Introduction
One of my friends was asking me how to display barcodes in ASP.NET. There is a great Open Source code written by Bart De Smet which can return a bar code image from a bar code string; you could see his article here. I have just added to it a small option of whether or not to display the code under the bar code. The library returns an Image. I thought, adding the display of the bar code from the bar code string value to RBMBinaryImage would be cool.
Background
In the last version of RBMBinaryImage on CodeProject, some people pointed out that the control worked in Visual Studio perfectly but not well on some servers. I place here a solution for this problem posted by Louis, on of the control users on my site for the RBMBinaryImage, for users using the old version.
- Open IIS and open the properties for the website you want the handler to work for.
- Open Handler mappings and select a file extension which is served by ASP.NET, like .aspx, and click Edit.
- Copy the file that's used over there (should be %windir%\Microsoft.NET\Framework\v2.0.50727\aspnet_isapi.dll).
- Close the dialog and click Add Script Map... to add a new one. Put the copied value in the right textbox, and fill in .rbm as the extension you want to be handled - uncheck the option "Verify that file exists" when mapping the application extensions.
- Next, close all open boxes by clicking OK, and you should be ready to go.
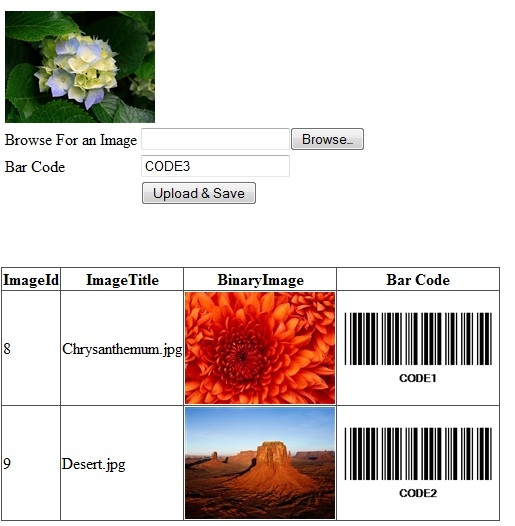
In the new version of the control, we can display a barcode as an image. Shown below is a screenshot:

Using the code
The idea was simple since, the Code39 library returns an Image object, so I only got its bytes and passed it to the ImageContent property, which is then rendered in the image. For more information on how the binary image display works in RBMBinaryImage, please see the post here. Again, the usage of the control is very easy. To display the barcode, you only need to set the PrintBarcode property to true, and pass to the BarCodeValue the barcode. As you can see below, the DisplayThumbnail property is still being applied on the bar code.
<Rbm:RbmBinaryImage ID="RbmBinaryImage2" runat="server"
PrintBarcode="true" BarCodeValue='<%# Eval("BarCode") %>'
DisplayThumbnail="true" ThumbnailSize="160"
EmptyImageUrl="images/NoPhoto.JPG" />
I have made a change to the HttpHandler to be with the extension .ashx instead of .rbm, to be standard compliant.
<httpHandlers>
<add verb="GET" path="__RbmImageHandler.ashx" type="RbmControls.RbmImageHandler"/>
</httpHandlers>
Finally
You can download the latest version of the project from here.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 







