"+origen+"','"+ endfunc+"');", 1);
}
else{
document.getElementById(idStatic).style.display = 'none';
SetVisibleState( origen, false );
animationIsRunning = 0;
if(b!='')
{
var s= "postBackFuntion(b,endfunc)";
eval(s);
}
else
eval(endfunc);
}
}
</script>
[...]
This JavaScript file deployment it in a install project witch will create a virtual directory in the IIS server. Is very important this action, the attach project in this article show a Install Project sample.
History
Release 1.0 22 April 2006.
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 






