
Introduction
Ok, so this is my first article. I've been wanting to write one forever, but always seem to be busy. As far as I know, no one has really written about this yet, but if so, can someone please let me know and send the links.
This article assumes that you are familiar with blogging (blogger.com to be specific), have a blogger.com account, know how to use blogger.com templates and template parameters, CSS and ASP.NET 2.0's Master Pages. For more information on how to create and write blogs using blogger.com, please visit the Blogger homepage. For more information on using blogger.com markup, e.g. <$BlogPageTitle$>, visit this site.
Background
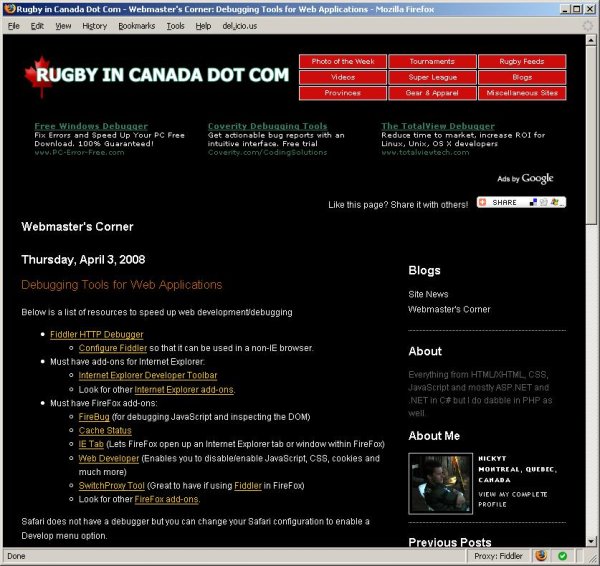
So what's this all about? Blogging. I have a couple of web sites, http://www.rugbyincanada.com and http://learn-ajax.com and in an effort to get some more hits, I did a redesign as well as added a couple of blogs, one for site news, the other one for me to talk geek.
Now for ASP.NET, I haven't really seen any decent blogging software that was OpenSource except for BlogEngine.NET which I tried and it seems to work well. More recently I discovered Phill Haack's pet project SubText. It's not bad, but even Phil himself says he's trying to get a lot of what WordPress does into SubText. Looks like an interesting project though. I'm going to try and find some time and contribute to SubText.
The problem however was that I wanted to keep the same look and feel of my site for the blog, i.e. use my blogs with my master page. I thought about building my own blog/CMS to integrate into my site and didn't really feel like reinventing the wheel. I looked at somehow integrating BlogEngine.NET into my site, but that meant modifying BlogEngine.NET source. I found it hard to integrate into my existing site as it had its own masterpage and folder structure.
I already used blogger.com for some other blogs and thought to myself, how can I use blogger.com in my site? Sure I could use the APIs from Google, but I'm lazy and just want the blog working with the look and feel of my site. So... I just created a new blog on blogger.com, and wrote some posts and added a little magic.
Using the Code
Blogger.com lets you host your blog on their servers or you can host it on your own site. I opted to host it on my own site. To do this, you need to create the blog on blogger.com through the advanced setup, here. In advanced setup, you will be asked for all your FTP information. If you need to know how to create a blog on blogger.com using the advanced setup, visit the Blogger homepage. Once your blog is created, just write a test post, such as Hello World.
Here's where the magic happens. Blogger.com creates blogs using a template. Generally this template is good ol' CSS, HTML and some blogger.com specific markup so that it can plug in stuff like the title of the post, post content, etc. So, by default, the template file is called index.html. I decided to call mine default.aspx.

As well there is an archive.html file for, you guessed it, the archives. I decided to call mine archive.aspx.

Now our blog will work and all the pages are *.aspx, so they go through ASP.NET now. Still not good enough though. I mentioned that I wanted to use the same look and feel as my entire site, so at the top of my default.aspx, I just put my page directive. Notice that the title attribute has a blogger.com piece of markup. This will get transformed into the blog post title. If you want to learn what all the blogger.com tags are, e.g. <$BlogPageTitle$>, visit this site.
<%@ page language="c#" masterpagefile="~/ric.master" Title="<$BlogPageTitle$>" %>
Now for the blog content, what I did was take an existing template on blogger.com and used everything that was inside the <body> tag as the rest of the markup is in my master page. Here's a template I modified to use for my pages. This is where you need to know CSS and the blogger.com templates. Using ASP.NET's OutputCache page directive is up to you. In my case, I can cache it as there is nothing dynamic on these pages ever, so the pages load faster.
<%@ OutputCache Duration="900" VaryByParam="none" %>
<%@ page language="c#" masterpagefile="~/ric.master" Title="<$BlogPageTitle$>" %>
<asp:Content ID="m" ContentPlaceHolderID="main" Runat="Server">
<link href="http://www.codeproject.com/css/blog.css" type="text/css" rel="stylesheet" />
<div id="content">
<h2>Site News</h2>
<div id="main"><div id="main2">
<Blogger>
<BlogDateHeader>
<h2 class="date-header"><$BlogDateHeaderDate$></h2>
</BlogDateHeader>
<div class="post"><a name="<$BlogItemNumber$>"></a>
<BlogItemTitle>
<h3 class="post-title">
<BlogItemUrl><a href="<$BlogItemUrl$>" title="external link"></BlogItemUrl>
<$BlogItemTitle$>
<BlogItemUrl></a></BlogItemUrl>
</h3>
</BlogItemTitle>
<div class="post-body">
<div>
<$BlogItemBody$>
</div>
</div>
<p class="post-footer">
<em><$I18NPostedByAuthorNickname$> <$I18NAtTimeWithPermalink$></em>
<MainOrArchivePage><BlogItemCommentsEnabled>
<a class="comment-link" href="<$BlogItemCommentCreate$>"
<$BlogItemCommentFormOnclick$>><span style="text-transform:lowercase">
<$I18NNumComments$></span></a>
</BlogItemCommentsEnabled><BlogItemBacklinksEnabled>
<a class="comment-link" href="<$BlogItemPermalinkUrl$>#links">
<span style="text-transform:lowercase"><$I18NLinksToThisPost$></span></a>
</BlogItemBacklinksEnabled>
</MainOrArchivePage> <$BlogItemControl$>
</p>
</div>
<ItemPage>
<div id="comments">
<BlogItemCommentsEnabled><a name="comments"></a>
<h4><$I18NNumComments$>:</h4>
<dl id="comments-block">
<$CommentPager$>
<BlogItemComments>
<dt class="comment-poster" id="<$BlogCommentAnchorName$>">
<a name="<$BlogCommentAnchorName$>"></a>
<$I18NCommentAuthorSaid$>
</dt>
<dd class="comment-body">
<p><$BlogCommentBody$></p>
</dd>
<dd class="comment-timestamp"><a href="<$BlogCommentPermalinkURL$>"
title="comment permalink"><$BlogCommentDateTime$></a>
<$BlogCommentDeleteIcon$>
</dd>
</BlogItemComments>
<$CommentPager$>
</dl>
<p class="comment-timestamp">
<$BlogItemCreate$>
</p>
<p id="postfeeds"><$BlogItemFeedLinks$></p>
</BlogItemCommentsEnabled>
<BlogItemBacklinksEnabled>
<a name="links"></a><h4><$I18NLinksToThisPost$>:</h4>
<dl id="comments-block">
<BlogItemBacklinks>
<dt class="comment-title">
<$BlogBacklinkControl$>
<a href="<$BlogBacklinkURL$>" rel="nofollow"><$BlogBacklinkTitle$></a>
<$BlogBacklinkDeleteIcon$>
</dt>
<dd class="comment-body"><$BlogBacklinkSnippet$>
<br />
<span class="comment-poster">
<em><$I18NPostedByBacklinkAuthor$> @ <$BlogBacklinkDateTime$></em>
</span>
</dd>
</BlogItemBacklinks>
</dl>
<p class="comment-timestamp"><$BlogItemBacklinkCreate$></p>
</BlogItemBacklinksEnabled>
<p class="comment-timestamp">
<a href="<$BlogURL$>"><< <$I18NHome$></a>
</p>
</div>
</ItemPage>
</Blogger>
</div></div>
<div id="sidebar"><div id="sidebar2">
<br />
<MainOrArchivePage></MainOrArchivePage>
<h2 class="sidebar-title"><$I18NPreviousPosts$></h2>
<ul id="recently">
<BloggerPreviousItems>
<li><a href="<$BlogItemPermalinkURL$>"><$BlogPreviousItemTitle$></a></li>
</BloggerPreviousItems>
</ul>
<MainOrArchivePage>
<h2 class="sidebar-title"><$I18NArchives$></h2>
<ul class="archive-list">
<BloggerArchives>
<li><a href="<$BlogArchiveURL$>"><$BlogArchiveName$></a></li>
</BloggerArchives>
</ul>
</MainOrArchivePage>
<div style="text-align: center;">
<script type="text/javascript"><!--
google_ad_client = "pub-xxxxxxxxxxxxxxxxxxxxxx";
google_ad_host = "pub-xxxxxxxxxxxxxxxxxxxxxx";
google_ad_slot = "1710078650";
google_ad_width = 160;
google_ad_height = 600;
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
<p id="powered-by"><a href="http://www.blogger.com">
<img src=http://buttons.blogger.com/bloggerbutton1.gif
alt="Powered by Blogger" /></a></p>
<p id="blogfeeds"><$BlogFeedsVertical$></p>
</div>
</div></div>
</div>
</asp:Content>
Republish the blog once your template has been changed and that's pretty much it. You have your site and a blog integrated into it with the same look and feel.
Points of Interest
- The only problem I seem to have with this approach to blogging is that blogger.com does not escape double quotes so the
Title property for the Page directive gives a compilation error if you have double quotes in your title. Since I am aware of the issue, I just write my title using the double quotes entity ". - Also, I'd like to be able to use the new blogger.com's tag cloud control, but unfortunately, from what I read, it is only available for blogger.com blogs that are hosted on blogger.com. So if you're looking to make a tag cloud, custom is the way to go.
- I did this using ASP.NET but there's no reason why you couldn't take the same approach with PHP or another Web language.
I use blogger.com but I have to say I still love WordPress when it comes to blogging/CMS. If I had more time, it'd be cool to create a WordPress.NET blogging/CMS port.
History
- 22nd April, 2008: Article submitted
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 








 Have you come up with a solution yet? Are you going to just go with the ATOM XML?
Have you come up with a solution yet? Are you going to just go with the ATOM XML?