
Introduction
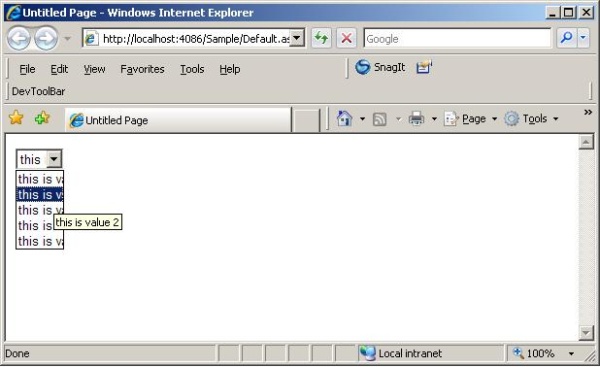
As you can see in the above image, the rendering by Internet Explorer of the drop down / list box is not appropriate. It does not display the text which is out of the width of the control. To solve the problem, we can add a tooltip with the contents so that the user can read the full value.
Using the code
To solve the problem, I searched the Internet, but no appropriate solution was found. Although, some good third party controls were available which could display the contents using a combination of button, edit box, and div etc. But their management was also a problem. A solution that came into mind was to display the tool tip along with every element of the control so that the text of the non visible area could be viewed using the tool tip. The tool tip will be bound at server side and will work for both Firefox and Internet Explorer. Following is the code for binding a tool tip with a control.
public static void BindTooltip(ListControl lc)
{
for (int i = 0; i < lc.Items.Count; i++)
{
lc.Items[i].Attributes.Add("title", lc.Items[i].Text);
}
}
Here the "title" attribute is the magic which adds the tooltip with each list item.
All you have to do is to call this function after binding all the values with the control. You can save this code in your helper file and call wherever you need it. If you have more then one control in your page for which you want to attach the tool tip, you don't need to call this function many times but simply call another overload of it. This overload function will search the list boxes in the page and will attach the tool tip against every control that it will find.
public static void BindTooltip(System.Web.UI.Page p)
{
if (p == null || p.Form == null)
return;
BindTooltip(p.Form.Controls);
}
To make my work more easy, I just put the code in my master page. Every page that uses the master page will get the tooltip automatically as shown in the sample.
The complete source code is attached in the sample application.
Enjoy! Happy programming !
Mansoor Sarfraz works in a well reputed multinational software development company. Software development is not only his duty but his passion too. In his professional career he was Involved in the development of resource/content management system, workflow based systems, enterprise projects based on MS Windows DNA architecture and .NET framework, web based rich client UI development, Rest based backend web services and windows services for different systems. He was also involved in software designing and architecture. He has expertise in C#.NET, ASP.NET, Sql Server, Adobe Flex, Java, Ajax and JavaScript.
You can reach him through his blog
http://mansoorsarfraz.blogspot.com
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 











