DataList control for beginner
5.00/5 (2 votes)
The DataList control is, like the Repeater control, used to display a repeated list of items that are bound to the control. However, the DataList control adds a table around the data items by default. The DataList control may be bound to a database table, an XML file, or another list of items
Example: DataList to Display Pictures
Steps
- Create a simple ASP.NET 2.0 Web Form page named StudentDetails.aspx
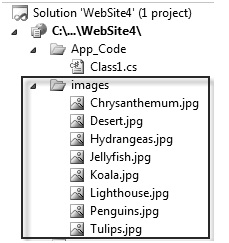
- Create a folder in your site’s root and attach a collection from your favorite’s images on it as shown in the figure.
- Drag and Drop to a DataList control from the Data section of the Toolbox to the content area
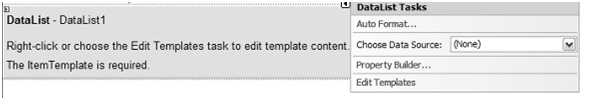
- Open its smart task panel, as shown in Figure, and click Choose Data Source. Click New Data Source for the wizard to create a data source control.
- Select Database as the source and leave the name as
SqlDataSource1. - Run the page in your browser to test it, noticing that you don’t have the pictures yet as shown in the figure. Close the browser.
- Now you need to actually get the pictures displayed. Be sure your browser is closed and then in Design View, select the
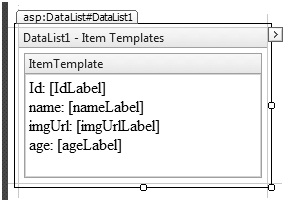
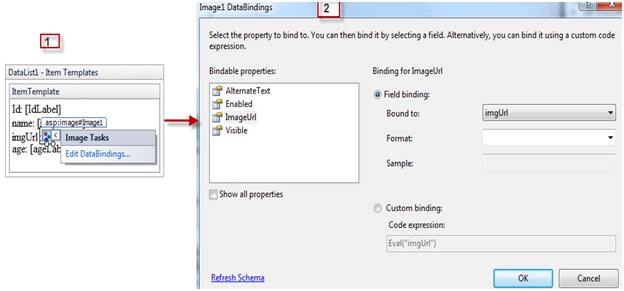
DataListcontrol, open its smart task panel, and click Edit Templates to see a screen similar to the Figure. Select and then delete the line that has the textPictureURLand a Label control. - From the Toolbox, drag an Image control into the template just below the Picture ID field. Feel free to add a carriage return (by pressing Enter) to get the image control on its own line. On the Image control’s smart task panel, click Edit Data Bindings, and select the property
ImageURLto bind to the fieldPictureURL, as shown in the Figure. - Click ok
- To display your data in horizontal state, set these properties as shown for DataList control.
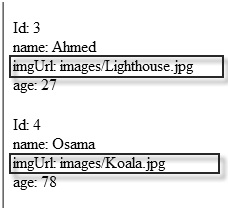
- Run your page and you will see result satisfy you.


Use the wildcard (*) to select all fields from Student Table.




Note
In imgurl field in database, I am passing the path of image as full path like this:
If I am passing the name of image only and try to run the sample, we will not find image displayed in the control, so to solve this case you need to change the following in the source code :
<asp:image id="Image1" runat="server"
ImageUrl=’<%# Eval("imgurl ", "~/Images/{0}) />