
Introduction
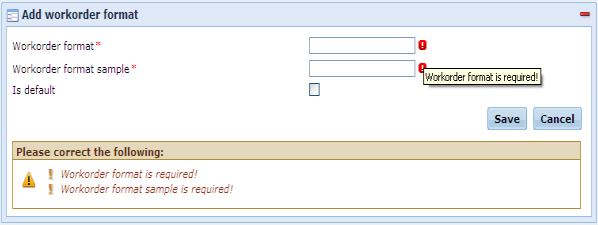
The ASP.NET Validation Summary control with Stylish and Customized CSS to display a summary of all validation errors occurred in a web page.
Background
The error message displayed in this control is specified by the ErrorMessage property of each validation control. If the ErrorMessage property of the validation control is not set, no error message is displayed for that validation control.
Using the Code
The customized error message displayed in this control is specified by the following property of Controls and Validation Summary:
- Validation Control
Text: (The icon to display when validation fails)ErrorMessage: (The text to display in the ValidationSummary control when validation fails. Note: This text will also be displayed in the validation control if the Text property is not set)
- Validation Summary
DisplayMode: (Display the validation summary with BulletList)CssClass: (The CssClass property is used to set style or class to the ValidationSummary control. Validationsummary)HeaderText: (Display a header “Please correct the following:” in the ValidationSummary control)
HTML Structure

CSS Style

Points of Interest
This was done using only CSS tricks.
If you find some issues, bugs with it, just leave a comment or drop me an email. If you make any notes to this, let me know that too so I don't have to redo any of your hard work.
Please provide a "
Vote" if this would be helpful.
 General
General  News
News  Suggestion
Suggestion  Question
Question  Bug
Bug  Answer
Answer  Joke
Joke  Praise
Praise  Rant
Rant  Admin
Admin 









![Rose | [Rose]](https://codeproject.global.ssl.fastly.net/script/Forums/Images/rose.gif)

