Background
I always heard about sorting table data & read lots of articles that explain how to achieve it using jquery. You will also find lots of plugins available for sorting table data like Table sorter, Flexigrid, jqGrid and many more. Along with sorting feature, it also supports many more features like paging, resizable columns, cool themes, search and many more… But I feel that there must be one more feature in this library to sort table columns so that user will have full flexibility by playing with table arrangement along with column data. It might be possible that some of the library supports this feature or if not then they are planning to add it in their upcoming releases.
Sample Code
This code consist of GridView which shows Employee Name as Column along with some data. Now when the user presses sort button column will be sorted in ascending order along with data.
Here, I have tried to achieve this features using some of the jQuery code without the need of any library. Only thing we need here is jQuery library.
Step 1: Add jQuery file Reference inside the tag of the page:
<script src="Js/jquery-1.4.2.js" type="text/javascript"></script>
Step 2: Next, we need to drag and drop gridview on the page & set AutoGenerateColumns property to false. Specify the ID of the grid “gvEmployees”.
<asp:GridView ID="gvEmployees" runat="server" AutoGenerateColumns="false" Width="500">
<Columns>
<asp:BoundField DataField="Sandeep" HeaderText="Sandeep" />
<asp:BoundField DataField="Nishar" HeaderText="Nishar" />
<asp:BoundField DataField="Dharmik" HeaderText="Dharmik" />
<asp:BoundField DataField="Ravi" HeaderText="Ravi" />
<asp:BoundField DataField="Jigish" HeaderText="Jigish" />
<asp:BoundField DataField="Kapil" HeaderText="Kapil" />
</Columns>
</asp:GridView>
Step 3: Drag and drop one button on the page and give its ID=”btnSortColumn” and Text=”Sort Column”.
<asp:Button ID="btnSortColumn" runat="server" Text="Sort Column" />
Step 4: Write jQuery script for the button click event, which will sort table column along with data.
$('#btnSortColumn').click(function() {
var rows = $('#gvEmployees tr');
rows.eq(0).find('th').sort(function(a, b) {
return $.text([a]) > $.text([b]) ? 1 : -1;
}).each(function(new_Index) {
var original_Index = $(this).index();
rows.each(function() {
var th = $(this).find('th');
if (original_Index !== new_Index)
th.eq(original_Index).insertAfter(th.eq(new_Index));
});
rows.each(function() {
var td = $(this).find('td');
if (original_Index !== new_Index)
td.eq(original_Index).insertAfter(td.eq(new_Index));
});
});
return false;
});
The code itself explains a lot of things.
Here ‘rows’ variable contains a collection of Employee row. Next, we find out the column name using header tag (th) and call the sort function of JavaScript to call the sorting mechanism.
rows.eq(0).find('th').sort(function(a, b)
{
return $.text([a]) > $.text([b]) ? 1 : -1;
})
When such a function is passed into array.sort(), the array elements are sorted based on the relationship between each pair of elements “a” and “b” and the function’s return value. The three possible return numbers are: <0 (less than 0), 0, or >0 (greater than 0):
- Less than 0: Sort “a” to be a lower index than “b”
- Zero: “a” and “b” should be considered equal, and no sorting performed
- Greater than 0: Sort “b” to be a lower index than “a”
To sort an array numerically and ascending for example, the body of your function would look like this:
function sortfunction(a, b){
return (a - b)
}
th.eq(original_Index).insertAfter(th.eq(new_Index));
Will insert every table header element ( th ) from original place to new place.
td.eq(original_Index).insertAfter(td.eq(new_Index));
Will insert every table data element ( td ) from original place to new place.
Step 5: Now we are done with aspx page coding, but what about data filling logic. Here it goes. Call data binding function of the gridview in Page Load event.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindGridData();
}
}
private void BindGridData()
{
DataTable table = new DataTable();
table.Columns.Add("Sandeep");
table.Columns.Add("Nishar");
table.Columns.Add("Dharmik");
table.Columns.Add("Ravi");
table.Columns.Add("Jigish");
table.Columns.Add("Kapil");
table.Rows.Add("20", "25", "45", "33", "22", "12");
table.Rows.Add("40", "15", "15", "13", "12", "40");
gvEmployees.DataSource = table;
gvEmployees.DataBind();
}
Here I have created dynamic datatable & filled some data rather than making database connection & fetch data. But you can do whatever you want to bind grid.
Step 6: Everything is setup now, just press F5 & see the output of the page.
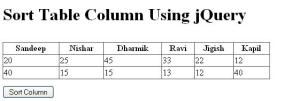
Before Sorting Column:

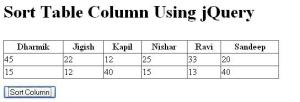
After Sorting Column:

Browser Support
I have tested this code on Firefox 3.6.8 & Internet Explorer 8. You can also test it on any browser, I am sure that this code will run on all the latest browsers.
Hope this will help !!!
Jay Ganesh
References














