Transparent Label .NET Control
4.57/5 (15 votes)
This article explains how to create transparent Label controls in .NET Framework, uLabelX Transparent Label Control that support border styles, Images, and parent controls with gradient backgrounds
Introduction
I think many people are having trouble creating a transparent label over a gradient background painted control.
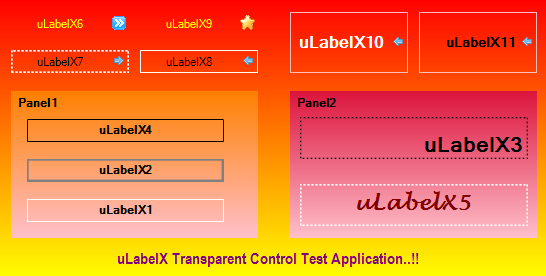
This article illustrates an approach to showing transparent Labels in a Windows based application. uLabelX control in this library is designed to be flexible and stylish in its look. First of all, it supports border shapes, Images and parent controls with gradient backgrounds. Images you have associated with control can be drawn in Alpha Blended form. Texts in the control can be drawn with advanced effects. All these attractions can also be personalized for different states of the controls.

Using the Code
The project contains the following files:
- BorderStyles.vb (Specifies the border style of the Control)
- ImageSizes.vb (Specifies the Image Size of the Control)
- uLabelXDesigner.vb (Specifies the class used to implement design-time services for the control)
- uLabelX.vb (Specifies the custom Control Class)

The Control Class uLabelX Inherited from the base class Control.
Public Class uLabelX
Inherits Control
Constructor
Public Sub New()
InitializeComponent()
Me.SetStyle(ControlStyles.SupportsTransparentBackColor, True)
Me.SetStyle(ControlStyles.ResizeRedraw, True)
Me.SetStyle(ControlStyles.Opaque, False)
Me.SetStyle(ControlStyles.OptimizedDoubleBuffer, False)
AddHandler Me.PropertyChanged, AddressOf OnPropertyChanged
RaiseEvent PropertyChanged(False)
End Sub
Events
Event Declaration
Protected Event PropertyChanged(ByVal _RecreateHandle As Boolean)
Method Invoked when Property Changed
Private Sub OnPropertyChanged(ByVal _RecreateHandle As Boolean)
If (_RecreateHandle = True) Then Me.RecreateHandle()
Me.Invalidate()
End Sub
Properties

' Gets or sets the Image of the control
Public Property Image() As Image
Get
Return m_Image
End Get
Set(ByVal value As Image)
m_Image = value
RaiseEvent PropertyChanged(True)
End Set
End Property
' Gets or sets the ImageSize of the control
Public ReadOnly Property ImageSize() As ImageSizes
Get
Return m_ImageSize
End Get
End Property
' Gets or sets the BorderStyle of the control
Public Shadows Property BorderStyle() _
As iGreen.Controls.uControls.uLabelX.Common.BorderStyles
Get
Return m_BorderStyle
End Get
Set(ByVal value As iGreen.Controls.uControls.uLabelX.Common.BorderStyles)
m_BorderStyle = value
RaiseEvent PropertyChanged(True)
End Set
End Property

' Gets or sets the BorderDashStyle of the control
Public Property BorderDashStyle() As System.Drawing.Drawing2D.DashStyle
Get
Return m_BorderDashStyle
End Get
Set(ByVal value As System.Drawing.Drawing2D.DashStyle)
m_BorderDashStyle = value
RaiseEvent PropertyChanged(True)
End Set
End Property
' Gets or sets the BorderWidth of the control
Public Property BorderWidth() As Single
Get
Return m_BorderWidth
End Get
Set(ByVal value As Single)
m_BorderWidth = value
RaiseEvent PropertyChanged(True)
End Set
End Property
' Gets or sets the BorderColor of the control
Public Property BorderColor() As Color
Get
Return m_BorderColor
End Get
Set(ByVal value As Color)
m_BorderColor = value
RaiseEvent PropertyChanged(True)
End Set
End Property

' Gets or sets the Text of the control.
' Represents Text as a series of Unicode characters.
Public Overrides Property Text() As String
Get
Return Replace(MyBase.Text, "ULabelX", "uLabelX")
End Get
Set(ByVal value As String)
MyBase.Text = value
RaiseEvent PropertyChanged(True)
End Set
End Property
' Specifies alignment of Text on the control.
' Placement and direction of text in relation to the control border
Public Property TextAlign() As ContentAlignment
Get
Return m_TextAlign
End Get
Set(ByVal value As ContentAlignment)
m_TextAlign = value
RaiseEvent PropertyChanged(True)
End Set
End Property
Methods
Here we are Overriding OnPaintBackground(), otherwise the background draw task spoils the recently repainted parent control content by crushing out the OnPaintBackground() method.
Protected Overrides Sub OnPaintBackground(ByVal e As PaintEventArgs)
' NOTHING TODO:
End Sub
Overriding the following to Refresh the control
Protected Overrides Sub OnFontChanged(ByVal e As System.EventArgs)
RaiseEvent PropertyChanged(True)
End Sub
Protected Overrides Sub OnForeColorChanged(ByVal e As System.EventArgs)
RaiseEvent PropertyChanged(True)
End Sub
Overriding the base class OnPaint() to draw Control
Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs)
MyBase.OnPaint(e)
e.Graphics.CompositingMode = CompositingMode.SourceOver
e.Graphics.CompositingQuality = CompositingQuality.GammaCorrected
e.Graphics.SmoothingMode = Drawing2D.SmoothingMode.AntiAlias
Call DrawControlBorder(e.Graphics, Me.ClientRectangle)
Call DrawControlText(e.Graphics, Me.ClientRectangle)
Call DrawControlImage(e.Graphics, Me.ClientRectangle)
End Sub
In order to remove the unnecessary properties from the designtime property page, here I’m using the ControlDesigner Class’s PostFilterProperties.
Imports System.Windows.Forms.Design
Namespace Common
Friend Class uLabelXDesigner
Inherits ControlDesigner
Protected Overrides Sub PostFilterProperties_
(ByVal _Properties As System.Collections.IDictionary)
_Properties.Remove("BackColor")
_Properties.Remove("BackgroundImage")
_Properties.Remove("BackgroundImageLayout")
_Properties.Remove("RightToLeft")
_Properties.Remove("TabStop")
_Properties.Remove("TabIndex")
_Properties.Remove("AutoSize")
MyBase.PostFilterProperties(_Properties)
End Sub
End Class
End Namespace
Hope this can be helpful.
Happy programming !!!
