Introduction
The Repeater control available with the .NET Framework does a pretty good job of templated data-binding. But, it does not support data binding with hierarchical data sources. In ASP.NET, data binding will essentially bind data to a server-side control that will then render that data in some form to the client. The server-side control must support a property called DataSource and a method called DataBind(), and the data source to which the control is bound implements the IEnumerable (IHierarchicalEnumerable for nested data) interface.
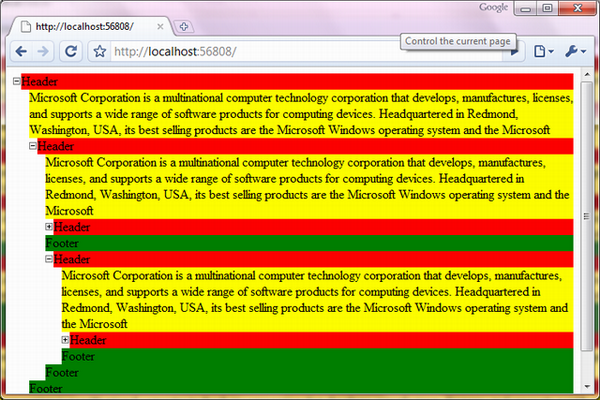
I decided to write a nested Repeater from ground up. The control renders hierarchical data like a treeview, and supports expanding and collapsing nodes. Each node has a header, body, and footer component, each of which can be templated. The control uses a mix of Composition and Rendering to do the job. Using Composition is generally very expensive as server side HTML elements are created for every tag. So, I am using Composition for rendering the header, body, and footer, and Rendering for all the other tags. For client-side behavior, I have implemented an IScriptControl which essentially manages expanding and collapsing the nodes.
Any data source that derives from HierarchicalDataSourceControl can be used to bind to this control; e.g., XMLDataSource, SiteMapDataSource.
Using the code
="1.0"="utf-8"
<Item Header="Header" Footer ="Footer">
Some Text
<Item Header="Header" Footer ="Footer">
...
</Item>
The repeater can be declared in the ASPX file as:
<cc1:RepeaterEx ID="RepeaterEx1" runat="server">
<HeaderTemplate>
<div style="background-color: Red">
<%#XPath("@Header")%>
</div>
</HeaderTemplate>
<BodyTemplate>
<div style="background-color: Yellow">
<%#XPath("text()")%>
</div>
</BodyTemplate>
<FooterTemplate>
<div style="background-color: Green">
<%#XPath("@Footer")%>
</div>
</FooterTemplate>
</cc1:RepeaterEx>
<asp:XmlDataSource ID="XmlDataSource1" runat="server"
DataFile="~/XMLFile.xml"> </asp:XmlDataSource>

Please feel free to post your comments and suggestions.
References
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 





