- home
- articles
- quick answersQ&A
-
discussionsforums
- CodeProject.AI Server
- All Message Boards...
- Application Lifecycle>
- Design and Architecture
- Artificial Intelligence
- ASP.NET
- JavaScript
- Internet of Things
- C / C++ / MFC>
- C#
- Free Tools
- Objective-C and Swift
- Database
- Hardware & Devices>
- Hosting and Servers
- Java
- Linux Programming
- Python
- .NET (Core and Framework)
- Android
- iOS
- Mobile
- WPF
- Visual Basic
- Web Development
- Site Bugs / Suggestions
- Spam and Abuse Watch
- featuresfeatures
- communitylounge
- help?
Everything / Web Development / HTML
HTML
HTML
Great Reads
by Colin Eberhardt
This article describes the development of a cross-platform HTML5 application for Windows Phone and iPhone.
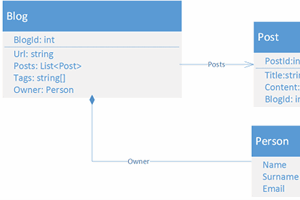
by Jovan Popovic(MSFT)
Mapping properties in EF model to database columns that contain JSON
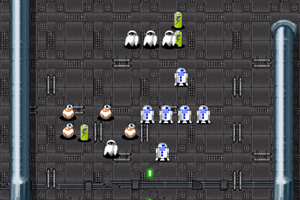
by Marcelo Ricardo de Oliveira
A shoot'n'up HTML5 game made with Phaser game framework
by Chris Maunder
Some tips and tricks to help you format your articles and tips simply and consistently.
Latest Articles
by Xavier Junqué i de Fortuny
Converts MathML coded string to/
by Dan Letecky
Weekly HTML5 event calendar with CSS themes,
All Articles
3 Sep 2012 by
This article describes the development of a cross-platform HTML5 application for Windows Phone and iPhone.
18 Jan 2017 by Jovan Popovic(MSFT)
Mapping properties in EF model to database columns that contain JSON
26 Nov 2017 by Marcelo Ricardo de Oliveira
A shoot'n'up HTML5 game made with Phaser game framework
9 Mar 2017 by Robert_Dyball
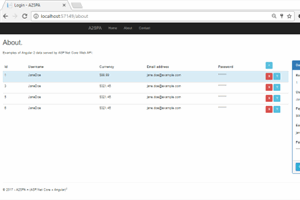
Add JSON Web Token Authentication (JWT) using OpenIDDict to our ASP.NET Core + Angular 2 SPA. Source includes VS2015 and VS2017 versions.
15 Jan 2024 by Member 4206974
31 Oct 2014 by Christoph Buenger
Describes PHP application development with the free Scavix Web Development Framework (Scavix-WDF).
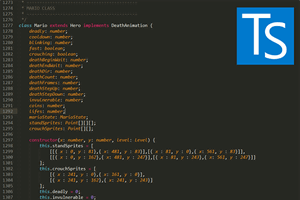
18 Dec 2014 by Florian Rappl
Exploring the abilities, benefits and features of TypeScript by extending / rewriting the original Mario5 source.
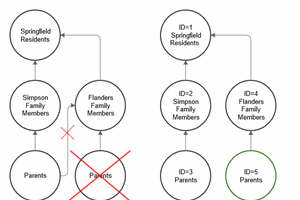
5 Dec 2015 by Daniel Miller
This article describes the C# implementation for a high-performance user/role security principal hierarchy.
21 Feb 2018 by Halil ibrahim Kalkan
5 Feb 2020 by Fred Song (Melbourne)
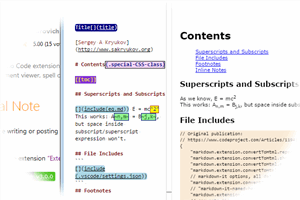
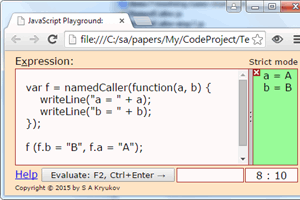
27 Feb 2021 by Sergey Alexandrovich Kryukov
Now with auto-numbering! New Visual Studio Code extension “Extensible Markdown Converter” augments built-in Markdown extension to form all in one toolchain offering convenient editor, rendered document viewer, spell checker and converter to HTML, per CodeProject article submission requirements
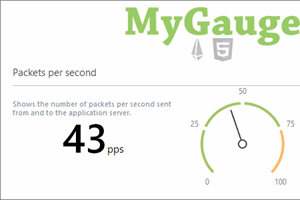
23 Jun 2015 by Kel_
Presents a real-time gauge implementation that can be used for building dashboards
24 Feb 2017 by Marc Clifton
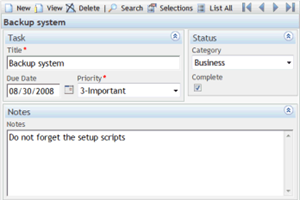
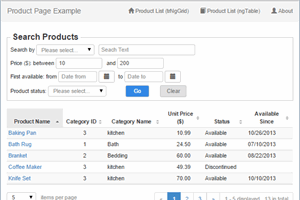
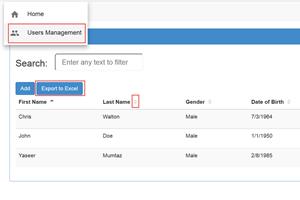
11 Jun 2010 by Evoluteur
A generic Web User Interface for CRUD applications generating all screens at run-time based on external metadata. It comes with sample applications for address book, memo pad, to do list, restaurants list, wine cellar, and database structure documentation that are easily customizable.
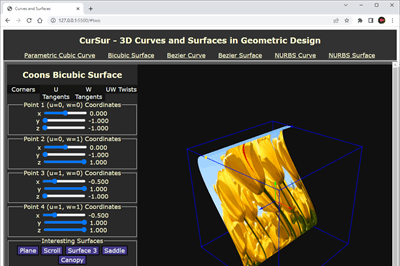
20 Feb 2023 by Amarnath S
Three types of Curves and three types of Surfaces in Geometric Design - Cubic, Bezier and B-Spline, using Three.js Library
31 Mar 2015 by Shenwei Liu
13 Oct 2016 by Vincent Maverick Durano
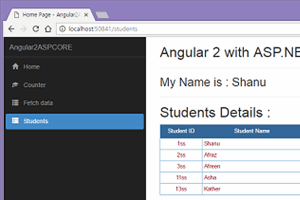
This article will walk you through on building a data-driven web app from scratch within the context of ASP.NET Core 1.0 using Angular 2 and Web API 2.
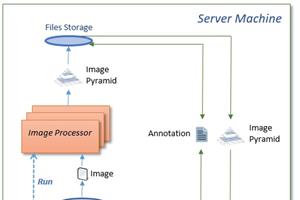
1 Dec 2016 by Igor Ladnik
Software for large image smart viewing, mark out and annotation
1 Feb 2017 by Mr. xieguigang 谢桂纲
How to build my own 3D graphics engine from ZERO step by step
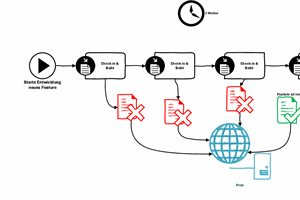
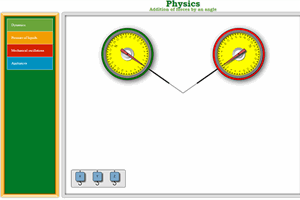
24 Jun 2021 by Thomas Althammer
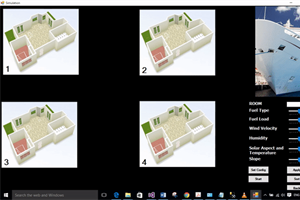
In this article we look at the four aspects of typical SCADA applications that make them quite complex to implement as web applications using HTML-based frameworks.
10 Jul 2008 by Alexandru Lungu
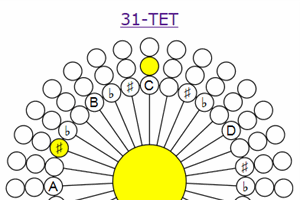
24 Jul 2023 by Sergey Alexandrovich Kryukov
A pure Web browser application as a tool for advanced music harmony study in different tone systems
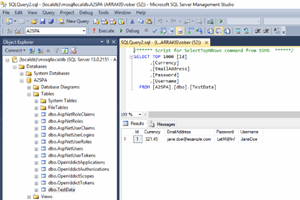
29 Dec 2015 by Bert O Neill
Query Hadoop using Microsoft oriented technologies (C#, SSIS, SQL Server, Excel etc.)
6 Mar 2016 by DataBytzAI
Get on top of memory leaks and improve user experience when using JQuery/KnockoutJS in a SPA or SPA based Hybrid Mobile Application
22 Apr 2011 by Sergiy Korzh
23 Feb 2015 by Rahul Rajat Singh
14 Apr 2021 by Anurag Gandhi
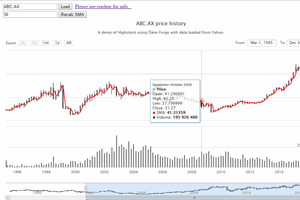
16 Feb 2017 by Ashley Davis
A demo of Highstock using Data-Forge with financial data loaded from Yahoo
6 Feb 2020 by Fred Song (Melbourne)
27 May 2020 by Theo Kand
11 Aug 2019 by Marc Clifton
6 Jun 2014 by Pete O'Hanlon
13 Jun 2016 by andre.lombaard
Explaining the processes involved in setting up Angular 2 within an ASP.NET 5 environment
22 Mar 2017 by raddevus
24 May 2023 by Igor Krupitsky
14 Sep 2018 by bkelly13
3 Feb 2021 by Sergey Alexandrovich Kryukov
9 Mar 2017 by Robert_Dyball
10 Jul 2017 by Yaseer Mumtaz
This article helps to understand the architecture and use of simple data grid developed in Angular 4.
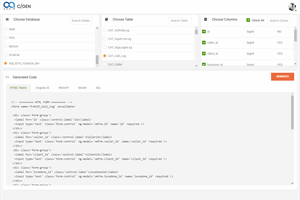
1 May 2018 by Shashangka Shekhar
In this post, we will get an overview and generate a basic level code using our database table column that will help in development.
22 Nov 2019 by Michael Gledhill
An example of using Angular and SVG to turn your data into beautiful diagrams
2 Nov 2017 by Voevudko A. E., Ph.D.
27 May 2014 by Mohd Akram
15 Dec 2014 by Hassan Mokdad
In this article I will demonstrate two things: First a very basic and simple code snippet to show how we can use task factory to make our web applications more responsive, the next part will be on how to use the SignalR to broadcast messages from the Web Server to all the clients connected.
26 Feb 2015 by Shmuel Zang
This article shows how we can implement WebBinding for the AngularJS library and, use it for binding AngularJS client side objects to ASP.NET server side objects.
25 Dec 2016 by syed shanu
In this article, let’s see how to create our first ASP.NET Core Angular 2 Starter Application (.NET Core) using Template pack using Entity Framework 1.0.1 and Web API to display data from the database to our Angular2 and ASP.NET Core web application.
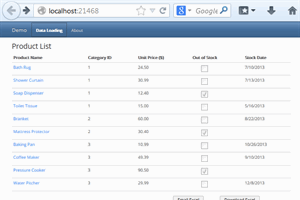
16 Mar 2017 by Robert_Dyball
Create a simple data grid that provides list, add, edit and delete and uses a simple 'parent/child' template to provide view, edit or add functionality
30 May 2017 by Voevudko A. E., Ph.D.
13 Nov 2017 by Elmue
15 May 2013 by Bill SerGio, The Infomercial King
4 Apr 2014 by Kornfeld Eliyahu Peter
9 Sep 2015 by Gerd Wagner, Bo Li (KAFFEECKO)
Learn how to build a front-end web application with minimal effort in seven steps, using the AngularJS framework and the cloud storage service Parse.com.
29 Jul 2017 by Tomáš Růt
5 Jul 2016 by Akhil Mittal
31 Aug 2016 by Sheshnath Kumar
This article will find out a solution to serialize/deserialize object by reference at server and client, also will serialize/deserialize objects having circular references.
17 Dec 2017 by Voevudko A. E., Ph.D.
30 Apr 2020 by Rubén Hinojosa Chapel
A MBFv4 template (Node.js and TypeScript) that will let you quickly set up a Transactional, Question and Answer, and Conversational AI chatbot
29 Sep 2020 by practicalDeveloper
12 Sep 2008 by Najmul Hoda
4 Jun 2012 by Manas Bhardwaj
First part of an attempt to create Snake and Ladders using HTML5.
18 May 2017 by Yuriy Magurdumov
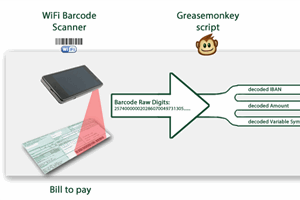
22 Dec 2016 by Attila Kúr
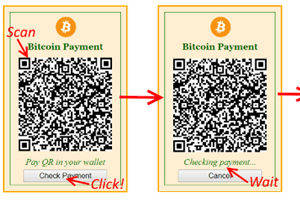
Scan a bill barcode with your smartphone and snap! Your PC's money transfer form is automatically filled with all the data from that bill.
11 Mar 2017 by Sergey Alexandrovich Kryukov
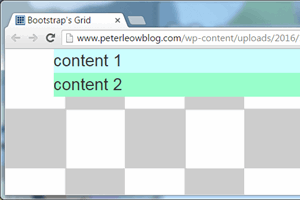
17 Feb 2016 by Peter Leow
5 Nov 2018 by Arthur V. Ratz
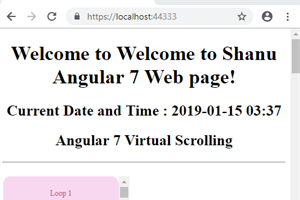
27 Jan 2019 by syed shanu
Getting started with Angular 7 and ASP.NET Core 2.0 using Angular 7 Web Application (.NET Core) Template and ASP.NET Core MVC Application
15 Jan 2019 by Paul D. Sheriff
4 Sep 2023 by Sergey Alexandrovich Kryukov
Another variant of the cross-platform replacement for all those office presentation applications in a single file, and now this file is JavaScript
25 Oct 2023 by Rami Alshaar
3 Apr 2005 by ibrahimuludag
An article describing how to create a server control that preserves the scroll position in longer pages.
17 Oct 2005 by Bill Pierce
Creating an ASP.NET server control wrapper for the Google Maps API.
28 Jan 2016 by ahmet_uzun
4 Feb 2017 by O.Nasri
Great article to learn how you can create web application from scratch using Angular2 & .NET CORE WEB API
5 Jun 2017 by Mahsa Hassankashi
16 Oct 2017 by Anton Kleshchev
24 Aug 2018 by Arthur V. Ratz
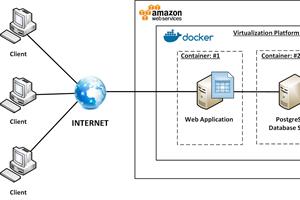
Create a Python web-app using Flask and PostgreSQL server, and run it in Docker
15 Jun 2008 by notmasteryet
2 Apr 2014 by Kornfeld Eliyahu Peter
24 Jun 2015 by Akki Kumar
3 May 2016 by raddevus
Less than 300 lines of JavaScript creates an interesting "Game of Life" example (random moving graphic creatures with lifespans - see animated gif).