

Introduction
I noticed a few requests on various newsgroups for an image map control which could be used in a Windows Forms application.
I had not worked much with the System.Drawing namespace, so I decided to give it a try. This control is the result.
How It Works
The control uses a standard PictureBox control internally, specifically it's ability to load and display an
image as well as it's inherited MouseMove, MouseLeave, and Click events. A ToolTip
component is used as well to display tooltips for defined regions. Currently, the key specified for a region is
used for the tooltip text, though it would be pretty easy to allow an additional "tooltip" property to be
assigned for each region.
The bulk of the logic is in the private getActiveIndexAtPoint method shown below. The method is called whenever
the mouse moves within the control to determine which region, if any, the mouse is within. If the mouse is within a region, the
region's index is returned by the method. This index is used to lookup the region's key, which is then used to set the text
displayed by the tooltip. The cursor is also changed to a hand and the index is stored in a private property to be re-used if
the mouse is clicked, avoiding the necessity to call this method again. If the method does not find a region, a -1 is returned
and the cursor is set to it's default.
private int getActiveIndexAtPoint(Point point)
{
System.Drawing.Drawing2D.GraphicsPath path = new System.Drawing.Drawing2D.GraphicsPath();
System.Drawing.Drawing2D.GraphicsPathIterator iterator =
new System.Drawing.Drawing2D.GraphicsPathIterator(_pathData);
iterator.Rewind();
for(int current=0; current < iterator.SubpathCount; current++)
{
iterator.NextMarker(path);
if(path.IsVisible(point, this._graphics))
return current;
}
return -1;
}
How To Use It
You can add this control to your toolbox just as you would any other .NET control. Once, added, simply drag-and-drop an
instance of the control onto your form. Use the Image property to assign the desired image to the control.
Once you've added the control to your form, you can begin to call the various Add- methods to define the "hot-spots"
within your image. The available methods are AddEllipse, AddRectangle, and AddPolygon.
I tried to follow the conventions of HTML image maps with respect to defining the various shapes, and I overloaded the
AddElipse and AddRectangle methods to accept ".NET-friendly" types such as Point
and Rectangle. Since the methods follow the convention of HTML image maps, you should be able to use any existing image map generation
software to determine exactly what points to specify for the desired regions within your image.
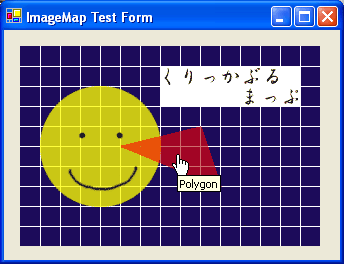
Here is the code required to define an HTML image map using the image in the first screenshot:
<!--
<area shape="rect" coords="140,20,280,60">
<!--
<area shape="poly" coords="100,100,180,80,200,140">
<!--
<area shape="circle" coords="80,100,60">
Here are the equivalent regions defined using this control:
this.imageMap1.AddRectangle("Rectangle", 140, 20, 280, 60);
this.imageMap1.AddPolygon("Polygon", new Point[] {new Point(100, 100),
new Point(180, 80), new Point(200, 140)});
this.imageMap1.AddElipse("Ellipse", 80, 100, 60);
The control will raise an event - RegionClick - whenever the mouse is clicked within a defined region.
The event passes two values denoting the index and the key of the clicked region. You would then take whatever action you
wished based on the region clicked.
That's it! I hope this meets the needs of those who had requested an image map control for use in a Windows Forms
application. Comments and requests are welcome.
This member has not yet provided a Biography. Assume it's interesting and varied, and probably something to do with programming.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 







