CodeProject
Introduction
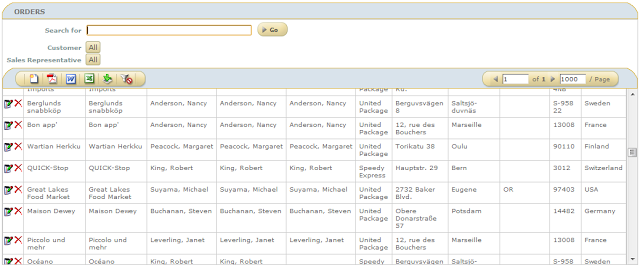
ISD provides a scrollable table control for displaying a lot of rows in a window with fixed height. It lacks, however, the most desirable feature of a scrollable table: a fixed table header. Here is a screenshot and a demo page. The previous versions of ISD do have a fixed-header scrollable table control. But it only works in Internet Explorer, not in Chrome or Firefox.

A scrollable table is, in my opinion, not a good UI design in the first place. It significantly slows down initial page load. The issue (or the header) can be easily fixed. If your client or manager asks for a scrollable table, try your best to steer them away from it. If you can't, then follow these steps to implement a fixed-header scrollable table.
Implementation
Step 1: Prepare a Built-in Scrollable Table
Add a built-in scrollable table control onto your page. Split the merged header cell above row buttons. This is an important step. Any merged cell will screw up column width calculation while fixing the header row.

Step 2: Download JavaScript Libraries
ISD has added out-of-box jQuery support in latest versions. If you still use old versions without jQuery, you can download it from jQuery website, and include it in master pages.
Another library is the jQuery Scrollable Table Plugin. Download it from its website, and put it under your project's root folder.
Step 3: Modify Styles.css
Add the following classes to the Styles.css file:
<script src="https://gist.github.com/dingjing/8074925.js"></script>
Step 4: Add JavaScript Code to Page Prologue
Add the following JavaScript code to the page prologue.
 p
p
<script src="https://gist.github.com/dingjing/8075024.js"></script>
Build and run.
Conclusion
Here is what you get on screen, and a demo page. Please note the long delay (~10 seconds) at initial page load, during which the table header appears not fixed. This endorses my previous suggestion: avoid scrollable tables as much as you can.

This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.




