How to add selection controls to your DataGrid
3.39/5 (12 votes)
Feb 11, 2005
2 min read
94601
587
This article describes how to add controls to a datagrid. This will add controls at runtime.

Introduction
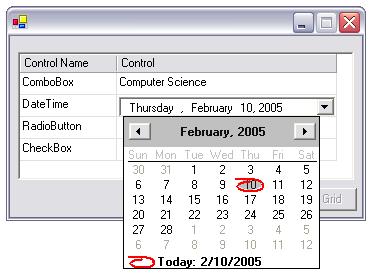
This will help you to understand how to add any type of control (ComboBox, DateTimePicker, CheckBox, RadioButton, etc.) to your DataGrid control. If you want you can load some some columns of data grid from a database/Xml file to the datagrid and add these controls to a separate column as a selection. By doing this it will help you to reduce coding needed for validation since you are limiting data entry to a selection.
In the same time you can capture events of those added controls and do what ever you want when firing those events.
Background
When I was asked to develop a configuration screen for a application I have faced so many difficulties while searching for 'how to add controls to the data grid'. I couldn't find any good complete article on this. After doing long research on this I was able to make a good methodology to do that. Without keeping it as a secret I would like to share it with you all.
Using the code
The attached application contains all the code needed to run. Since some of the columns of the datagrid is loading through a MSSQL Server ® database you need to change those server settings accordingly. (Server Name, User Id and password).
And run the attached script on the Query Analyzer to create database on the SQL server.
//Capturing clicked cell into a locally defined variable.
Private hitTestGrid As DataGrid.HitTestInfo
All the controls which you wish to have on the DataGrid should be declared along "WithEvents" keyword. Only if you are interested with their events to be captured.
Private WithEvents datagridtextBox As DataGridTextBoxColumn
Private WithEvents dataTable As dataTable
Private WithEvents comboControl As System.Windows.Forms.ComboBox
Private WithEvents dtp As New DateTimePicker
Private WithEvents chk As New CheckBox
Capturing events and getting values to the DataGrid on those controls. (This code fragment shows you how to get value from a DateTimePicker and place it on the selected cell.)
Private Sub dtp_ValueChanged(ByVal sender As Object,
ByVal e As System.EventArgs) Handles dtp.ValueChanged
dgMember(hitTestGrid.Row, hitTestGrid.Column) = dtp.Value.ToString
End Sub
Looping through available columns and determining on which cell you have clicked.
For i = 0 To dataTable.Rows.Count - 1
sType = dgMember(i, 0).ToString()
If hitTestGrid.Row = i Then
Select Case hitTestGrid.Row
Case 1
datagridtextBox.TextBox.Controls.Add(dtp)
dtp.BringToFront()
Case 0
datagridtextBox.TextBox.Controls.Add(comboControl)
comboControl.BringToFront()
Case 2
datagridtextBox.TextBox.Controls.Add(chk)
chk.BringToFront()
Case 3
datagridtextBox.TextBox.Controls.Add(rb)
rb.BringToFront()
End Select
End If
datagridtextBox.TextBox.BackColor = Color.White
Next i
Please look into the code, by that you will get a better picture about the concept.
Conclusion
I learnt a lot about new features on .NET while writing this code. And I hope to do my VB.NET certification next week.
History
- Initial Version - 11/Feb/2005
