
Introduction
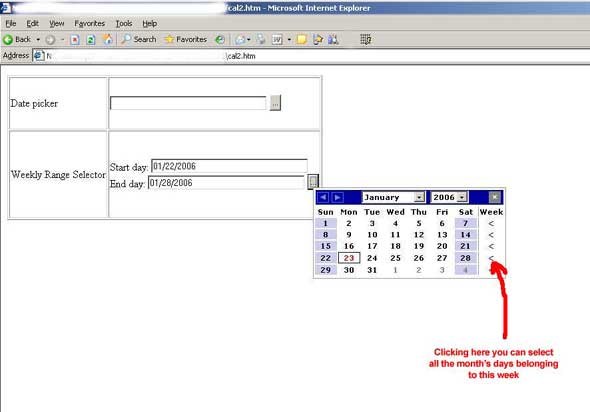
The calendar generated by this script can be used as a date picker or to select a weekly day range in the selected month. This script has been tested only with Internet Explorer 6.0, Firefox 1.0.7, and Opera 8.51 on a Windows 2003 Server.
Usage
Using this calendar, you can select the start week day, the default is Monday. The calendar's layout is customizable by CSS. To use it, you must insert the following HTML code in the head section of your page:
// insert this code in the head section
// use this css to modify the calendar layout
<LINK REL=StyleSheet HREF="calendar.css" TYPE="text/css">
// include the calendar javascript
<SCRIPT LANGUAGE="JavaScript"
SRC="weeklycalendar.js"></SCRIPT>
<script language="javascript">
buildWeeklyCalendar(1);
</script>
If the first day of the week is Monday, the column week contains the week number, otherwise it shows the "<" symbol.

The calendar is dynamically added to the HTML page and it is contained in a div element. To display the calendar, it is necessary to call the w_displayCalendar function. This function accepts two input parameters; they must be the existing element IDs used by the script to return values.
function w_displayCalendar(linkedId1, linkedId2)
{
w_linkedInputText_1 = linkedId1;
w_linkedInputText_2 = linkedId2;
w_renderCalendar(0);
if(navigator.userAgent.indexOf("MSIE") != -1)
{
weeklyCalendar.style.left=
window.event.x+document.body.scrollLeft;
weeklyCalendar.style.top=
window.event.y+document.body.scrollTop;
}
else if ((navigator.appName.indexOf("Netscape") != -1) ||
(navigator.appName.indexOf("Opera") != -1))
{
document.getElementById('weeklyCalendar').style.left=gx + 5;
document.getElementById('weeklyCalendar').style.top=gy + 5;
}
document.getElementById('weeklyCalendar').style.visibility = "visible";
}
Using the calendar as a date picker, it automatically fills an input text element passing its ID as a parameter of the w_displayCalendar function.
<tr>
<td style="height: 78px">Date picker</td><td style="height: 78px">
<!--
<input type="text" name="DatePicker" id="DatePicker" size="35" maxlength="80">
<!--
<input type="button" value="..."
onClick="w_displayCalendar('DatePicker',null);">
</td>
</tr>
Using the calendar as a weekly range selector, clicking on the week number or the < symbol, it automatically fills the two input text.
<tr>
<td style="height: 131px">Weekly Range Selector</td>
<!--
<td style="height: 131px">Start day:<input type="text"
name="WeeklyDateStart" id="WeeklyDateStart"
size="35" maxlength="80"><br />
<!--
End day: <input type="text" name="WeeklyDateEnd"
id="WeeklyDateEnd" size="35" maxlength="80">
<!--
<input type="button" value="..."
onClick="w_displayCalendar('WeeklyDateStart','WeeklyDateEnd');">
</td>
</tr>

New Feature
Now you can use the calendar as a simple date picker using the new function w_displayDatePicker. This function shows the calendar and automatically hides the column week using a new CSS class.
<tr>
<td style="height: 78px">Date picker</td>
<td style="height: 78px">
<!--
<input type="text" name="DatePicker"
id="DatePicker" size="35" maxlength="80">
<!--
<input type="button" value="..."
onClick="w_displayDatePicker('DatePicker');">
</td>
</tr>
Conclusion
The Zip source file contains the weekly calendar script, the CSS and two demo HTML pages.
I hope you enjoy this article.
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 










