
Introduction
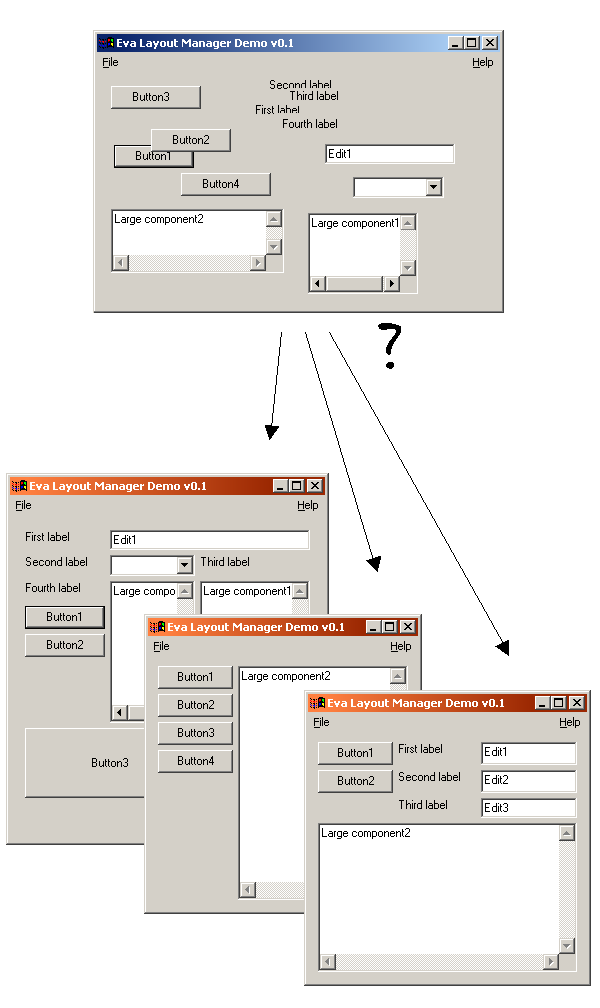
Would it not be great configuring and switching dynamically, the layout of an application, as it were a property like a Color or a Font? Is there any layout manager that can do it?
By layout, we mean arranging and resizing the GUI components in a dialog. This can be done manually (e.g., using an editor), or automatically by a software piece called a layout manager. In both cases, laying out has always been something difficult to configure, change, and in most cases, impossible to be switched dynamically. Difficult until now, of course! In this article, we will see how easy it is to layout with EvaLayout.
Note that the flexibility and configuration of layouts, as it will be described, plays not only an important role in the look of the application, but also when modifying it, coding variants, and in the implementation of generic and rich components.
Background
There are lots of layout managers, and also quite a different number of approaches. EvaLayout belongs to the group of grid layouts. The concepts of columns, rows, filling space, spanning columns and rows, etc. is the basically the same in all these systems. What is new in EvaLayout is the easy, clear, and flexible way of representing the whole layout information in a single text and, not less important, the decoupling between layout information and physical components that makes possible the advantages mentioned in the introduction.
Layout Info and Text Format in EvaLayout
Let us see the rules for defining an EvaLayout.
EvaLayout places all components within the cells of a grid - or table - of n columns and m rows. For the whole grid, the following can be defined:
- A symmetric (same for left and right) horizontal margin
- A symmetric (same for top and bottom) vertical margin
- A horizontal gap (space between two adjacent columns)
- A vertical gap (space between two adjacent rows)
For columns and rows, a header for each one determines its behaviour. There are three possibilities for these headers:
- A (default): The size of the column/row will be adapted to the minimum required by the components in this column/row. That means, the maximum of the default sizes.
- X: For expandable column/row. All expandable columns/rows will share the remaining space equally.
- Number: Representing the width/height in pixels that the column/row has to have.
And finally, each cell in the grid may contain one of the following things:
- blank, nothing is specified
- a name, it represents a logical name of a component, the cell where this name appears is the upper-left cell of the component
- sign -, a component that wants to occupy more cells at its right side (spanning columns) has to use this symbol in those cells
- sign +, a component that wants to occupy more cells at lower rows (spanning rows) has to use this symbol in that cells
All this is given to the layout manager object (EvaLayoutManager) in a single text where the information is separated by commas. In the first line, the general margins and gaps are given, and the rest is for specifying the grid or the table. Note that the white spaces or blanks are only to make it more readable, they are actually not needed by EvaLayoutManager. Let us see an example. The text:
EvaLayout, 10, 10, 5, 5
grid, 75 , X , A ,
A, boton1 , memo , - ,
A, boton2 , + , ,
A, boton3 , + , ,
X, , + , ,
A, text1 , - , boton4 ,
describes a layout with:
- 10 pixels of left, right, upper, and bottom margins
- 5 pixels of horizontal and vertical gaps
- A first column of 75 pixels, a second one expandable, and a third one adaptable
- Five rows, all adaptable except the one that is expandable
- A memo component that spans vertically 3 rows and horizontally 1 column
- A text component that spans horizontally 1 column
The whole design could look like:

and the resultant dialog is:

Now, we will see how to implement it in a C++ Windows application. We will show how to do it using the Windows API as it is done in the demo project, but it is also possible to do it in an MFC application and there is a how-to text that explains it.
Using the Code
For the implementation, we will need the following objects (note that except EvaLayoutInfo, the rest could be local objects):
#include "EvaLayoutManager.h"
#include "EvaLine.h"
#include "EvaUnit.h"
#include "EvaFile.h"
...
EvaFile eFile;
EvaUnit eUnit;
Eva eLayoutInfo;
EvaLayoutManager manager;
We divide the steps to use EvaLayoutManager, in four:
- Preparing or loading the layout Info
- Setting the layout info into the manager
- Declaring the real components to handle
- Doing the layout (positioning and resizing the components)
Preparing or Loading the Layout Info
The preparation can be done, for instance, in the message WM_INITDIALOG, and consists in setting at least an Eva object or, in order to load more layouts, an EvaUnit object that can be used as if it were an array of Evas. This preparation can be done in two ways:
- Directly:
BOOL CALLBACK MainDlgProc(HWND hDlg, UINT uMsg, WPARAM wParam, LPARAM lParam)
{
...
case WM_INITDIALOG:
{
Eva layInfo;
layInfo.addLine (EvaLine ("EvaLayout, 10, 10, 5, 5"));
layInfo.addLine (EvaLine (" grid, 75 , X , A ,"));
layInfo.addLine (EvaLine (" A, boton1 , memo , - ,"));
layInfo.addLine (EvaLine (" A, boton2 , + , ,"));
layInfo.addLine (EvaLine (" A, boton3 , + , ,"));
layInfo.addLine (EvaLine (" X, , + , ,"));
layInfo.addLine (EvaLine (" A, edit1 , - , boton4 ,"));
...
- From a file (Eva format, see the file WinLayouts.eva in the demo project):
BOOL CALLBACK MainDlgProc(HWND hDlg, UINT uMsg, WPARAM wParam, LPARAM lParam)
{
...
case WM_INITDIALOG:
{
EvaFile eFile;
EvaUnit eUnit;
Eva eLayInfo;
eFile.load (eUnit, "WinLayouts.eva", "data");
layInfo = eUnit[0];
...
Setting the Layout Info into the Manager
This is just a call to the method setLayout of the layout manager. The message WM_INITDIALOG is a good place for that too, but note that this can also be performed wherever and whenever, to dynamically change the layout. After doing that, you should force a repaint, or better, a resize message. In the demo project, it is done somehow "tricky" but I think effectively.
...
manager.setLayout(layInfo);
...
Declaring the Real Components to Handle
This step associates the physical window handle of the component with its logical name given in the layout info. This is thought to be done once but it could be carried out more times. The components that appear in our layout info, and all the components associated with the dialog are to be added here. The layout manager shows or hides the components according to the layout info, but it has to know all of them.
manager.removeComponents();
manager.addComponent("memo", GetDlgItem(hDlg, ID_MEMO));
manager.addComponent("boton1", GetDlgItem(hDlg, ID_BUTTON_1));
manager.addComponent("boton2", GetDlgItem(hDlg, ID_BUTTON_2));
manager.addComponent("boton3", GetDlgItem(hDlg, ID_BUTTON_3));
...
Doing the Layout (Positioning and Resizing the Components)
It should be enough to do it in the WM_SIZE message handler.
BOOL CALLBACK MainDlgProc(HWND hDlg, UINT uMsg,
WPARAM wParam, LPARAM lParam)
{
...
case WM_SIZE:
{
manager.doLayout(wParam, lParam);
}
break;
Version 4 Composition and Masking Components
This version adds two new features to the C++ EvaLayout library that makes defining complex layoutsmuch more easier and permits changing dynamically not only all but also a part of the layout.
Composition of Layouts
Given that we pass to the manager several layouts (or layout info). By composition, it is meant that a layout can reference not only components but also another layout and this will be resolved by the manager automatically. This facilitates a lot defining complex layout by dividing it into smaller pieces.
Component Mask Mechanism
A new function in the class EvaLayoutManager called maskElement permits the replacement of one component (widget or layout) by another one. In other words, the ability of changing a part of the window dynamically in a straightforward way.
Both features are shown in the demo included in the EvaLayoutV4 download.
Version JavaScript
This JavaScript version of EvaLayout has the same features, composition and masking, as the C++ version 4. In fact, it was derived from the last one.
I have to thank Domingo Alvarez, who had the initiative of translating the very first version of C++ Evalayout to JavaScript in his Github project, https://github.com/mingodad/eva-layout-js.
In the attached samples, an intermediate version of JavaScript evalayout is used, the most updated one is maintained in the github project gastona under META-GASTONA/js.
HTML code of a simple example using Evalayout js.
<html>
<body>
<!--
<button id="bButton1">Boton 1</button>
<button id="bButton2">Boton 2</button>
<textarea id="xText">Text area</textarea>
<script src="Eva.js"> </script>
<script src="EvaLayout.js"> </script>
<script src="LayoutManager.js"> </script>
<script>
var layoutText = function () {
}.toString ();
var managr = layoutManager (evaFileStr2obj (layoutText));
managr.doLayout (500, 400);
</script>
</body>
</html>
and the result in the browser:

Also included is a small interactive example, changing the layout dynamically using the mask method.
All samples are very simple, just play with them adding more elements and layouts, it can handle everything!
Conclusions and Other Versions
Evalayout is simple and flexible and it is available in Java, C++ (this article) and JavaScript.
Specifically, the open source projects gastona and jGastona available here on github use Evalayout in conjunction with other libraries too, not only arrange the components, but to generate them on the fly. The article Http sweet Http (with gastona) shows how this can be used in small http applications for generating the GUI using Java in the server and JavaScript in the client.
This picture from the article illustrates the client (browser) part:

History
- 22.04.2006 - First release
- 02.01.2008 - Fixed some bugs and added a cleaner MFC example
- 21.01.2016 - Version4 Layout composition and Mask mechanism
- 06.08.2016 - Version JavaScript
I have a Telecomunications Engineering degree but since I learnt the first language (Pascal), almost I haven't stopped developing software. Mainly with C and C++ but I have touched many other languages and scripts. I use also to develop for fun (reinventing the wheel, of course!), currently almost all of such programs and tools are written in java (visit www.elxala.de).
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 








 , even more it can take me a little bit long because I will be on holidays in few days
, even more it can take me a little bit long because I will be on holidays in few days .
.
