
Introduction
Normally, HTML does not support nearest match. It always treats each key stroke as the starting of a new search. But, that is useless. If I type 'C', it will go to the first item that starts with C; if I type 'O' immediately, it will go to the first item that starts with 'O'. But in this implementation, it will go to 'CO'.
If the user misspelled, the user can use the backspace key to delete the char 'O' and type another letter to select another item. The user can wait for 3 seconds to start a fresh search, or use backspace to delete the entire search key, or shift delete to restart again.
It finds the nearest possible match. So, it does not need to be in any order.
- Just include the .js file in the target HTML:
<script language="JavaScript" src="dropdown.js"></script>
- Add these events to your dropdown field:
onfocus="this.enteredText='';" onkeydown="return handleKey();"
onkeyup="event.cancelbubble=true;return false;" onkeypress="return selectItem();"
For example:
<select name="test" onfocus="this.enteredText='';" onkeydown="return handleKey();"
onkeyup="event.cancelbubble=true;return false;" onkeypress="return selectItem();">
onfocus resets the search text.onkeydown handles certain keys (left, right, top, down, shift, delete, backspace) and takes the appropriate action.onkeypress handles the selection of an item from the list.onkeyup ignores the event as onkeypress has already handled the key stroke.
- Open the HTML file using IE.
- Type 'a', it will take you to the first item that starts with 'a'. Then, type 'b'; this will take you to the first item that starts with 'ab'. This uses a nearest match algorithm. So, the list does not need to be in any order.
- The user can search a string within a dropdown list.
- It automatically selects the list item that starts with the search key.
- The user can use backspace to delete a char before the current index from the search key.
- The user can use the delete button to delete a char after the current index from the search key.
- The user can use left or right arrow keys to move back and forth over the search key, and use delete or backspace to delete a char; the script will automatically find the item in the list, or enter a new char from the current index.
- Pressing the Shift and Delete keys will remove the search key and start over the search again.
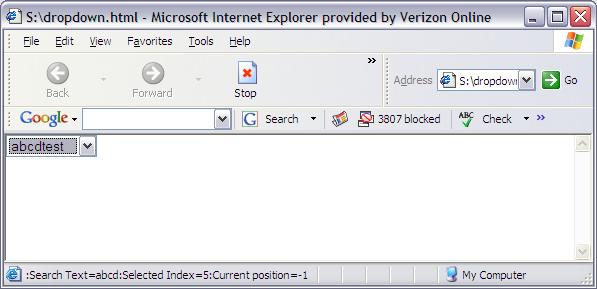
- The user can see the search key on the Windows status bar. It shows the current index too.
I am adding Hugh Nelson's suggestion also here, so that it is available for every one. If you want to change all the dropdowns in a page to have this functionality, call the following in the onload event:
function setSelectEvents() {
var selects = document.getElementsByTagName("select");
var arrOnfocus = new Array();
var arrOnkeydown = new Array();
var arrOnkeyup = new Array();
var arrOnkeypress = new Array();
for (var i = 0; i < selects.length; i++) {
selects[i].title = i;
if(typeof(selects[i].onfocus) == 'function') {
arrOnfocus[selects[i].title] = selects[i].onfocus;
selects[i].onfocus =
function() { arrOnfocus[this.title](); this.enteredText=''; }
}
else {
selects[i].onfocus = function() { this.enteredText=''; }
}
if(typeof(selects[i].onkeydown) == 'function') {
arrOnkeydown[selects[i].title] = selects[i].onkeydown;
selects[i].onkeydown =
function() { arrOnkeydown[this.title](); return handleKey(); }
}
else {
selects[i].onkeydown = function() { return handleKey(); }
}
if(typeof(selects[i].onkeyup) == 'function') {
arrOnkeyup[selects[i].title] = selects[i].onkeyup;
selects[i].onkeyup =
function() { arrOnkeyup[this.title]();
event.cancelbubble=true;return false; }
}
else {
selects[i].onkeyup =
function() { event.cancelbubble=true;return false; }
}
if(typeof(selects[i].onkeypress) == 'function') {
arrOnkeypress[selects[i].title] = selects[i].onkeypress;
selects[i].onkeypress =
function() { arrOnkeypress[this.title](); return selectItem(); }
}
else {
selects[i]. önkeypress = function() { return selectItem(); }
}
}
}
Fourteen years of progressive experience in Software Product Development, tactical planning, project and client management, demonstrated success in leadership, critical thinking, problem solving and analysis. Diverse knowledge and experience with multiple development methodologies, reengineering, software engineering, and integration of heterogeneous systems.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 








