
Introduction
Note: this code requires internet explorer 5.5 or better.
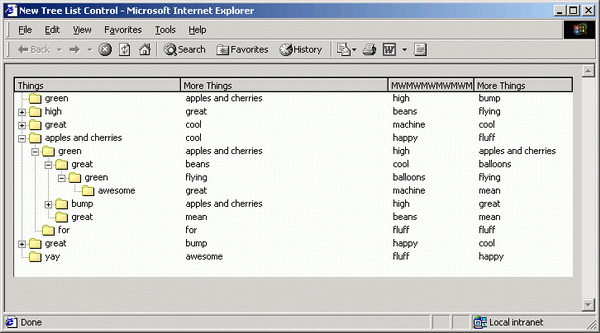
Following up on a tree list control I made using JScript and ASP (article here), I have created a new one which requires no ASP at all. It is not very fast in adding a whole lot of nodes at once, but expanding and contracting a node is instantaneous. Hovering over text in a row will cause the node for that row to highlight, making it easier to determine which node you are looking at.
Usage:
Create an instance of the tree:
var myTree = new TreeListControl("myUniqueID");
Add the columns:
myTree.addColumn([column name], [width], [alignment]);
Create the tree, specifying the parent element:
myTree.createIn(document.body);
Add Nodes:
myTree.addNode([parent ID], [relative path to icon], [expand branch?],
[column text 1], ..., [column text n]);
Delete a Node:
myTree.deleteNode([node ID]);
API
Methods:
TreeListControl ( strID )
Each instance of the tree must have its own unique identifier. This will become the .id property of the element, and is used in id assignment for all the nodes.
TreeListControl
. addColumn ( strTitle[, [intWidth[, strAlign]]] )
Adds a column to the tree. This must be done before the createIn() method of TreeListControl is called.
TreeListControl
. createIn ( objContainerElement )
This builds the main tree object and appends it to the object passed in.
TreeListControl
. addNode ( intParentID, strIconSrc, boolExpandChildren, strColumnText1, ..., strColumnTextN
)
Used to add an entry in the tree. The return value is the integer ID value for that node, which can be used to reference that node later if desired. First supply the parent ID for the node you are adding (0 or null if there is no parent), then a path to the icon to be used, then true/false depending on whether you want this branch to be collapsed or expanded, then the text for each column. If you use the string
[[id]] in the text for the columns, it will be replaced with the actual id number that node is assigned. Also, if a node is added, and the specified parent does not exist, it will be queued and added when the parent id is added to the tree.
TreeListControl
. setText ( intNodeID, intColumnIndex, strText )
Changes a node's text in the specified column. If you use the string [[id]] in the text for the columns, it will be replaced with the actual id number that node is assigned.
TreeListControl
. deleteNode ( intNodeID )
Deletes the specified node and all its children.
TreeListControl
. deleteAllChildren ( intNodeID )
Deletes all the children of the specified node, but not the node itself.
TreeListControl
. redrawAllIcons ( )
Forces the tree to redraw all the line connection images that make the tree look correct. This must be called if nodes have been added while the property autoRedrawIcons was set to false.
Properties:
TreeListControl
. autoRedrawIcons
When a new node is added, this determines whether or not to recalculate which line connector images to draw so that the tree looks correct. If you are adding a whole bunch of nodes at once, set this to false, add the nodes, then set it to true. This should speed up the operation.
Example usage
function addone(parentid) {
var opt = "[ Delete";
opt += " | Add Child ]"
var newid = xx.addNode(parentid,
xx.pathtoicons+"icon_folder.gif",
true,
s[Math.floor(Math.random()*s.length)],
s[Math.floor(Math.random()*s.length)],
s[Math.floor(Math.random()*s.length)],
s[Math.floor(Math.random()*s.length)],
opt);
}
xx = new TreeListControl("tlc1");
xx.autoRedrawIcons = false;
xx.pathtoicons = "treelistcontrol/treeicons/";
xx.addColumn("Things",250)
xx.addColumn("More Things",150)
xx.addColumn("Interesting Things",150)
xx.addColumn("Other Things",150)
xx.addColumn("Options",null,"right")
xx.createIn(document.body);
s = new Array("yay","cool","wonderful","great","awesome","fluff",
"green","beans","mean","machine", "high","balloons",
"flying","for","fun","great","happy",
"apples and cherries","bump");
for(var z=0; z<50; z++){
addone(Math.floor(Math.random()*z));
}
xx.autoRedrawIcons = true;
xx.redrawAllIcons();
History
5 Oct 2002 - Updated source code
Web application developer, graphic designer, aspiring entrepreneur, snowboarder and electronic music afficianado.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 







 Sorting children per node, or sorting the whole thing as one lump....
Sorting children per node, or sorting the whole thing as one lump.... 





